JavaScript数组
Posted 空城守望城空
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript数组相关的知识,希望对你有一定的参考价值。
javascript数组简介
JavaScript中的数组与其他语言中的数组是不同的,主要体现在:
-
数组中存储的各项可以是不同类型的数据
-
数组的大小是动态变化的,当新增项时或移除项时可以动态的改变大小来容纳当前数据项
在JavaScript中创建数组
在JavaScript中创建数组有两种方式:
其一:调用数组的构造函数
-
var a = new Array(3);//创建一个长度为3的数组
-
var a = new Array(1,2,3)//创建一个数组内容为1,2,3的数组
另外,通过构造函数创建数组时也可以省略new 关键字,效果与带new相同
其二:使用字面值法创建(使用这种方法创建数组不会调用数组的构造方法)
Var a = [1,2,3]
判断一个对象是否为数组
在JavaScript中判断一个对象是否是数组有两种方法:

JavaScript数组的属性与方法
Length属性
在JavaScript中数组的length属性返回数组的长度,该属性既可以读亦可以写
length-i: 将数组从后往前删除i个元素
length+i: 在数组的尾部增加i个元素(未初始化前均为underfine)
栈方法
Push方法:

Pop方法:
数组Pop方法移除并返回数组中的最后一项

队列方法
Shift方法: 移除数组的第一项并返回,同时使数组的长度减1

结合使用push()和 shift()方法,便可以像队列一样的操作数组
Unshift方法:在数组的前端添加任意个项并返回数组的长度

结合使用unshift()和pop()方法可以像操作反向队列似得操作数组
数组的排序方法
Sort方法对数组进行排序(按照ASCII码表)

此外还可以为sort()还可以指定一个比较函数

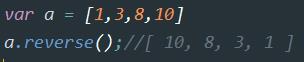
倒序排列函数reverse():

操作方法
-
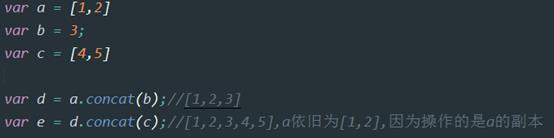
concat()方法:如果没有参数则返回当前数组的副本,如果参数是一个数组,则将参数数组中的每一项都添加到当前数组副本的末尾,然后返回该副本,如果参数不是数组,则将参数添加到当前数组副本的末尾并返回该副本

-
slice()方法:将当前数组中的一项或多项作为一个新数组返回(不影响当前原数组)

-
splice()方法:(注意:该方法在原数组操作)

位置方法indexof()和lastindexof()
Indexof(startindex,item):在当前数组中startindex(如果没有startindex则从头开始搜索)从前往后搜素item,并返回第一个item的索引,如果没有查询到item则返回-1
Lastindexof(startindex,item):用法同indexof,但是从后往前搜索
减少方法
reduce和reduceright:
reduce(callback,缩小基础的初始值(可选)),回调函数可以接受四个参数(pre,cur,index,arr),分别表示前一个值、当前值、项索引,数组对象,这个函数的返回结果自动作为参数传递给下一项
reduceright()用法同reduece,但reduceright是从后往前迭代的

迭代方法

以上是关于JavaScript数组的主要内容,如果未能解决你的问题,请参考以下文章