前端性能优化-Cookie
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端性能优化-Cookie相关的知识,希望对你有一定的参考价值。
什么是Cookie
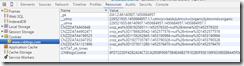
Cookie可以理解成为浏览器内部存储数据的一个数据库,并会随请求一起被发送;Cookie以键-值对的形式存在。可以存储网站的一些数据,这部分数据不会随着浏览器关闭而被清除。如下图为cnblogs的Cookie的形式。
Cookie有哪些优势和不足
Cookie的优势是全系列浏览器全部支持,而且可以不传递参数的情况下与后台进行数据交互,最典型的例子就是自动登录。
Cookie的不足就很多了
- IE老版本浏览器会有50个限制,超出会被新的Cooke替换
- 如果域名设置不当,所有请求都会带上Cookie信息,包括图片、css文件等,造成不必要的流量浪费
- Cookie的读写性能非常非常的差
有一个小例子来证明上述的观点,点我
- 在例子中先点击增加Cookie数据,把Cookie写到浏览器中,再点击获取Cookie数据,数据就会被打印到页面上,我们看下Chrome浏览器和IE6浏览器的差异。可见,Chrome是正常全部取出,IE6的前50个已经被替换了,取值为空。


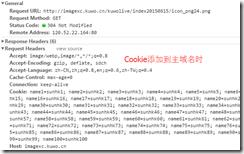
- 当我把域名设置为:主域名和二级域名时,我们看下静态资源的加载情况
- 我们看一下Cookie在IE6和Chrome下的读写差别;可见,不论现代浏览器还是老版浏览器,性能都非常差
Cookie的解决方案
- 尽量的少使用Cookie,最好能使用变量来替换
- 使用LocalStorage存储数据(兼容IE6),点我
以上是关于前端性能优化-Cookie的主要内容,如果未能解决你的问题,请参考以下文章