从认知角度去理解设计
Posted 因致研发官方博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从认知角度去理解设计相关的知识,希望对你有一定的参考价值。
设计并不是一味只求美感或者感觉,设计同样是一门建立在多学科基础上的科学,从认知角度来理解设计能帮助我们设计出更多尊重用户的作品,这样的设计才能经得起时间的考验,让更多用户所喜爱。
下面是我对《认知与设计——理解ui设计准则》这本书的概要与理解。
一、影响我们感知的因素
a. 经验影响感知:
- 我们根据经验对事物的预想:先入为主的主观印象往往影响感知,当我们带有 不同的主观感受去观察同一张图片时会看到不同的东西
- 我们的认知框架:认知框架即是不断置身的各种环境在我们心智中建立起开模式,让我们对不同地方的东西有不同的期待。例如即便我们浏览一个陌生的网站,我们对网站的大致布局都有大致的设想,像导航栏、搜索框一般在哪里。我们设计得时候要尊重用户的认知框架。
- 我们的习惯性:重复置身于同样(或者非常类似)的感觉会让感觉系统的敏感度降低。如上网时,同一条消息重复出现,最初我们会注意到它并作出反应,久而久之会自动忽略此消息。
b. 环境影响感知:
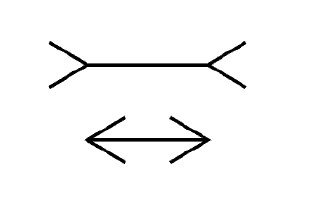
我们并不能准确地认识事物,我们对事物的认识往往受到周边环境的影响,如下图,由于受到周边图形的影响,我们对这些图形并不能做出准确的判断,


c. 目标影响感知:
目标对感知的影响分为以下两点:1、引导我们的感觉器官,让我们根据需求在四周的环境中采集样本。2、对我们的感知到的进行过滤,与目标无关的事物在被意识到之前就被过滤掉,也就不会被我们的主观意识注意到。
二、优化视觉结构——格式塔原理
格式塔心理学(gestalt psychology),又叫完形心理学,是西方现代心理学的主要学派之一。该学派主张研究直接经验(即意识)和行为,强调经验和行为的整体性,认为整体不等于并且大于部分之和,主张以整体的动力结构观来研究心理现象。格式塔理论不但适用于心理学,同样也为图形和用户界面设计准则提供了有用的基础。
最重要的格式塔原理有:接近性原理、相似性原理、连续性原理、封闭性原理、对称性原理、主体\\背景原理和共同命运原理。
信息呈现方式越是结构化和精炼,人们就越能更快、更容易浏览和理解内容,让人专注于相关信息。
三、对色彩的感知
- 色觉的原理:眼睛中的视网膜有两类感光细胞:视杆细胞和视锥细胞,视杆细胞察觉光线强度但察觉不到颜色,而视锥细胞察觉颜色,有三类视锥细胞,分别对红色、蓝色、绿色敏感。我们的色觉与摄影机和计算机显示器相似,通过对红色、绿色和蓝色像素的组合来探测或形成多种颜色。
- 视觉是为边缘反差而非亮度优化的。即对鲜明的边缘,比对绝对的亮度水平要敏感得多。
- 区分颜色的能力取决于颜色如何呈现:深浅度(两个颜色越浅,饱和度越低,越难将它们区分开)、色块的大小(对象越小或者越细,就越难区分它们的颜色)、分割距离(两个色块之间离得越远,就越难区分它们的颜色,尤其当他们只的距离大到眼球需要运动时)
- 色盲:使用的颜色是否能被常见类型色盲用户区分开。
- 影响色彩区分能力的外部因素:彩色显示屏的差异,灰度显示屏,显示器角度和环境光线。
- 使用色彩的准则:
- 饱和度、亮度以及色相来区分颜色;
- 使用独特的颜色;
- 避免使用色盲无法区分的颜色;
- 在颜色之外使用其他提示;
- 将强烈的对抗色分开。
四、 边界视觉
- 视野中央的视觉分辨率要远远高于其他地方。视野中央很小,但用户与屏幕距离正常时,他在电脑屏幕上仅仅有一两厘米。
- 但边界视觉依然具有以下三个作用:1、引导中央凹;2、察觉运动;3、让我们在黑暗中看得更加清楚。
- 让信息可见的几种方法:放在用户所看的位置;标记出错误;使用错误符号;保留红色呈现错误信息;(以下几种方法可能干扰用户,序小心使用:弹出式对话框中的信息;使用声音、闪烁或者短暂的晃动)
- 视觉搜索是线性的,除非目标“跳入”边界视野内,我们可以利用边界视野的“跳出”特性来突显重要信息,把视觉搜索过程变得非线性。
五、关于阅读
