如何用ajax提交多组同样的数据(数组)到后台?
Posted Adding
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用ajax提交多组同样的数据(数组)到后台?相关的知识,希望对你有一定的参考价值。
我在AJAX中这样写
$("#subbutton").click(function(){
var machineCode_1=$("#machineCode_1").val();
var machineCode_2=$("#machineCode_2").val();
var machineCode_3=$("#machineCode_3").val();
var machineCode_4=$("#machineCode_4").val();
var machineCode_5=$("#machineCode_5").val();
$.ajax({
type: "POST",
contentType: "application/json",
url: "./system/Dealer_addAllMachCode",
data: {machinearr: ([machineCode_1,machineCode_2,machineCode_3,machineCode_4,machineCode_5]).join(";")},
dataType: \'json\',
success: function(result) {
alert("成功增加");
}
});
});
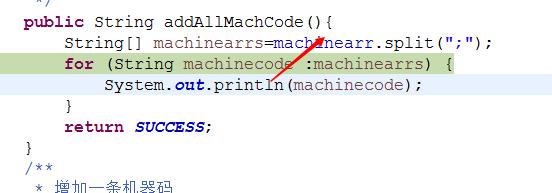
后台ssm框架:machinearr 并且 get set
debug 报空指针错误
machinearr 没有数据。后来经过查找 询问,找到错误原因,application/json需要改成
form的enctype属性为编码方式,常用有两种:application/x-www-form-urlencoded和multipart /form-data,默认为application/x-www-form-urlencoded。 当action为get时候,浏览器用x-www-form-urlencoded的编码方式把form数据转换成一个字串(name1=value1& amp;name2=value2...),然后把这个字串append到url后面,用?分割,加载这个新的url。 当action为post时候,浏览器把form数据封装到http body中,然后发送到server。 如果没有type=file的控件,用默认的application/x-www-form-urlencoded就可以了。 但是如果有type=file的话,就要用到multipart/form-data了。浏览器会把整个表单以控件为单位分割,并为每个部分加上 Content-Disposition(form-data或者file),Content-Type(默认为text/plain),name(控件 name)等信息,并加上分割符(boundary)。
总结:客户端提交的contentType只能为application/x-www-form-urlencoded or multipart/form- data,二进制数据使用多重编码。前面默认编码,即字符串,后者为文件。但如果从服务器下载的话编码就很多了,比如你说的 application/json,text/plan,application/image.....等都可以。
以上是关于如何用ajax提交多组同样的数据(数组)到后台?的主要内容,如果未能解决你的问题,请参考以下文章
ASP如何用Ajax实现无刷新读取数据库信息(后台发布信息,前台不刷新也能看到)
怎么在前端用ajax提交一个json数组到后台,后台怎么获得