一 web框架
Web框架(Web framework)是一种开发框架,用来支持动态网站、网络应用和网络服务的开发。这大多数的web框架提供了一套开发和部署网站的方式,也为web行为提供了一套通用的方法。web框架已经实现了很多功能,开发人员使用框架提供的方法并且完成自己的业务逻辑,就能快速开发web应用了。浏览器和服务器的是基于HTTP协议进行通信的。也可以说web框架就是在以上十几行代码基础张扩展出来的,有很多简单方便使用的方法,大大提高了开发的效率。
二 wsgiref模块
最简单的Web应用就是先把html用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于业务逻辑。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口协议来实现这样的服务器软件,让我们专心用Python编写Web业务。这个接口就是WSGI:Web Server Gateway Interface。而wsgiref模块就是python基于wsgi协议开发的服务模块。
from wsgiref.simple_server import make_server
def application(environ, start_response):
start_response(\'200 OK\', [(\'Content-Type\', \'text/html\')])
return [b\'<h1>Hello, web!</h1>\']
httpd = make_server(\'\', 8080, application)
print(\'Serving HTTP on port 8000...\')
# 开始监听HTTP请求:
httpd.serve_forever()
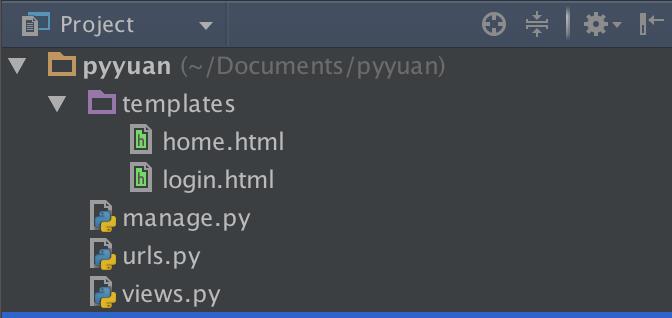
三 DIY一个web框架
为了做出一个动态网站,我们需要扩展功能,比如用户访问url的路径是login时提供一个登录页面,路径是index时响应一个首页面。

3.1 启动文件:manage.py
from wsgiref.simple_server import make_server
from views import *
from urls import urlpatterns
def application(environ, start_response):
#print("environ",environ)
start_response(\'200 OK\', [(\'Content-Type\', \'text/html\')])
# 获取当前请求路径
print("PATH_INFO",environ.get("PATH_INFO"))
path=environ.get("PATH_INFO")
# 分支
func=None
for item in urlpatterns:
if path == item[0]:
func=item[1]
break
if not func:
ret=notFound(environ)
else:
ret=func(environ)
return [ret]
httpd = make_server(\'\', 8080, application)
# 开始监听HTTP请求:
httpd.serve_forever()
3.2 url控制文件:urls.py
from views import *
urlpatterns = [
("/login", login),
("/index", home),
]
3.3 视图文件:views.py
# 视图函数
def home(environ):
with open("templates/home.html", "rb") as f:
data = f.read()
return data
def login(environ):
with open("templates/login.html", "rb") as f:
data = f.read()
return data
def notFound(environ):
return b"<h1>404...</h1>"
3.4 模板文件Templates
login.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://127.0.0.1:8800" method="post">
用户名 <input type="text" name="user">
密码 <input type="text" name="pwd">
<input type="submit">
</form>
</body>
</html>
home.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>This is index!</h3>
</body>
</html>
到这里,pyyuan这个包就是一个web框架,当这个框架的基础上,添加业务功能就很简单了,比如,我们添加一个查看时间的页面,只需要完成两部即可:
(1) 在urls.py中添加:
("/timer", timer),
(2) 在views.py中添加:
def timer(request):
import datetime
now=datetime.datetime.now().strftime("%Y-%m-%d")
return now.encode()
是不是很简单,有了web框架,你就不用再从创建socket开始一行行码代码了!