valueOf() 和 toString() 的异同
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了valueOf() 和 toString() 的异同相关的知识,希望对你有一定的参考价值。
总的来说,valueOf()返回的是一个“值”,而toString()返回的是一个字符串。
及时返回的结果是一样的,但是valueOf()就是要比toString()高一个档次。人家返回的数字都是蓝色的,你的却永远是灰色。
列一个无聊的表呢,大概是这样。

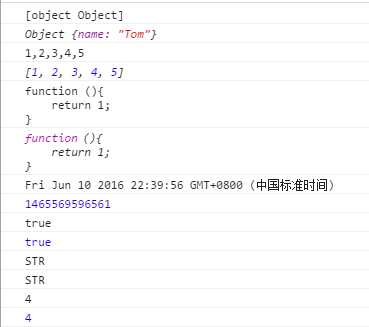
浏览器的输出呢,是这样:(上边是toString,下边是valueOf,依次输出了,对象,数组,函数,日期,布尔,字符串,数字)

但是你刷新一下呢,他就变成了这样:

代码:
var obj = {name:"Tom"};
var arr = [1,2,3,4,5];
var fun = function(){
return 1;
};
var date = new Date();
var bool = true;
var str = "STR";
var num = 4;
console.log(obj.toString());
console.log(obj.valueOf());
console.log(arr.toString());
console.log(arr.valueOf());
console.log(fun.toString());
console.log(fun.valueOf());
console.log(date.toString());
console.log(date.valueOf());
console.log(bool.toString());
console.log(bool.valueOf());
console.log(str.toString());
console.log(str.valueOf());
console.log(num.toString());
console.log(num.valueOf());
以上是关于valueOf() 和 toString() 的异同的主要内容,如果未能解决你的问题,请参考以下文章