#400 – 使用ItemsPanel 属性将WrapPanel 作为ListBox的显示面板(Using a WrapPanel as the Items Panel for a ListBox)(
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#400 – 使用ItemsPanel 属性将WrapPanel 作为ListBox的显示面板(Using a WrapPanel as the Items Panel for a ListBox)(相关的知识,希望对你有一定的参考价值。
原文:#400 – 使用ItemsPanel 属性将WrapPanel 作为ListBox的显示面板(Using a WrapPanel as the Items Panel for a ListBox)
ListBox 的ItemsPanel 属性可以指定定义显示各子项的面板的模板。你可以通过定义自己的模板重写ListBox 常见的垂直堆叠式布局。
如果你设置了ItemsPanel 模板为WrapPanel,ListBox 将会有WrapPanel的特性。
在下面的例子中,我们将上一篇中的ListBox 稍作修改。指定ItemsPanel 包含一个WrapPanel。
<Grid>
<ListBox ItemsSource="{Binding MovieList}" ScrollViewer.HorizontalScrollBarVisibility="Disabled">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Vertical">
<Image Source="{Binding Image}" Stretch="None"/>
<Label Content="{Binding TitleWithYear}"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel IsItemsHost="True" Orientation="Horizontal" />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
</ListBox>
</Grid>
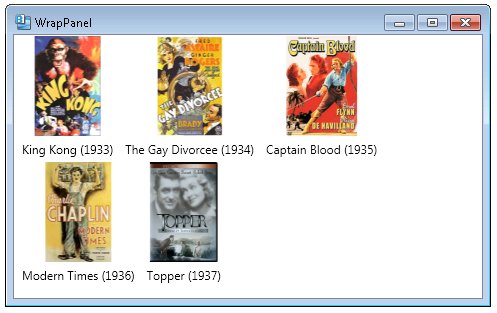
可以看到,将ItemsPanel 设置为WrapPanel后,改变窗口的大小,ListBox显示会自动根据窗口大小换行。
原文地址:https://wpf.2000things.com/2011/10/04/400-using-a-wrappanel-as-the-items-panel-for-a-listbox/
以上是关于#400 – 使用ItemsPanel 属性将WrapPanel 作为ListBox的显示面板(Using a WrapPanel as the Items Panel for a ListBox)(的主要内容,如果未能解决你的问题,请参考以下文章
如何使用 DataTrigger 更改 ItemsControl 中的 ItemsPanel?
如何在后面的代码中获取 ListBox ItemsPanel
带有ScrollHeader和WrapPanel的ListView(ItemsPanel.ItemsPanelTemplate)
Styling a ListView with a Horizontal ItemsPanel and a Header