JavaScript如何获得两点之间顺时针旋转的角度
Posted worldFulcrum
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript如何获得两点之间顺时针旋转的角度相关的知识,希望对你有一定的参考价值。
接上回:如何用javascript中的canvas让图片自己旋转
既然能够制定角度让图片旋转,那么现在要做的是自动获得旋转的角度,
让图片能够随着鼠标的方向旋转,让人物能够面朝鼠标的方向;
源代码:
function getAngle(px,py,mx,my){//获得人物中心和鼠标坐标连线,与y轴正半轴之间的夹角 var x = Math.abs(px-mx); var y = Math.abs(py-my); var z = Math.sqrt(Math.pow(x,2)+Math.pow(y,2)); var cos = y/z; var radina = Math.acos(cos);//用反三角函数求弧度 var angle = Math.floor(180/(Math.PI/radina));//将弧度转换成角度 if(mx>px&&my>py){//鼠标在第四象限 angle = 180 - angle; } if(mx==px&&my>py){//鼠标在y轴负方向上 angle = 180; } if(mx>px&&my==py){//鼠标在x轴正方向上 angle = 90; } if(mx<px&&my>py){//鼠标在第三象限 angle = 180+angle; } if(mx<px&&my==py){//鼠标在x轴负方向 angle = 270; } if(mx<px&&my<py){//鼠标在第二象限 angle = 360 - angle; } return angle; }
思路:

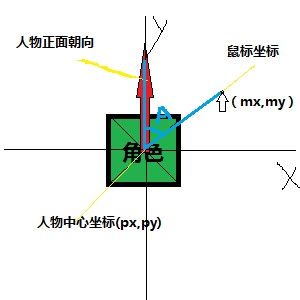
(图1)
如图1所示,
我需要知道∠A的角度
其实只需要用三角函数就可以求得
其中比较困难点的是:求得三角函数值,将三角函数转换成弧度,再讲弧度转换为角度:
var cos = y/z; var radina = Math.acos(cos);//用反三角函数求弧度 var angle = Math.floor(180/(Math.PI/radina));//将弧度转换成角度
然而这还没完,这里所求的都是鼠标在第一象限的角度,所以当鼠标在二、三、四象限以及x、y轴上上时要对角度进行调整:
if(mx>px&&my>py){//鼠标在第四象限 angle = 180 - angle; } if(mx==px&&my>py){//鼠标在y轴负方向上 angle = 180; } if(mx>px&&my==py){//鼠标在x轴正方向上 angle = 90; } if(mx<px&&my>py){//鼠标在第三象限 angle = 180+angle; } if(mx<px&&my==py){//鼠标在x轴负方向 angle = 270; } if(mx<px&&my<py){//鼠标在第二象限 angle = 360 - angle; }
这样就能获得当前∠A的角度,让人物能够旋转
以上是关于JavaScript如何获得两点之间顺时针旋转的角度的主要内容,如果未能解决你的问题,请参考以下文章