自己写一个网页版的Markdown实时编辑器
Posted djuwcnhwbx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自己写一个网页版的Markdown实时编辑器相关的知识,希望对你有一定的参考价值。
这几天忙着使用Python+Django+sqlite 搭建自己的博客系统,但是单纯的使用H5的TextArea,简直太挫了有木有。所以,就想模仿一下人家内嵌到网页上的Markdown编辑器,从而让自己的博客系统更加美观一点。
准备
需要什么
-
Markdown“解释器”:便于处理文本输入以及实时预览
-
Bootstrap模板 :建议的H5界面看起来并不好看,所以使用这个框架美化一下。
-
Sublime Text:当然也可以是记事本或者其他的文本编辑器,这就是我们编写处理逻辑的工具而已。
下载及安装
-
首先我们需要下载一个“解释器”,到下面的这个网址,点击
markdown-browser-0.6.0-beta1.tgz,完成下载即可。
https://github.com/evilstreak/markdown-js/releases -
然后下载Bootstrap,为了方便,这里就不下载了,而是使用CDN的方式加载。详细的中文版帮助文档如下http://www.runoob.com/bootstrap/bootstrap-tutorial.html
-
下载安装Sublime Text,这个可以参考我之前的这篇文章。大家只需要看完怎么安装SublimeText的那部分就足够了。
http://blog.csdn.net/marksinoberg/article/details/50993456
简单版
我们可以在桌面上创建一个文件夹,方便我们进行管理。
然后将刚才下载的那个markdown-js/releases解压咯,把里面的js文件放到这个文件夹下面即可。
然后在创建一个html文件即可,大致可以如下:
<!DOCTYPE html>
<html>
<body>
<textarea id="text-input" oninput="this.editor.update()"
rows="6" cols="60">Type **Markdown** here.</textarea>
<div id="preview"> </div>
<script src="markdown.js"></script>
<script>
function Editor(input, preview) {
this.update = function () {
preview.innerHTML = markdown.toHTML(input.value);
};
input.editor = this;
this.update();
}
var $ = function (id) { return document.getElementById(id); };
new Editor($("text-input"), $("preview"));
</script>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
效果如下:
美化版
这个界面确实是不好看,所以加点美化效果。这里使用的是Bootstrap。
<!DOCTYPE html>
<html>
<head>
<link href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
</head>
<body style="padding:30px">
<textarea id="text-input" oninput="this.editor.update()"
rows="6" cols="60">Type **Markdown** here.</textarea>
<div id="preview"> </div>
<script src="markdown.js"></script>
<script>
function Editor(input, preview) {
this.update = function () {
preview.innerHTML = markdown.toHTML(input.value);
};
input.editor = this;
this.update();
}
var $ = function (id) { return document.getElementById(id); };
new Editor($("text-input"), $("preview"));
</script>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
效果如下图:

增强版
这样看着布局什么的也不够好看,所以我就多加了点元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Markdown本地练习</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body style="padding:30px;background:#e6e6e6;">
<div style="width:100%;padding:7px;">
<button type="button" align="center" class="btn btn-primary btn-lg" style="font-size:30px;">
<span class="glyphicon glyphicon-user"></span> 嗨,左边输入markdown语句,右边实时预览
</button>
</div>
<textarea id="text-input" oninput="this.editer.update()" style="width:50%;height:768px; background:#CBEFD9;font-size:22px;">
</textarea>
<div id="preview" style="float:right;width:50%;height:100%; border:0.5px solid #315;background:#e6e6e6;"></div>
<script src=‘markdown.js‘></script>
<script type="text/javascript">
function Editor(input , preview){
this.update = function(){
preview.innerHTML = markdown.toHTML(input.value);
};
input.editer = this
this.update()
}
var $ = function(id) {
return document.getElementById(id)
}
new Editor($("text-input"),$("preview"))
</script>
<!-- jQuery (necessary for Bootstrap‘s JavaScript plugins) -->
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
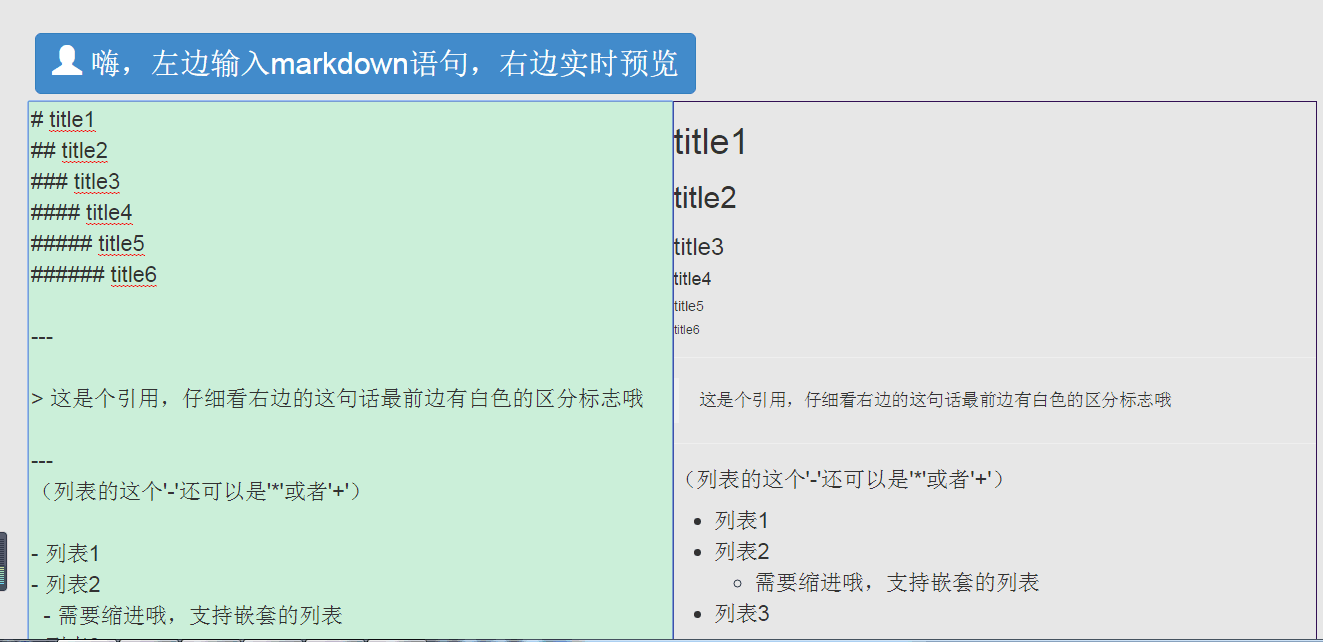
效果如下:
总结
相信大家也看出来了,虽然已经是增强版了,但是这并不是这个小程序的极限。我们可以利用JavaScript以及Bootstrap实现更好看的页面效果。
我们可以在本地练习Markdown的语法,同时也可以将这个代码放到我们的博客系统上,来提升用户体验!
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://blog.csdn.net/jiangjunshow
以上是关于自己写一个网页版的Markdown实时编辑器的主要内容,如果未能解决你的问题,请参考以下文章