css scrollbar 滚动条样式
Posted kkco
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css scrollbar 滚动条样式相关的知识,希望对你有一定的参考价值。
chrome, webkit浏览器下(IE另外)
核心
::-webkit-scrollbar{}/* 整体样式 */ ::-webkit-scrollbar-track{}/* 轨道 */ ::-webkit-scrollbar-thumb{}/* 滑块 */ ::-webkit-scrollbar-button{}/* 两端小方块 */ ::-webkit-scrollbar-track-piece{}/* 不包含滑块的轨道区 */ ::-webkit-scrollbar-corner{}/* 两端小方块交汇处 */ ::-webkit-resizer{}/* 如textare改变大小 */
例子

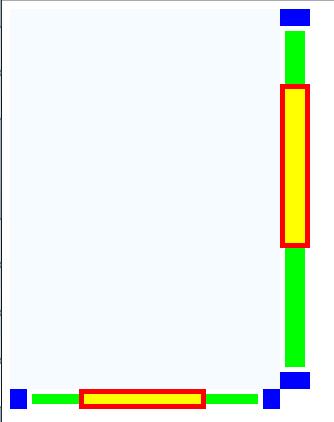
.fixdiv { width: 300px; height: 400px; overflow: scroll; } .bigdiv { width: 500px; height: 800px; background-color: #F5FBFF; } .fixdiv::-webkit-scrollbar { width: 30px; height: 20px; } .fixdiv::-webkit-scrollbar-track { background-color: #0f0; border: 5px solid #fff; } .fixdiv::-webkit-scrollbar-thumb { background-color: #ff0; border: 5px solid #f00; } .fixdiv::-webkit-scrollbar-button { background-color: #00f; }
<div class="fixdiv"> <div class="bigdiv"></div> </div>
其他滚动条样式:
以上是关于css scrollbar 滚动条样式的主要内容,如果未能解决你的问题,请参考以下文章