EXPRESS.JS再出发
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EXPRESS.JS再出发相关的知识,希望对你有一定的参考价值。
那个那个MEAN的书,看得七七八八,有了大概,现在就要一样一样的加深记忆啦。。
EXPRSS.JS的东东,网上有现成入门书籍:
第一期代码测试:
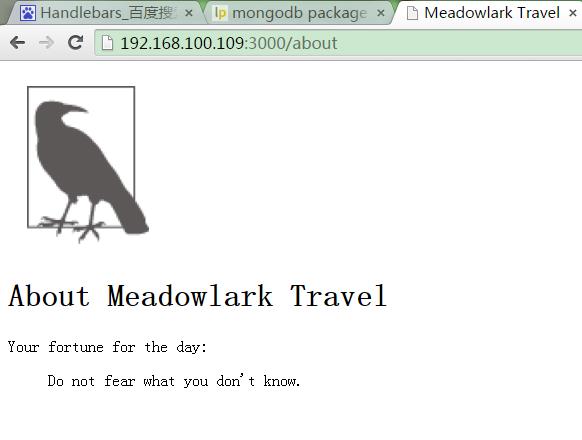
var express = require(‘express‘); var app = express(); var handlebars = require(‘express3-handlebars‘) .create({defaultLayout: ‘main‘}); app.engine(‘handlebars‘, handlebars.engine); app.set(‘view engine‘, ‘handlebars‘); app.set(‘port‘, process.env.PORT || 3000); app.use(express.static(__dirname + ‘/public‘)); var fortunes = [ "Conquer your fears or they will conquer you.", "Rivers need springs.", "Do not fear what you don‘t know.", "You will have a pleasant surprise.", "Whenever possible, keep it simple.", ]; app.get(‘/‘, function(req, res) { res.render(‘home‘); }); app.get(‘/about‘, function(req, res) { var randomFortune = fortunes[Math.floor(Math.random() * fortunes.length)]; res.render(‘about‘, {fortune: randomFortune}); }); app.use(function(req, res) { res.status(404); res.render(‘404‘); }); app.use(function(err, req, res, next) { console.error(err.stack); res.status(500); res.render(‘500‘); }); app.listen(app.get(‘port‘), function() { console.log(‘Express started on http://localhost: ‘ + app.get(‘port‘) + ‘; press Ctrl-C teminate.‘); });
书和输出:


以上是关于EXPRESS.JS再出发的主要内容,如果未能解决你的问题,请参考以下文章