我发起并创立了一个 Javascript 前端库 开源项目 jWebForm
Posted 凯特琳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我发起并创立了一个 Javascript 前端库 开源项目 jWebForm相关的知识,希望对你有一定的参考价值。
在线演示地址:
( 在线演示 云平台 由 Kooboo 提供 https://www.kooboo.com/ )
按钮: http://iwebform.kgeking.kooboo.site/jWebForm-master/Button.htm
下拉: http://iwebform.kgeking.kooboo.site/jWebForm-master/DropDown.htm
下拉框: http://iwebform.kgeking.kooboo.site/jWebForm-master/DropDownList.htm
PictureBox: http://iwebform.kgeking.kooboo.site/jWebForm-master/PictureBox.htm
动态创建添加控件: http://iwebform.kgeking.kooboo.site/jWebForm-master/DynamicCreateControl.htm
下拉菜单: http://iwebform.kgeking.kooboo.site/jWebForm-master/DropMenu.htm
文本编辑器: http://iwebform.kgeking.kooboo.site/jWebForm-master/EditArea.htm
文本编辑器(自适应窗口大小): http://iwebform.kgeking.kooboo.site/jWebForm-master/EditArea_Fit_Window.htm
可拖拽对象: http://iwebform.kgeking.kooboo.site/jWebForm-master/DragObj.htm
可拖拽对话框: http://iwebform.kgeking.kooboo.site/jWebForm-master/DragDialog.htm
可拖拽 PictureBox: http://iwebform.kgeking.kooboo.site/jWebForm-master/DragPictureBox.htm
多窗口 MDI 模块化: http://iwebform.kgeking.kooboo.site/jWebForm-master/MultiWindow_MDI_Modulize/Main.html
复杂界面 通常 用 模块化 的 方式开发 。
PictureBoxFit (适应图片自身比例的 PictureBox): http://iwebform.kgeking.kooboo.site/jWebForm-master/PictureBoxFit.htm
DragPictureBoxFit (可拖拽 PictureBoxFit): http://iwebform.kgeking.kooboo.site/jWebForm-master/DragPictureBoxFit.htm
ContextMenu (右键菜单): http://iwebform.kgeking.kooboo.site/jWebForm-master/ContextMenu.htm
jWebForm 的 实际应用 还可参考 《我发起并创立了一个 EPWA 的 开源项目》 https://www.cnblogs.com/KSongKing/p/10745935.html 。
我发起并创立了一个 javascript 前端库 开源项目 jWebForm 。
起因是我前几天写了一篇文章《.Net Core 没有 WebForm 是 历史 的 退步》
https://www.cnblogs.com/KSongKing/p/10293643.html,
然后有网友说, 现在都是 前端渲染 了,
然后想了一下, 觉得可以把 2 者 想法 结合 起来, 写一个 可以用 WebForm 控件 方式 在 html 里 写控件 的 前端库, 这就是 jWebForm 。
项目地址 :
https://github.com/kelin-xycs/jWebForm
目前支持 按钮(Button), 下拉框(DropDownList), PictureBox(可以播放图片), 下拉菜单(DropMenu) 4 种 控件,
以及 动态 创建 控件 并 添加 到 Html Dom 中 。
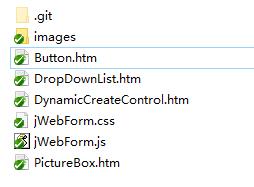
项目里的文件如下 :

jWebForm.js, jWebForm.css 是 jWebForm 的 库文件, 引用 这 2 个 文件 就可以使用 jWebForm 。
Button.htm 是 按钮 的 示例, DropDownList.htm 是 下拉框 示例, PictureBox.htm 是 PictureBox 的 示例, DynamicCreateControl.htm 是 动态创建控件并添加到 Html Dom 的 示例 。
我们来看看代码 :
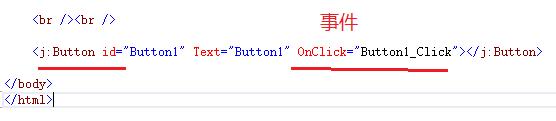
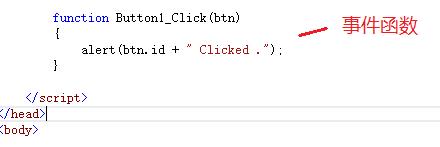
按钮 :

……

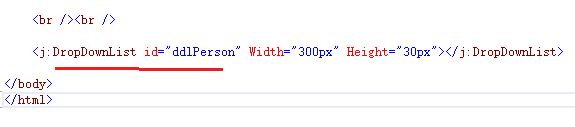
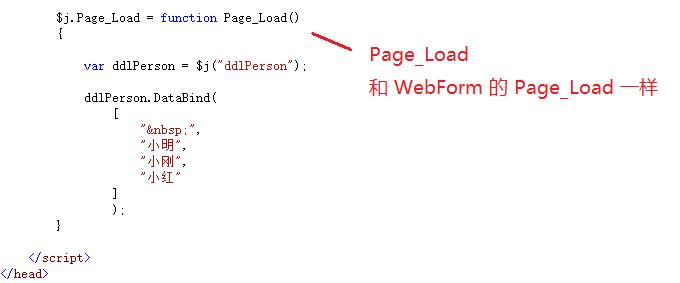
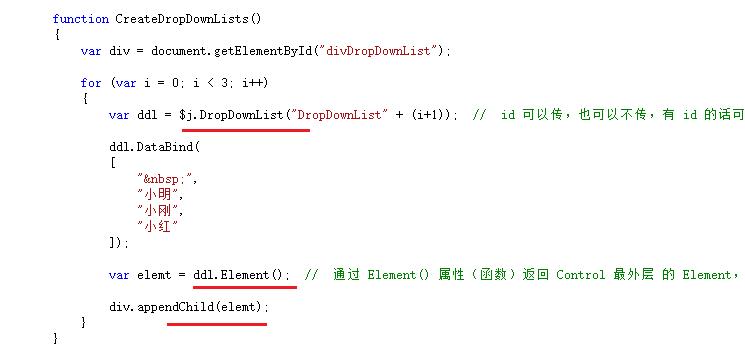
下拉框 :

