跟我一起写一个chrome扩展程序
Posted smart-girl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跟我一起写一个chrome扩展程序相关的知识,希望对你有一定的参考价值。
在我没有看这本书之前,我都想象不到,原来chrome扩展程序可以这样写,真的非常有意思。
就是用最简单最基础的代码,然后就实现了一些非常有意思的玩意儿。
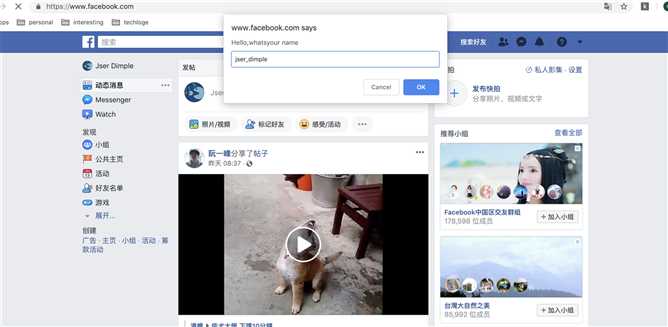
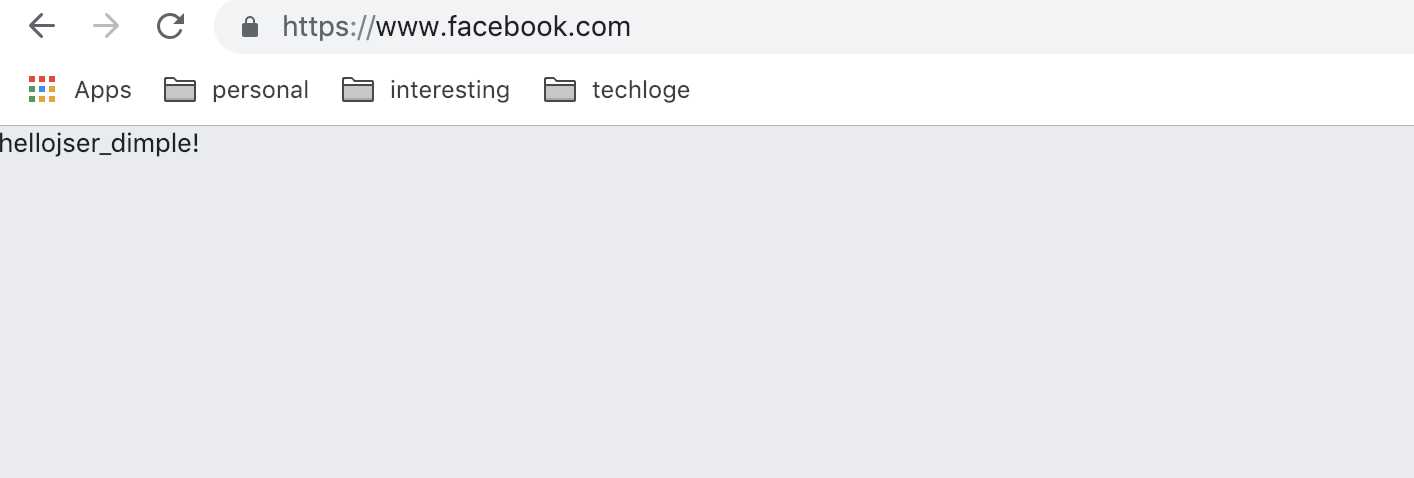
先看效果图


这个就是一个很简单的例子,当我们输入facebook网站,就会弹出一个弹框,然后我们输入名字,这个网站就会被我们输入的名字所代替。
这个网站换成随便什么网站都是可以的。接下来我们来实现这个small扩展程序吧。
新建文件夹写入如下文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>for devTools</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<script src="./kittenbook.js"></script>
</body>
</html>var userName=prompt('Hello,whatsyour name');
document.body.innerHTML='hello'+userName+'!';{
"manifest_version":2,
"name":"kittenbook",
"description":"replace photos on facebook with kittens",
"version":"0.0.1",
"content_scripts":[
{
"matches":["*://www.facebook.com/*"],
"js":["kittenbook.js"]
}
]
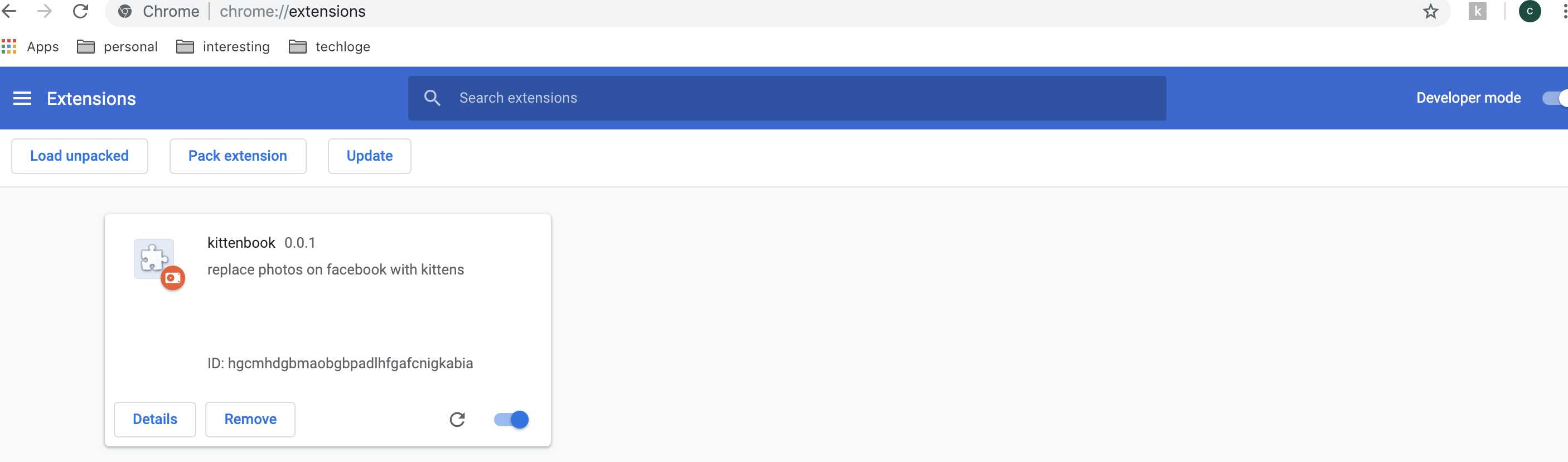
}接下来将我们的小demo变成chrome扩展程序吧

这个非常有意思的小demo是我从learning to program 一路编程这本书上看到的。
其实用一些很简单的代码就可以实现一些很有意思的玩意儿。
以上是关于跟我一起写一个chrome扩展程序的主要内容,如果未能解决你的问题,请参考以下文章