Getting started with TypeScript and Sublime Text -- 摘自https://cmatskas.com/getting-started-with-type
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Getting started with TypeScript and Sublime Text -- 摘自https://cmatskas.com/getting-started-with-type相关的知识,希望对你有一定的参考价值。
Getting started with TypeScript and Sublime Text
04 March 2015 18 Comments Posted in JavaScript, Open Source, TypeScript, Sublime Text
UPDATED: This post has been rewritten around the official TypeScript plugin
Typescript is awesome, period. TypeScript, in case you don‘t know, is a superset of javascript that allows you to use Object Oriented principles in order to write code that can be compiled to JavaScript. In effect, you can use optional static typing, modules, interfaces and classes to write your code and once the code is compiled, the end result is an idiomatic javascript code that resembles the code that you would directly javascript if you wanted to create classes etc without the help of TypeScript. The generated javascript can run anywhere on any browser and any operating system.
TypeScript is open source and free as in beer. You can code TypeScript within Visual Studio, which offers excellent support and considers it a first class citizen or you can use the editor/IDE of your choice: Visual Studio Code Eclipse, Vim, IntelliJ, Sublime Text and so on. New editors are constantly added and there is nothing stopping your from porting it to your favorite one. For this post, I could have used Visual Studio to start with, but this would have been too easy. Instead, I decided to go use Sublime Text so that I can show you how to set it up.
There are a few steps required in order to get up and running with TypeScript in Sublime Text so we will take it from the top, assuming you have nothing installed.
INSTALLATION
First you need to download Sublime Text 3 from http://www.sublimetext.com/3. Then you need to downloadNode.js. If you don‘t have node on your machine yet, I suggest you get it anyway as there are more and more tools that rely on node.js these days. You can get it at http://nodejs.org/download/ and you need to make sure you get the right version for your OS. With node.js installed, the next step is to install TypeScript. Open a command line and type the following:
npm install -g typescript
This will install TypeScript globally (-g) so that it can be accessed from any process, in our case Sublime Text. These three steps are the basis for starting to write TypeScript code in Sublime Text. However, you need to be able to build and compile to a .js file and in order to do this in Sublime, you need to create a customBuild System.
THE TYPESCRIPT BUILD SYSTEM
In the early days, there was a lot of manual work that had to be done to get Sublime to play well with typescript. However, this has now been resolved with an official Sublime Typescript plugin from Microsoft which works perfectly!
You can install the plugin in 2 ways:
- Package Control --> Install Package --> TypeScript
- Clone the repo directly into your Sublime plugin folder:
cd "%APPDATA%\Sublime Text 3\Packages"
git clone --depth 1 https://github.com/Microsoft/TypeScript-Sublime-Plugin.git TypeScript`
The plugin provides 2 very important pieces of functionality:
- A build system to compile TypeScript to pure JavaScript
- True Intellisense.
SIDE NOTE (Skip to the next section if you know what Intellisense is)
Intellisense is the code completion options you get when you type . The (dot) prompts intellisense to come up so depending on the type of the variable, string, number etc, you get different options. This operates in the same way that Visual Studio, Resharper and IntelliJ intellisense works, in effect, speeding up your development workflow.
WORKING WITH TYPESCRIPT WITHIN SUBLIME TEXT
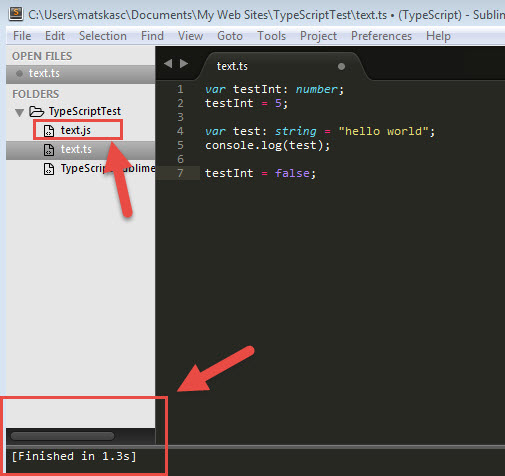
With the plugin installed you can start writing your TypeScript. Create a folder anywhere you want on your file system. Open the folder in Sublime. Create a new file and name it test.ts. Paste the following code:
var testInt: number;
testInt = 5;
var test: string = "hello world";
console.log(test);
Press Ctrl+B and let the magic begin! In the Output window you should see the following:

There should also be a test.js file in the root of the folder. This is the file that your website/application can reference. Build errors will also appear at the bottom of the window, should the compilation of TypeScript fails.
TSCONFIG.JSON
What about it? As it stands, every time you add a new .ts (TypeScript) file, you get a corresponding compiled .js file. This is absolutely fine if you want to keep your files separate and reference them in different place. However, in the real world, we would be compiling all our JavaScript in one file, which then would be uglified etc through some other task (Grunt).
The TypeScript plugin now supports tsconfig.json files as well. A typical tsconfig.json looks like this:
The full documentation on tsconfig.json options can be found here
TYPESCRIPT AND SUBLIME LIKE A BOSS
I‘ll let you in a secret: you don‘t have to compile your code all the time to see the errors. The plugin comes with an excellent error window that displays errors in real time.
Ctrl+Shft+P -> Typescript: ShowErrorList
If there are any errors in your code, they will be displayed as you type! Remember that the end goal is to let you focus on what really matters, i.e. coding. The whole list of the plugin features is available through the Command Palette or using keyboard shortcuts:
Rename => Ctrl+T Ctrl+M
Find references => Ctrl+T Ctrl+R
Next reference => Ctrl+T Ctrl+N
Prev reference => Ctrl+T Ctrl+P
Format document => Ctrl+T Ctrl+F
Format selection => Ctrl+T Ctrl+F
Format line => Ctrl+;
Format braces => Ctrl+Shift ]
Navigate to symbol => Ctrl+ Alt R
Go to definition => Ctrl+T Ctrl+D or F12
Paste and format => Ctrl+V or Command+V
Quick info => Ctrl+T Ctrl+Q
Build (Win)Ctrl+B or F7, (OSX) Command+B or F7
Error list => (via Command Palette)
Getting started with TypeScript and Sublime Text couldn‘t be easier. I hope you found this post useful and, as always, feel free to leave your comments or questions below.
RELATED READING
P.S. Make sure you follow me on Twitter @christosmatskas for more up-to-date news, articles and tips.
以上是关于Getting started with TypeScript and Sublime Text -- 摘自https://cmatskas.com/getting-started-with-type的主要内容,如果未能解决你的问题,请参考以下文章
Getting Started with Matplotlib