跨容器Hybrid离线组件方案
Posted 飘摇的枫叶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跨容器Hybrid离线组件方案相关的知识,希望对你有一定的参考价值。
关键词:跨容器、Hybrid、离线
摘要:今天主要讨论的是离线组件跨容器方案,想了解在线页面如何跨webview容器,可以看 http://www.cnblogs.com/yexiaochai/p/5204847.html 这篇文章。
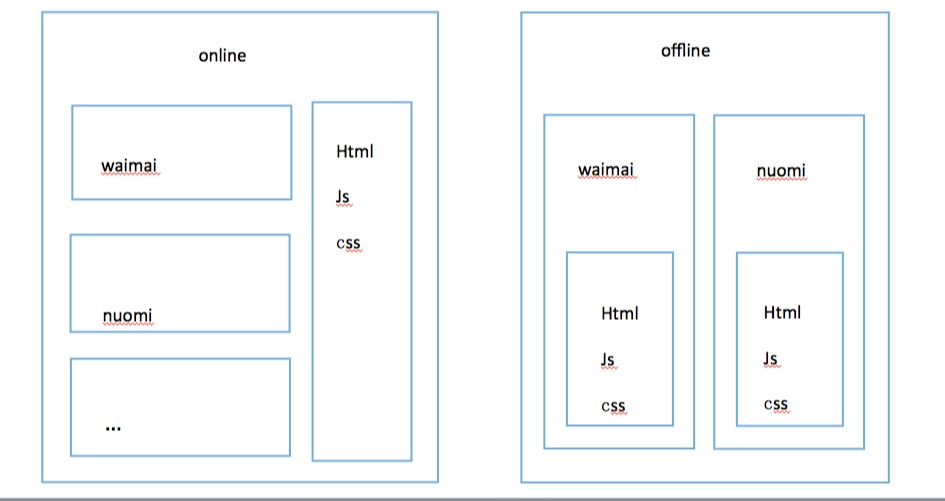
如果你还不了解离线和在线有什么区别,请自行查阅其他文档。我这里只会简单的介绍一下从代码层面,而不是离线和在在线的各自优势和区别。先请看图:

左边是 online page , 特点是页面在服务端。每个容器里执行的是同一份代码;并且代码只有在运行时才知道自己在哪个容器中运行。
右边是 offline page , 特点是每个容器都有一份代码在本地,代码是独立的,互不干扰。在编译器就可以知道将要在哪个容器运行。
不同的特点意味着完全不同的思路和方案。
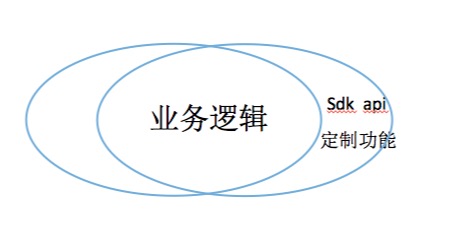
思路: 既然编译期便知道自己将来运行在哪个容器,那自然是需要在编译器做点文章。首先,对于不同的容器,waimai也好,nuomi也罢,又或者,手百,携程等,不同容器下的H5页面哪些是相同的,哪些又是不一样的。

我们知道,同一份业务来讲,90%都是一样的,主要很小一部分定制功能,以及每个容器的jsbridge提供的接口是不一样的。
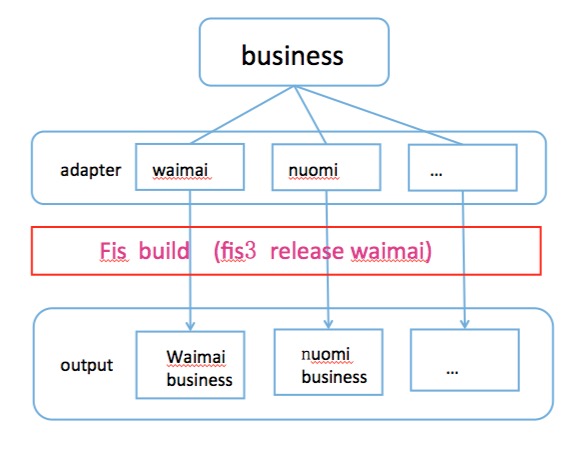
于是,我们将大部分相同的业务抽离出来。加入了adapter层。

adapter 对业务通过统一的端能力接口,而针对不同的容器具有不同的实现。这样每次新增一个容器的成本便只需要针对容器,重新实现一遍adapter便可快速迁移。
fis3 release waimai : adapter/waimai + bussiness => waimai bussiness .
其他组件类推。

代码路径:https://github.com/liaobin312716/cross-platform-h5-page
目前代码还不是很完善,并且主要是外卖和糯米组件为主,后续会考虑更多的组件接入。
以上是关于跨容器Hybrid离线组件方案的主要内容,如果未能解决你的问题,请参考以下文章