……

看图中的 Page_Load, 和 WebForm 的 Page_Load 一样 。
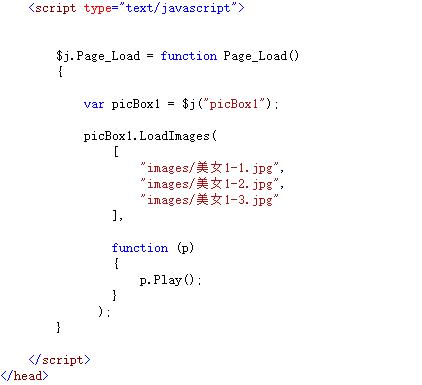
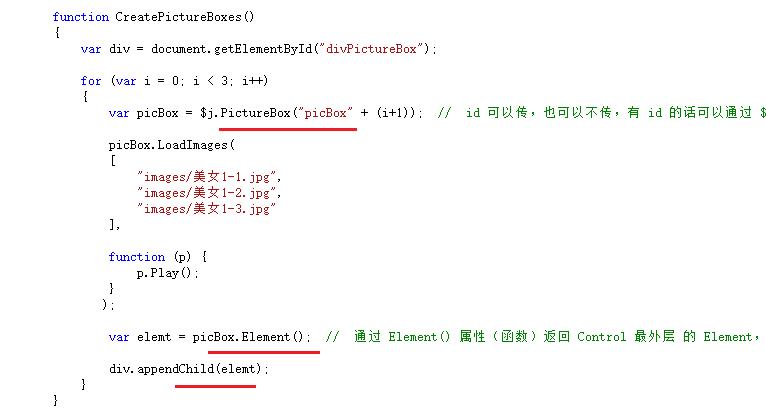
PictureBox :

……

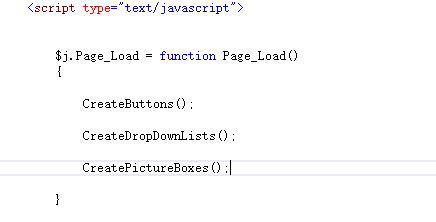
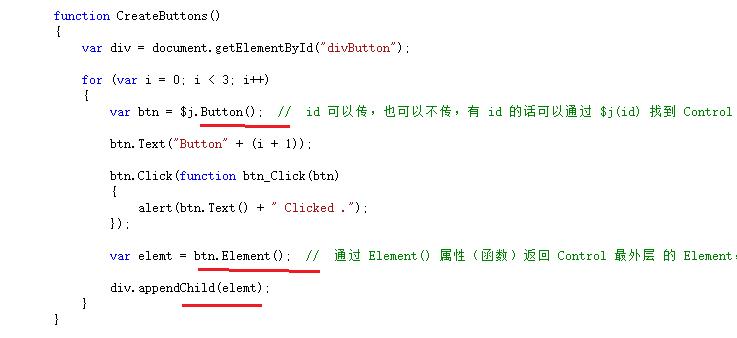
动态创建控件 并 添加到 Html Dom :





通过 Element() 属性(函数)返回 Control 最外层 的 Element,添加到 Html Dom 就可以了 。
下拉菜单(DropMenu) 是 后来新增的, 看 DropMenu.htm 示例 就可以 。
jWebForm 不打算提供 表格控件(比如像 Asp.net WebForm 里的 GridView 那样), 开发人员 可以自己写一个 Util 类 来 实现类似 GridView 的 数据绑定为表格 的 功能, 可以用 jWebForm 提供的 动态创建控件 的 方式 动态创建 jWebForm Control 并添加到 Html Dom 里, 这种方式 是 简单 直观 自由 透明 的 。
Html 的 <table /> 元素(table 对象) 是一个 简单 直观 易用 的 表格对象, 开发人员 自己写一个 Util 类 来 绑定数据 生成 table 对象 就可以 。
jWebForm 也不打算提供 布局控件, 开发人员 自己 用 Html + Css + Js 来 布局 是 简单 直观 自由 透明 的 。
jWebForm 的 特点 就是 几乎没有什么侵入性 。 可以和 Html + Css + Js 混合使用 。
这就是 “库”(Lib) 的 观念, 按需取用库, 即插即用, 即拔即无 。 而不像框架, 动不动先整个框架给你套起来 。
我之前还写过一个 Js 库 jlet , 也可以看看 : https://www.cnblogs.com/KSongKing/p/9455238.html 。
以上是关于我发起并创立了一个 Javascript 前端库 开源项目 jWebForm的主要内容,如果未能解决你的问题,请参考以下文章