迷你版Vue--学习如何造一个Vue轮子
Posted 无敌小啫喱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了迷你版Vue--学习如何造一个Vue轮子相关的知识,希望对你有一定的参考价值。
Vue1和Vue2的区别
其实Vue1和Vue2最大的区别就是Vue2多了一个虚拟DOM,其他的区别都是很小的。所以理解了Vue1的源码,就相当于理解了Vue2,中间差了一个虚拟DOM的Diff算法
文档
MVVM
配套插件
实现一个迷你版的vue
实现的功能
全局方法
// 继承MiniVue 产生一个新的子类构造函数 MiniVue.extend // 在实例化过程完成后运行 MiniVue.nextTick // 注册自定义指令 MiniVue.directive // 过滤器 MiniVue.filter // 组件 包括slot props MiniVue.component // 插件 MiniVue.use // 混入 MiniVue.mixin
mixin filter component也可以局部注册 在new一个实例时提供以下选项即可
filters
components
mixin
实例方法
vm.$watch vm.$set vm.$delete vm.$on vm.$once vm.$off vm.$emit vm.$nextTick
指令
v-text v-html v-show v-if v-else v-for v-on v-bind v-model
计算属性
计算属性用法也和Vue一样
生命周期
init
created
beforeCompiled
compiled
destroyed
以上实现的功能用法和Vue一模一样
如何阅读源码
阅读源码要带有目的去看 不能毫无目的的去看源码 以免掉进无尽的细节陷阱中而出不来
Vue源码要怎么看呢
建议从一个Vue实例化的过程开始 一直跟踪这条主线 直到结尾为止(一定要打断点 debugger 我打了100多个断点才看懂主流程) 各种分枝暂时不要管 等把主线理解清楚了 细枝末节自然不在话下
Vue1.0模块
在Vue主线里和数据双向绑定有关的有以下几个模块
- Vue构造函数
- 观察者observer
- 观察者watcher
- 指令系统 directive类和directives指令函数集合
- DOM解析compile
- watcher与observer之间的联系者dep
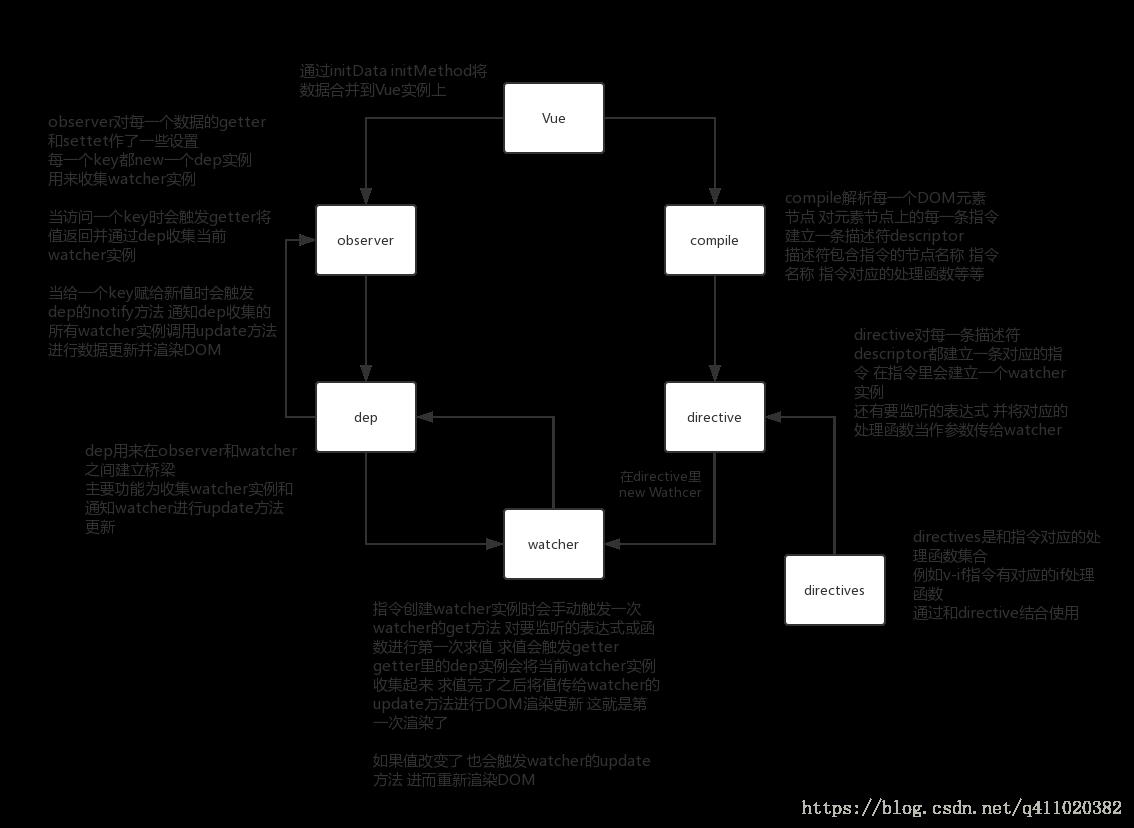
我们来看看他们之间的关系
如果不是想自己实现一个mvvm框架 Vue的源码不用细读 只要明白主线的运行过程就行了 想要熟练使用Vue看官方文档即可
想了解主线流程的 可以看看我的v0.1版本 300行代码 完整的实现了双向数据绑定的流程 还有3条指令的实现过程 其实其他的指令即使没实现 也没什么关系 主流程明白即可
MiniVue v0.1
以上是关于迷你版Vue--学习如何造一个Vue轮子的主要内容,如果未能解决你的问题,请参考以下文章