我们的大脑是为语言而非为阅读设计的,所以如果我们学习阅读,我们可能永远不会阅读,而学习阅读等于训练我们的视觉系统。阅读过程中,视线不断地跳跃,但运动轨迹常常遵循文字布局,眼球注视点通常在词汇中间位置,而非词汇边界。它们把中央凹固定在某个词处,暂停在那几秒,然后获取基本的文字样式,将其传输到大脑进行分析,然后跳跃到下一个重要的词汇。对于常见的连词或者功能词都会被滤过。每行结束,视线都会跳到大脑猜测的下一行的起始处。
而阅读分为特征驱动和语境驱动。特征驱动是“自下而上的”或“无语境的”阅读,通过对线、边、角等基本特征的识别来阅读,经过多年训练,这可以是阅读无意识的。语境驱动是与特征驱动并行的,但运作方式相反,它是“自上而下的”,不可能是无意识的。而我们的阅读一般是特征驱动、自下而上的阅读方式为主,情景驱动的方式为辅。
对于设计,一些糟糕信息设计会干扰阅读,从而影响用户体验:不常见和不熟悉的词汇;难以辨认的书写和字型;微小的字体;嘈杂背景下的文字;信息被重复的内容容易被忽略;居中对齐的文字。此外很多阅读对于用户并不必要,我们需要删减这些阅读提高用户效体验。
六、关于记忆
心理学历来把记忆分为长期记忆与短期记忆,短期记忆存储在大脑中的独立位置,信息进入感觉器官之后,或者从长期记忆中取出来之后,被暂时存储在这里。
1.长期记忆与短期记忆
记忆的形成由参与某个神经活动模式的神经元上长期甚至永久的变化组成,这使得该模式在将来容易被再次激活。而短期记忆,实际上是感觉、注意以及长期记忆留存现象的组合。
2. 工作记忆
工作记忆等于注意的焦点,焦点内的任何事物都是我们随时能意识到的。工作记忆如下特点:注意高度集中且具有选择性,较低的记忆容量和易失性,缺乏稳定性。
工作记忆对界面的影响:用户界面应该帮助用户记住从这一时刻到下一时刻的核心信息。如:
- 模式:要么避免模式,要么提供足够的模式反馈,因为用户往往忘记当前系统所属模式。
- 搜索结果:不但要显示搜索结果还要显示搜索内容。
- 行动召唤:不要在一个页面内放置多个相互竞争、夺取用户注意力的“行动召唤”元素,免得过于分散用户注意力
- 指令:在多步操作中用来显示使用说明的操作系统,应该允许人们在完成所有操作步骤的过程中随时查阅说明。
3. 长期记忆
长期记忆有易产生错误、受情绪影响、追忆时可改变等特点。人们需要通过工具增强长期记忆,如在线共享日历,数字系统,记事本等。另一方面,我们尽量避免设计增加长期记忆负担的系统,这会增加用户的学习及记忆成本。
七、关于注意力(工作记忆或短期记忆 )
- 模式一:我们专注于目标而很少注意使用的工具:不应该唤起用户对软件或者网站本身的注意,要让用户专注于目标。
- 模式二:我们能注意到更多与目标相关的东西:在这过程中,我们可能出现非注意盲视和变化盲视的情况。
- 模式三:我们使用外部帮助来记住正在做的事情:如在分步操作时,交互系统应该标识出哪些是用户已经完成的,而哪些是用户还没完成的。
- 模式四:我们跟着信息“气味”靠近目标:操作系统应该对相关操作提供充分的强烈的信息气味,并真正引导用户实现目标。
- 模式五:我们偏好熟悉的路径:我们注意力有限,要实现某个目标,只要可能,尤其是在有压力的情况下,我们一般采用熟悉路径,而不是新路径。这启示我们要引导用户到最佳路径,帮助经验用户提高操作效率,减少用户动脑子。
- 模式六 :我们的思考周期:目标、执行、评估:在设计用户界面时同样遵循这样的思考周期。目标:提供清晰目标路径;执行:提供“信息”气息,帮助用户执行任务;评估:向用户提供进度反馈和状态信息。
- 模式七:完成任务的主要目标之后,我们经常忘记收尾工作:在系统设计时应考虑收尾工作,并提醒用户
八、识别比记忆更容易
长期记忆有两个功能识别与记忆,然而识别往往比记忆更加容易
识别与记忆对用户界面的影响:
- 看到和选择比回忆和输入要容易
- 尽可能使用图像来表达功能
- 使用缩略图来紧凑地描绘全尺寸的图像
- 越多人使用的功能应该越可见
- 使用视觉提示来让用户知道他们所在的位置
- 让认证信息更加容易回忆
九、从经验中学习和学习后付诸实践容易,解决问题和计算很难
1. 我们有三个“脑” 两种思维
我们有一个由三部分组成的大脑,分别是“旧脑(主要负责基础生理功能)”、“中脑(主要负责情绪)”和“新脑(主要负责有目的、有意识的活动)”。
人的思维由两个截然不同的部分组成:主要在旧脑和中脑中运行无意识、自动思维(系统一),以及主要在心脑中运行有意识、受控思维(系统二),有些科学家把这两者分别称为感性思维与理性思维。日常生活中,往往系统一占主导地位,系统一比系统二运行速度快10倍到100倍。
