简单的鼠标滑动上去图片放大Jquery特效代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单的鼠标滑动上去图片放大Jquery特效代码相关的知识,希望对你有一定的参考价值。
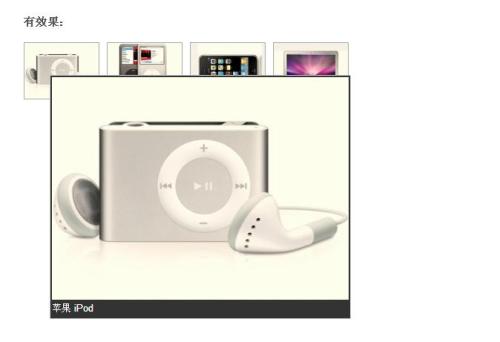
<!DOCTYPE html> <html lang="en"> <head> <meta charset=utf-8" /> <title>文字提示</title> <!-- 引入jQuery --> <script src="scripts/jquery1.7.js" type="text/javascript"></script> <style type="text/css"> body{ margin:0; padding:40px; background:#fff; font:80% Arial, Helvetica, sans-serif; color:#555; line-height:180%; } img{border:none;} ul,li{ margin:0; padding:0; } li{ list-style:none; float:left; display:inline; margin-right:10px; border:1px solid #AAAAAA; } li a img{width:100px; height:75px;} /* tooltip */ #tooltip{ position:absolute; border:1px solid #ccc; background:#333; padding:2px; display:none; color:#fff; } </style> <script type="text/javascript"> //鼠标滑动上去显示放大图片效果修改版 $(function(){ var x = 10; var y = 20; $(".tooltip img").mouseover(function(e){ this.myTitle = this.alt; this.title = ""; var imgTitle = this.myTitle? "<br/>" + this.myTitle : ""; var tooltip = "<div id=‘tooltip‘><img src=‘"+ "http://blog.51cto.com/viewpic.php?refimg=" + this.src+"‘ alt=‘"+imgTitle+"‘/>"+imgTitle+"<\/div>"; //创建 div 元素 $("body").append(tooltip); //把它追加到文档中 $("#tooltip") .css({ "top": (e.pageY+y) + "px", "left": (e.pageX+x) + "px" }).show("fast"); //设置x坐标和y坐标,并且显示 }).mouseout(function(){ this.title = this.myTitle; $("#tooltip").remove(); //移除 }).mousemove(function(e){ $("#tooltip") .css({ "top": (e.pageY+y) + "px", "left": (e.pageX+x) + "px" }); }); }) </script> </head> <body> <h3>有效果:</h3> <ul class="tooltip"> <li><a href="#" title="苹果 iPod"><img src="images/apple_1_bigger.jpg" alt="苹果 iPod" /></a></li> <li><a href="#" title="苹果 iPod nano"><img src="images/apple_2_bigger.jpg" alt="苹果 iPod nano" /></a></li> <li><a href="#" title="苹果 iPhone"><img src="images/apple_3_bigger.jpg" alt="苹果 iPhone" /></a></li> <li><a href="#" class="tooltip" title="苹果 Mac"><img src="images/apple_4_bigger.jpg" alt="苹果 Mac" /></a></li> </ul> </body> </html>
浏览器效果:
以上是关于简单的鼠标滑动上去图片放大Jquery特效代码的主要内容,如果未能解决你的问题,请参考以下文章