1JavaScript基础
Posted 红酒人生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1JavaScript基础相关的知识,希望对你有一定的参考价值。
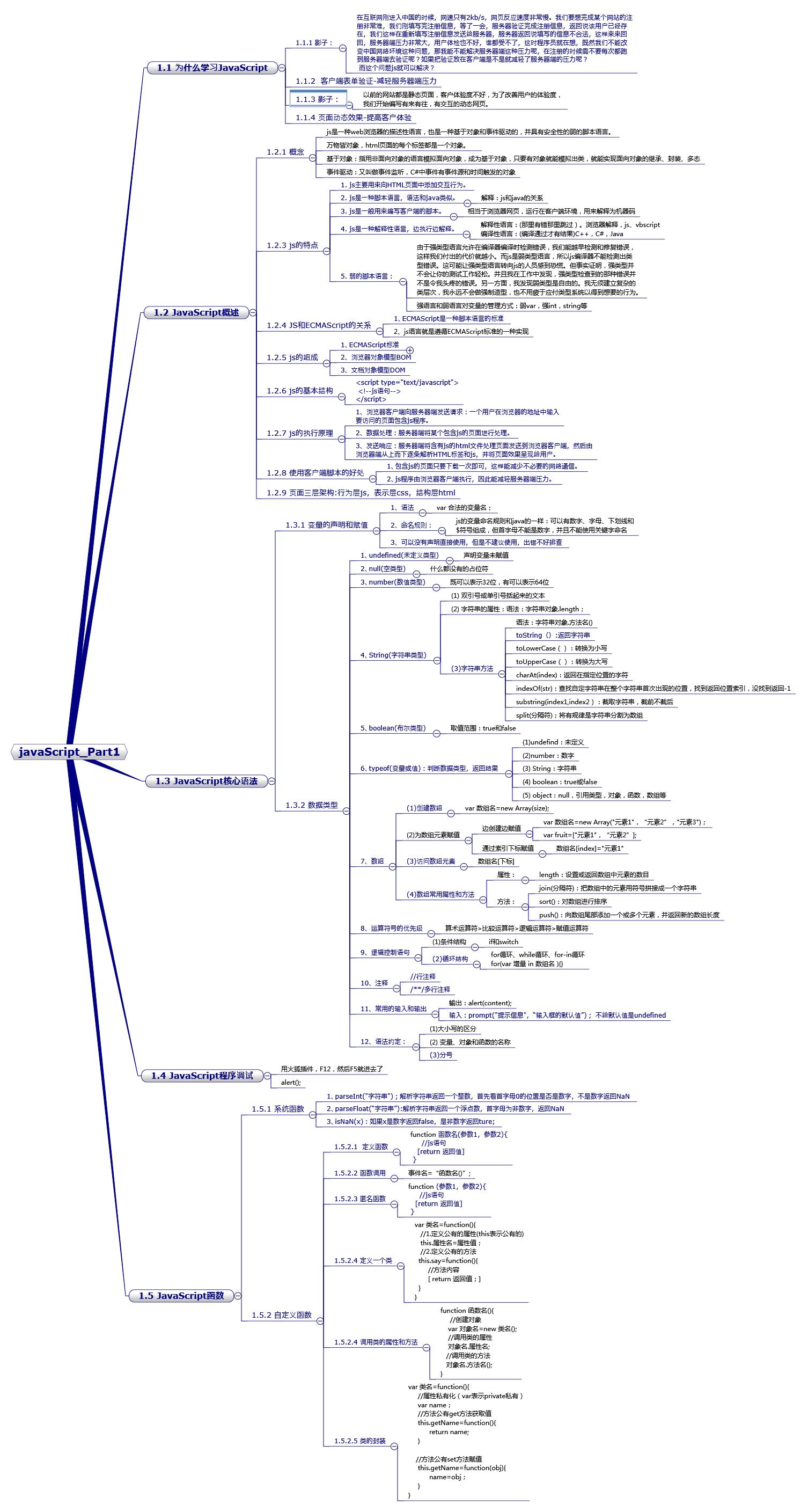
1、思维导图

2、创建html页面

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <title>无标题文档</title> 6 <script type="text/javascript" src="js/js_index1.js"></script> 7 </head> 8 <body> 9 <p onclick="sysTest()">点点我</p> 10 </body> 11 </html>
3、创建外部js文件

