Javascript事件冒泡,没有想象中那么糟糕
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Javascript事件冒泡,没有想象中那么糟糕相关的知识,希望对你有一定的参考价值。
javascript事件冒泡,没有想象中那么糟糕
提到js事件,我们可能第一时间反应的就是“如何阻止事件冒泡”;但是事件冒泡真的是如我们想象的那么糟糕吗?
1. Event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
2. 事件句柄 (Event Handlers)
指能够使 html 事件触发浏览器中的行为,比如点击(onclick)、鼠标悬浮(onfocus)等
3. 什么是事件冒泡
一个对象(event.srcElement||event.target)的事件被触发后,首先会执行这个事件的处理程序,然后会向这个对象的父级对象传播;顺序由内到外,由下向上,直到顶层(window对象)
来个栗子

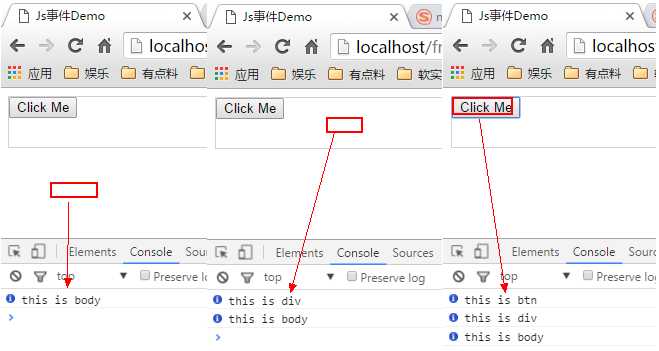
1 <body> 2 <div class="mydiv" style="width:100%;height:50px;border:1px solid #d1d1d1"> 3 <input class="mybtn" type="button" value="Click Me"> 4 </div> 5 </body> 6 <script type="text/javascript"> 7 $(function(){ 8 $(document).on(‘click‘,‘input.mybtn‘,function(e){ 9 console.info("this is btn"); 10 }); 11 12 $(document).on(‘click‘,‘div.mydiv‘,function(e){ 13 console.info("this is div"); 14 }); 15 16 $(document).on(‘click‘,‘body‘,function(e){ 17 console.info("this is body"); 18 }); 19 }); 20 </script>
这里的结构从下到上分别是input[class=‘mybtn‘]->div[class=‘mydiv‘]->body ,通过jquery来绑定各自的点击事件。
点击一下看效果,依次点击body、button、div:

4.事件冒泡有什么作用
- 事件冒泡允许多个操作被集中处理(把事件处理器添加到一个父级元素上,避免把事件处理器添加到多个子级元素上),也可以理解为多个对象执行同一个事件
继续上栗子

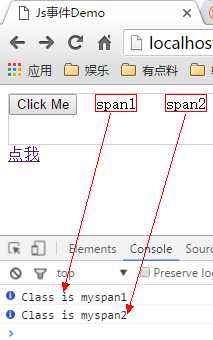
1 <body class="this is body"> 2 <div class="mydiv" style="width:100%;height:50px;border:1px solid #d1d1d1"> 3 <input class="mybtn" type="button" value="Click Me"> 4 <span class="myspan1" style="margin:10px;border:1px red solid;">span1</span> 5 <span class="myspan2" style="margin:10px;border:1px red solid;">span2</span> 6 </div> 7 </body> 8 <script type="text/javascript"> 9 $(function(){ 10 $(document).on(‘click‘,‘input.mybtn‘,function(e){ 11 console.info("this is btn"); 12 }); 13 14 $(document).on(‘click‘,‘div.mydiv‘,function(e){ 15 console.info("Class is "+ e.target.className); 16 // TODO:do something 17 return false; 18 }); 19 20 $(document).on(‘click‘,‘body‘,function(e){ 21 console.info("this is body"); 22 }); 23 }); 24 </script>


这里在div[class=‘mydiv‘]中加入2个span标签,没有单独给span绑定点击事件,只是通过冒泡来统一处理点击事件。
5. 阻止事件冒泡
事件的传播是可以阻止的
- 当前方法执行完后return false,来阻止事件的传播,像上面的栗子;
- 通过w3c调用浏览器方法来阻止
1 if (e && e.stopPropagation) 2 e.stopPropagation(); 3 else 4 window.event.cancelBubble=true;//IE专用
- 阻止a标签事件的默认行为,经常会遇到给超链接绑定事件,但是事件执行完成后,浏览器还是会跳转到新的页面。
这个是一种比较挫的写法
<a href="https://www.baidu.com" onclick="testa();return false;">点我</a>
 View Code
View Code1 $(document).on(‘click‘,‘a‘,function(e){ 2 console.info("this is a"); 3 return false; 4 }); 5 $("a").on("click",function(e){ 6 console.info("this is a"); 7 return false; 8 });
用jquery绑定事件就不用有类似的麻烦。
 View Code
View Code1 function testa() 2 { 3 console.info("this is a"); 4 window.event.returnValue = false;//FF不支持这种写法 5 }
- blur、focus、load、unload这些事件不会向父级传播
以上是关于Javascript事件冒泡,没有想象中那么糟糕的主要内容,如果未能解决你的问题,请参考以下文章