因此,我们从经验中学习是容易的,执行已经学会的动作是容易的,但是执行新动作,解决问题和计算是困难的。
2. 对用户界面的影响
- 显著地标识系统状态和用户当前进度
- 引导用户完成他们的目标
- 明确无误地告知用户要了解的信息
- 不要让用户诊断系统问题
- 尽可能减少设置的数量和复杂程度
- 让用户使用感觉而不是计算
- 让系统更加让人熟悉
- 让电脑去计算
十、关于学习
- 当实践经常、有规律和精确时,我们学习更快
- 当操作专注于任务、简单和一致时,我们学习更快:设计专注于用户任务和目标的概念模型,概念模型应该尽可能简单,越简单越好;交互系统至少在概念模型和按键上保持一致性
- 当词汇专注于任务、熟悉和一致时,我们学得更快: 词汇应该专注于任务,并且熟悉,特别是,专业名词必须保持一致性,每一个概念有且只有一个名称。
- 风险低的时候我们学得更快:尽可能防止出错;停用不合理的命令;向用户清晰展示他们做了什么(比如,不小删除了一段文字),这样错误比较容易被发现;让用户能够轻松地撤销、逆转或者修正错误。
十一、 关于决策
- 相比收益,我们更在乎损失:系统一更愿意接收有风险但又有利可图的赌博
- 措辞也能影响我们的选择:人们选择时有框架效应,用一种方式表述,人们会做某种决策,换一种方式表达,人们会做不同的决策。
- 生动的想象和记忆也影响我们决策:系统一不会考虑其他可能对立的证据和经验,基于最直接可获得的信息(当前的感知和强烈的容易回想起来的记忆)做决策。
- 对于界面设计的启示:
- 支持理性决策:帮助系统二取代或协助系统一,如通过系统软件决策分析后再进行决策。
- 数据可视化:利用系统一天生的自动视觉感知处理,来帮助系统二去理解复杂数据。
- 说服和引导:系统二是决策支持系统,通过理性得分析做出决策,系统二是引导系统,通过故事图片等手段唤起人们的恐惧、希望、满足、享受、性、金钱、名誉、食物等来让人们做出决策。
十二、 关于手眼协调
菲茨定律:在屏幕上,目标越大,且越靠近起始位置,你就越能越快地指向它。设计师设计用户界面时,要注意控件大小,留给用户足够的操作空间。
引导定律:在一直受限的路径里移动并到达目标,那么路径越宽,你就能越快地将指针移动到目标。这个定律往往运用于右拉菜单,滚动条以及其他拖动移动的控件,在设计这些控件时要注意控件的大小,控件越大越容易拖动移动。
十三、 关于响应度
1. 响应度的定义
服从用户在时间上的要求和用户满意度来衡量的,响应度对用户来说非常重要,是影
响用户满意度最重要的因素。高响应度的系统既是无法立刻完成用户的请求,也能让用户了解情况。
2. 数量级,人类大脑中时间常量的工程近似法
- 0.001s(1ms):能够被察觉到的最短的沉默间隔;
- 0.01s(10ms):潜意识的视觉感知,最短可察觉的笔墨延迟,音频融合;
- 0.1s(100ms):感知1~4个物体,非自发眼动(眼跳),因果关系的感知,感知—运动反馈,视觉融合,挠反射,辨别物体,自主意识的编辑“窗口”,自主意识到的“那一刻”;
- 1.0s:谈话中的平均间隔,有准备的视觉-运动反应时间,注意力暂失,如果一个操作耗时几秒,就需要进度指示;
- 10s:单位任务、在任务上不可打断注意力,一个复杂任务的一步;
- 100s(1.6min):紧急情况下做出关键决定的时间;
3. 达到高响应度交互系统的其他指导原则:
- 使用忙碌标志;
- 使用用户进度指示;
- 单位任务内的延迟比单位任务之间的延迟麻烦;
- 先显示重要的信息;
- 在手眼协调的任务中伪装重量级计算;
- 提前处理;
- 根据用户输入的优先级而不是输入的顺序来处理;
- 监控时间承诺,降低工作质量来保证不落后;
- 提供及时反馈,即使网页也应如此。
这本书从视觉,阅读,记忆,学习等多方面说明一般人的认知习惯,从而总结出一些UI设计的参考建议。这些建议虽然有很多,但是关键是告诉我们设计并非只是天马行空,更要从用户得角度去思考问题,展开设计。比如,当用户看到一个网页,用户首先注意到得的是什么,看到这些内容又会产生怎样得理解,然后怎样去操作等。当认识到用户认知习惯和操作习惯,我们可以根据他们的认知去选择色彩,内容排版,做出真正为目标用户喜爱的产品。
以上是关于从认知角度去理解设计的主要内容,如果未能解决你的问题,请参考以下文章