ES6转换器之Babel
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6转换器之Babel相关的知识,希望对你有一定的参考价值。
ES6部分功能没有支持,所以想学习ES6,得先有个转换器,就是将ES6的代码转换为ES5。
我这里用的是Gulp + Bable的形式来将ES6转换为ES5的。
前提:
(1)、Gulp和Bable都是基于node环境,如果不知道node,建议先看看”初探nodeJS”。
(2)、说到Gulp,如果你还不是很清楚的话,建议先了解Gulp(”细说Gulp”)。
OK,从无到有。接下来,我们就一步步搭建这个‘转换神器’吧。
| Get started |
因为是Gulp + Bable的形式,所以得先安装gulp和Bable模块。借助npm轻松搞定。
不过为了今后便于查看Gulp安装的相关信息,我们可以在项目根路劲中建立一个package.json文件,里面的内容如下:

--name--:项目名称(自己取,如上的"gulpPro");
--devDependencies--:用于记录项目依赖模块。
好了,下面开始安装吧。
1、 安装项目中的Gulp
npm install --save-dev gulp
2、 安装Gulp上的Bable插件
npm install --save-dev gulp-babel
3、 安装ES6转换ES5插件
npm install --save-dev babel-preset-es2015
好了,模块安装完后,我们再打开刚才我们创建的package.json文件,如下:

可以清晰地在devDpendencies中,看到我们刚才安装的模块依赖。
接下来,配置gulpfile.js的步骤就跟”细说Gulp”中的”小试牛刀之压缩javascript”思路差不多。这里我们就依葫芦画瓢,得如下配置内容:
//引入gulp模块 var gulp = require(\'gulp\'); //引入gulp-babel模块,用于转换ES6为ES5 var babel = require(\'gulp-babel\'); //默认任务 gulp.task(\'default\', function(){ //这里是将script文件下的js转换为ES5,并添加到dist文件夹中 gulp.src(\'script/*.js\') .pipe(babel()) .pipe(gulp.dest(\'dist\')); });
最后,我们再在根路径下新建一个.babelrc文件,内容如下:

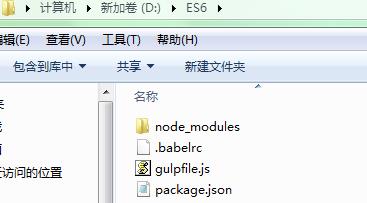
因为我是以D盘的ES6文件夹作为的根路径,所以经过上面的步骤,ES6文件夹下现在是这样的:

好了,再在根路径下创建一个script文件夹,里面新建一个demo.js用于检验,配置是否成功。
demo.js里的内容为:
//直接在参数里赋值,属于ES6的规范,如y=\'world\' function log(x, y = \'world\'){ console.log(x, y); }; log(\'hello\');
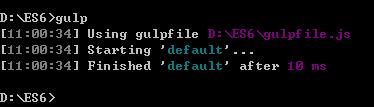
在cmd环境(D:\\ES6下)输入gulp + 回车,运行。
如下:

这样就成功啦。你会发现在根路径下多了一个dist文件夹,里面还多了一个demo.js。
不错,这个js文件,就是转换为ES5的结果。
如下:

有了这个神器,我们就可以学习ES6咯。
但,为了让我们学习ES6时,效率更高,我们再来完善一下gulpfile.js里的配置内容。
因为,我们在学习ES6时,难免会发生语法之类的错误,当我们利用gulp去转换时,一旦遇见错误,就会报错且停止运行gulp。且,gulp自身报的错,无关紧要,在实际操作中,根本不知道这个错误是什么,非常影响效率。
So,我们可以利用stream-combiner2来解决这一问题。当gulp遇见错误时,利用stream-combiner2来捕获错误信息,并准确地告诉我们错误在哪。这样不就提高效率了么?
如下:


//引入gulp模块 var gulp = require(\'gulp\'); //引入gulp-babel模块,用于转换ES6为ES5 var babel = require(\'gulp-babel\'); //引入stream-combiner2捕获错误信息 var combiner = require(\'stream-combiner2\'); //捕捉异常函数 var handleError = function(err){ console.log(\'\\n\'); console.log(\'Error!\'); console.log(\'fileName: \' + err.fileName); console.log(\'lineNumber: \' + err.loc.line); console.log(\'message: \' + err.message); console.log(\'plugin: \' + err.plugin); console.log(\'\\n\'); }; //默认任务 gulp.task(\'default\', function(){ //这里是将script文件下的js转换为ES5,并添加到dist文件夹中 var combined = combiner.obj([ gulp.src(\'script/*.js\'), babel(), gulp.dest(\'dist\') ]); //利用combined捕获异常 combined.on(\'error\', handleError); });
测试:倘若我们将script/demo.js改为如下这样,并取名为demo1.js:

因为我们引入了stream-combiner2模块,所以你得安装它
(npm install --save-dev stream-combiner2)
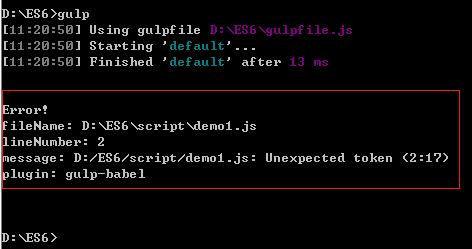
安装完成后,运行gulp,得如下结果:

Nice。出现问题不但没有终止gulp,且在最后,打印出了具体错误信息,这样我们检测错误就非常方便啦。
但是,这是在测试代码较少的情况下,如果代码数量很多呢?这字体不便于我们发现哦。所以为了更加完美,提高学习效率,我们可以利用gulp-util模块来指定字体颜色。这样,当出错信息我们标记为红色,不就显而易见了么?
修改代码如下:


//引入gulp模块 var gulp = require(\'gulp\'); //引入gulp-babel模块,用于转换ES6为ES5 var babel = require(\'gulp-babel\'); //引入stream-combiner2捕获错误信息 var combiner = require(\'stream-combiner2\'); //引入gulp-util模块,用于实现自定义颜色的log var gutil = require(\'gulp-util\'); //捕捉异常 var handleError = function(err){ var colors = gutil.colors; console.log(\'\\n\'); gutil.log(colors.red(\'Error!\')); gutil.log(\'fileName: \' + colors.red(err.fileName)); gutil.log(\'lineNumber: \' + colors.red(err.loc.line)); gutil.log(\'message: \' + err.message); gutil.log(\'plugin: \' + colors.yellow(err.plugin)); }; //默认任务 gulp.task(\'default\', function(){ //这里是将script文件下的js转换为ES5,并添加到dist文件夹中 /* gulp.src(\'script/*.js\') .pipe(babel()) .pipe(gulp.dest(\'dist\')); */ var combined = combiner.obj([ gulp.src(\'script/*.js\'), babel(), gulp.dest(\'dist\') ]); combined.on(\'error\', handleError); });
引入了gulp-util模块,所以你得安装它(npm install --save-dev gulp-util)
安装好后,再次运行gulp。
得如下结果:

好了,完美程度直逼100%。
为了更加完美,不用我们每次都手动去转换ES6,我们可以利用gulp-watch-path模块去监听文件,一旦文件变换,就转换。注:引入了gulp-watch-path模块,所以你得安装!!
如下:


//引入gulp模块 var gulp = require(\'gulp\'); //引入gulp-babel模块,用于转换ES6为ES5 var babel = require(\'gulp-babel\'); //引入stream-combiner2捕获错误信息 var combiner = require(\'stream-combiner2\'); //引入gulp-util模块,用于实现自定义颜色的log var gutil = require(\'gulp-util\'); //引入gulp-watch-path模块,用于监听 var watchPath = require(\'gulp-watch-path\'); //捕捉异常 var handleError = function(err){ var colors = gutil.colors; console.log(\'\\n\'); gutil.log(colors.red(\'Error!\')); gutil.log(\'fileName: \' + colors.red(err.fileName)); gutil.log(\'lineNumber: \' + colors.red(err.loc.line)); gutil.log(\'message: \' + err.message); gutil.log(\'plugin: \' + colors.yellow(err.plugin)); }; //默认任务 gulp.task(\'default\', function(){ gulp.watch(\'script/*.js\', function(event){ var paths = watchPath(event, \'script/\', \'dist/\'); var combined = combiner.obj([ gulp.src(paths.srcPath), babel(), gulp.dest(paths.distDir) ]); combined.on(\'error\', handleError); }); });
以上是关于ES6转换器之Babel的主要内容,如果未能解决你的问题,请参考以下文章
