里面的div没有设置宽高,用padding设置的50px来撑开宽高,这个时候就需要用position:absolute或者relative来让文本去掉继承的外层的整宽度
Posted luziluck
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了里面的div没有设置宽高,用padding设置的50px来撑开宽高,这个时候就需要用position:absolute或者relative来让文本去掉继承的外层的整宽度相关的知识,希望对你有一定的参考价值。
1.
<!DOCTYPE html>
<html>
<head>
<style>
*{
margin:0px;
padding:0px;
}
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotate(0deg);
transform-origin:0% 0%;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
</html>

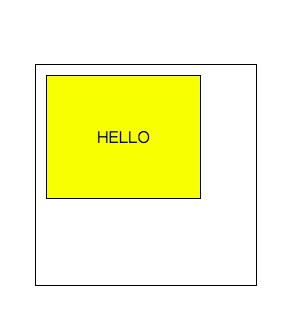
里面的div没有设置宽高,用padding设置的50px来撑开宽高,这个时候就需要用position:absolute或者relative来让文本去掉继承的外层的整宽度。
2.
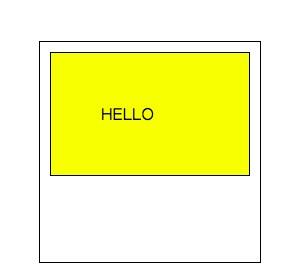
要不然不用position:absolute或者relative的效果是如下:

3.
例子:
http://www.w3school.com.cn/tiy/t.asp?f=css3_transform-origin
以上是关于里面的div没有设置宽高,用padding设置的50px来撑开宽高,这个时候就需要用position:absolute或者relative来让文本去掉继承的外层的整宽度的主要内容,如果未能解决你的问题,请参考以下文章