1 // JavaScript Document 2 //加载事件=java的main方法 3 window.onload=function(){ 4 //1.调用验证数据类型的函数 5 //datatype(); 6 7 //2.String类型变量的属性和方法 8 //stringMethod(); 9 //3.数组的使用 10 // arrayTest(); 11 //4.String转换为各种类型 12 // sysTest(); 13 14 } 15 //4.String转换为各种类型 16 function sysTest(){ 17 //var num1=prompt("1:"); 18 //var num2=prompt("2:"); 19 //var num11=parseInt(num1); 20 //var num22=parseInt(num2); 21 var num="12a"; 22 // alert(parseInt(num)); 23 24 var num2="12.5.1a"; 25 alert(parseFloat(num2)); 26 27 28 } 29 //3.数组的使用 30 function arrayTest(){ 31 //3.1 定义数组 32 var str=new Array(4); 33 34 //3.2 为数组赋值 35 str[0]=4; 36 str[1]=2; 37 str[2]=3; 38 str[3]=1; 39 40 //3.3 获取某个索引下标的值 41 document.write(str[1]+"</br>"); 42 43 //3.4 循环打印 44 for(var i=0;i<str.length;i++){ 45 document.write(str[i]); 46 } 47 48 document.write("</br>"); 49 //3.5边定义边赋值 50 var strarr=new Array("a","b","c"); 51 for(var i in strarr){ 52 document.write(strarr[i]); 53 } 54 55 document.write("</br>"); 56 57 //3.6 数组的方法 58 document.write(strarr.join("-")); 59 60 document.write("</br>"); 61 62 //3.7数组排序 63 str.sort(); 64 for(var i=0;i<str.length;i++){ 65 document.write(str[i]); 66 } 67 68 } 69 //2.String类型变量的属性和方法 70 function stringMethod(){ 71 var str="a,b,c,d,e,f,g,h,i"; 72 //2.1求得字符串的长度 73 document.write("abcdefghi字符串的长度:"+str.length+"</br>"); 74 75 //2.2将字符串转换为大写 76 document.write("abcdefghi转换为大写:"+str.toUpperCase()+"</br>"); 77 78 //2.3将字符串转换为小写 79 document.write("abcdefghi转换为大写:"+str.toLowerCase()+"</br>"); 80 81 //2.4 返回字符串指定字符 82 document.write("abcdefghi返回索引3的字符"+str.charAt(3)+"</br>"); 83 84 //2.5 查找字符串是否包含指定字符 85 document.write("abcdefghi查找d字符"+str.indexOf("d")+"</br>"); 86 87 //2.6 截取字符(包头不包尾) 88 document.write("abcdefghi查找d字符"+str.substring(1,6)+"</br>"); 89 90 //2.7 截取字符(开始位置,长度) 91 document.write("abcdefghi查找d字符"+str.substr(0,5)+"</br>"); 92 93 //2.8 将字符串拆分成数组 94 var strarray=str.split(","); 95 //循环遍历 96 document.write("循环遍历"); 97 for(var i in strarray){ 98 document.write(strarray[i]); 99 } 100 101 102 } 103 104 //1.定义无返回值无参数的函数(方法) 105 function datatype(){ 106 //输出语句=System.out.print(“aaa”); 107 var str="Hello World!"; 108 document.write("<h3>Hello World!数据类型:"+typeof(str)+"</h3>"); 109 var num1=11; 110 document.write("11数据类型:"+typeof(num1)+"</br>"); 111 var num; 112 document.write("没有赋值数据类型:"+typeof(num)+"</br>"); 113 var str1=num; 114 document.write("null数据类型:"+typeof(str1)+"</br>"); 115 var str2=true; 116 document.write("true数据类型:"+typeof(str2)+"</br>"); 117 118 var date=new Date(); 119 document.write("Date数据类型:"+typeof(date)+"</br>"); 120 } 121
以上是关于1JavaScript基础的主要内容,如果未能解决你的问题,请参考以下文章
从零开始学习前端JAVASCRIPT — 1JavaScript基础
[vscode]--HTML代码片段(基础版,reactvuejquery)
