前端性能优化-域名解析
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端性能优化-域名解析相关的知识,希望对你有一定的参考价值。
为什么要进行域名解析
使用域名是为了用户更加友好的访问目标网站,比如你想访问百度进行搜索一些自己想要的东西,你是记www.baidu.com容易呢,还是记61.135.169.121这个IP容易呢,很明显是前者。但是对计算机而言,直接访问IP地址会更快,效率会更高,因为域名需要域名解析服务器进行解析,最后还是转换成IP地址。域名解析这个过程需要花费20~500ms不等,500ms是什么概念啊,地球的半径是4万千米,电信号在光纤中的传播速度大约是200000km/s,500ms一个电信号可以绕地球跑2.5圈,可见域名解析的效率有多低。
域名解析的过程
我们通过一个Linux中自带的dig命令来看一下,解析www.kuwo.cn域名的整个过程。
在Linux下执行:$ dig +trace www.kuwo.cn,执行结果如下图:
我们分步来看,
- 第一步先获取全球13台根域名服务器其中一台的IP地址,因为13台根域名服务器的IP是固定,所以不需要花额外的时间。本例中获取到的IP是:192.168.210.118

- 第二步通过根域名服务器:k.root-servers.net获取.cn.域的IP地址为:193.0.14.129,共花费226ms。

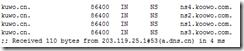
- 第三步通过cn域名服务器:a.dns.cn.获取到kuwo.cn.域名的IP地址:203.119.25.1,共花费4ms。

- 第四步通过ns4.koowo.com域名服务器获取到www主机的IP地址:60.29.225.22,共花费1ms。

这就是域名解析的全过程,共花费了231毫秒,时间比较长。
如何优化域名解析
我们知道域名解析是把域名转换成IP地址,再与目标主机进行通信,所以我们只需要把域名所对应的IP地址记录下来,下次直接使用,就不需要再走上面那么繁复的步骤了。
在html的<head>中添加如下的标签:<link href="http://x.kuwo.cn" rel="dns-prefetch" />,那么下次浏览器再次访问目标网站的时候,就可以直接使用,不需要重复解析了。
如何查看域名解析的情况
在Chrome浏览器我们可以看到域名解析的使用情况,包括域名被缓存的百分比,哪些域名的解析过长等等
在浏览器的地址栏输入:chrome://histograms/DNS.PrefetchQueue
结果如下图所示:
可见在我本地系统中,有66.9%的域名被浏览器缓存直接使用,没有花费时间
以上是关于前端性能优化-域名解析的主要内容,如果未能解决你的问题,请参考以下文章

