用webdriver+phantomjs实现无浏览器的自动化过程
Posted 目前在腾讯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用webdriver+phantomjs实现无浏览器的自动化过程相关的知识,希望对你有一定的参考价值。
环境准备
1. 安装python;
2. 安装pip;
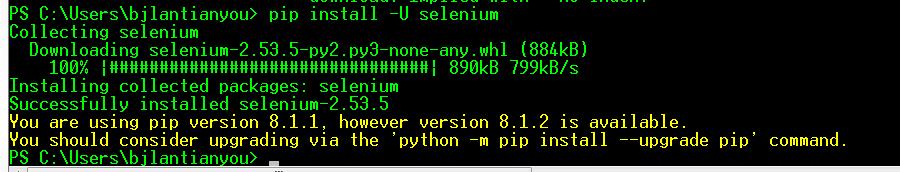
3. 通过pip安装selenium:

4. 下载phantomJS的包并解压缩:
1. 若在Windows系统中,将下载的phantomjs文件夹下bin文件夹下的phantomjs.exe文件复制粘贴到python文件夹的scripts目录下(当然也可以在程序中动态的为webdriver.PhantomJS("指定phantomjs.exe文件路径"));
2. 若在Mac系统中,将下载的phantomjs文件夹下bin文件夹下的phantomjs文件拷贝到“Library/Python/2.7/site-packages”目录下。
至此我们就可以在python文件中引用webdriver和phantomjs了(这里phantomjs仅仅发挥了它是无窗口浏览器的作用)。
小试牛刀
写个脚本,登录博客园并给你的博客照张相~
# -*- coding: utf-8 -*- from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.support import expected_conditions as EC import selenium.webdriver.support.ui as ui import time def hiBlog(blog_url,username,pwd): driver = webdriver.PhantomJS() driver.get("http://passport.cnblogs.com/user/signin?ReturnUrl=http%3A%2F%2Fwww.cnblogs.com%2F") wait = ui.WebDriverWait(driver, 10) wait.until(lambda dr: dr.find_element_by_id(\'signin\').is_displayed()) driver.find_element_by_id("input1").send_keys(username) driver.find_element_by_id("input2").send_keys(pwd) driver.find_element_by_id("signin").click() wait.until(lambda dr: dr.find_element_by_id(\'login_area\').is_displayed()) driver.get(blog_url) wait.until(lambda dr: dr.find_element_by_id(\'么么哒\').is_displayed()) #么么哒,ヾ( ̄▽ ̄)Bye~Bye~知道为什么要冷静三秒钟吗?自己想。 time.sleep(3) driver.save_screenshot(\'C:\\\\screen.png\') driver.quit() #执行该文件的主过程 if __name__ == \'__main__\': hiBlog("你的博客地址","你的用户名","你的密码")
转载请注明出自天外归云的博客园。
以上是关于用webdriver+phantomjs实现无浏览器的自动化过程的主要内容,如果未能解决你的问题,请参考以下文章
selenium phantomjs java无界面浏览器环境搭建