es6 简单封装一个 省市县三级下拉框
Posted ken丶123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了es6 简单封装一个 省市县三级下拉框相关的知识,希望对你有一定的参考价值。
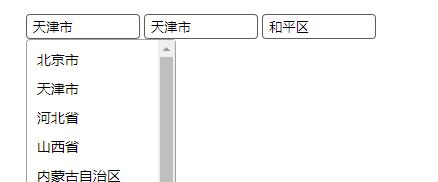
废话不多说,直接上效果图和代码:

1,index.js
function $(el){ return document.getElementById(el) } let render = Symbol(\'render\') let event = Symbol(\'event\') class Select { constructor (el) { console.log(el) if (!el) { throw \'请填写el配置\' } else { this[render](el) this[event]() } } [render](el) { let tpl = `<div class="select-box disIn font14"> <div class="province-box disIn pr"> <input type="text" name="province" class="province-input" id="province-input" placeholder="请选择省" readonly> <ul class="province-list" id="province-list"></ul> </div> <div class="city-box disIn pr"> <input type="text" name="city" class="city-input" id="city-input" placeholder="请选择市" readonly> <ul class="city-list" id="city-list"></ul> </div> <div class="area-box disIn pr"> <input type="text" name="area" class="area-input" id="area-input" placeholder="请选择县" readonly> <ul class="area-list" id="area-list"></ul> </div> </div>`; el.innerhtml = tpl; } async [event]() { let datas = await fetchJson(\'/region\') // 这里用了mock 模拟了一个get请求,获取了一个全国省市县的json数据。 let $provinceInput = $(\'province-input\') let $provinceList = $(\'province-list\') let $cityInput = $(\'city-input\') let $cityList = $(\'city-list\') let $areaInput = $(\'area-input\') let $areaList = $(\'area-list\') let provinceData = \'\'; let cityData = \'\'; let areaData = \'\'; let choicedData = null; $provinceInput.onclick = function () { provinceData = \'\'; for (let province of datas.data) { provinceData += `<li data-code="${province.code}">${province.name}</li>` } $provinceList.innerHTML = provinceData $provinceList.style.display = \'block\' $provinceList.onclick = function (e) { $provinceInput.value = e.target.innerHTML $provinceInput.setAttribute(\'data-code\', e.target.getAttribute(\'data-code\')) $cityInput.value = $areaInput.value = \'\'; this.style.display = \'none\'; } } $cityInput.onclick = function () { cityData = \'\'; let provinceCode = $provinceInput.getAttribute(\'data-code\') if (!provinceCode) { $provinceInput.click() return } choicedData = datas.data.filter(item => { return item.code === provinceCode }) for (let item of choicedData[0].cityList) { cityData += `<li data-code="${item.code}">${item.name}</li>` } $cityList.innerHTML = cityData $cityList.style.display = \'block\'; $cityList.onclick = function (e) { $cityInput.value = e.target.innerHTML $cityInput.setAttribute(\'data-code\', e.target.getAttribute(\'data-code\')) this.style.display = \'none\' } } $areaInput.onclick = function () { areaData = \'\'; let cityCode = $cityInput.getAttribute(\'data-code\'); if (!cityCode) { $cityInput.click() return } let cityChoiced = choicedData[0].cityList.filter(item => { return item.code === cityCode }) for (let item of cityChoiced[0].areaList) { areaData += `<li data-code="${item.code}">${item.name}</li>` } $areaList.innerHTML = areaData; $areaList.style.display = \'block\' $areaList.onclick = function (e) { $areaInput.value = e.target.innerHTML $areaInput.setAttribute(\'data-code\', e.target.getAttribute(\'data-code\')) this.style.display = \'none\' } } } }
以上是关于es6 简单封装一个 省市县三级下拉框的主要内容,如果未能解决你的问题,请参考以下文章