Canvas画图在360浏览器中跑偏的问题
Posted owen-xiong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Canvas画图在360浏览器中跑偏的问题相关的知识,希望对你有一定的参考价值。
问题描述,canvas画图的js代码中编写的是画正方形的代码,结果在360浏览器上变成了长方形,不知道怎么回事,请问各位大神是否遇到过此类问题?
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <style> 7 #canvas{ 8 width:200px; 9 height:400px; 10 } 11 </style> 12 </head> 13 <body> 14 15 <canvas id="canvas"> 16 浏览器不支持HTML5 Canvas 17 </canvas> 18 </body> 19 </html> 20 <script type="text/javascript"> 21 var ctx = document.getElementById("canvas").getContext(\'2d\'); 22 ctx.fillStyle = "#000000"; 23 24 ctx.strokeStyle = "#ff00ff"; 25 26 ctx.lineWidth = 2; 27 28 ctx.fillRect(10, 10, 40, 40); 29 30 ctx.strokeRect(0, 0, 60, 60); 31 32 ctx.clearRect(20, 20, 20, 20); 33 </script>
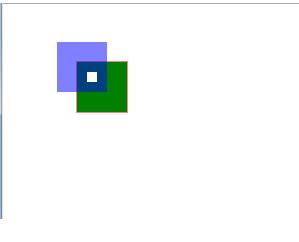
按理说,效果应该显示为图一

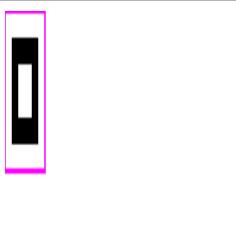
结果却显示成了图二

这种情况确实是浏览器的问题吗?
以上是关于Canvas画图在360浏览器中跑偏的问题的主要内容,如果未能解决你的问题,请参考以下文章