3kb jQuery代码搞定各种树形选择。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3kb jQuery代码搞定各种树形选择。相关的知识,希望对你有一定的参考价值。
自制Jquery树形选择插件.
对付各种树形选择(省市,分类..)90行Jquery代码搞定,少说废话直接上插件代码。稍后介绍使用说明。是之前写的一个插件的精简版。
1.Jquery插件代码
/* * 2012年11月30日14:31:14 * haizi */ (function (j) { j.fn.attrs = function (option) { var root = this, data = []; //默认参数 var def = { url: ‘/ajax/GetSort/‘, str: root.attr("str") || ‘0‘, handel: function (v) { return "<option value=" + v.id + ">" + v.type + "</option>" }, path: root.attr("val") || 0, sChar: ‘,‘, change: function (v) { } }; //参数合并 def = j.extend({}, def, option); //是否初始化 ispath() ? init() : create(def.str); //请求分类并选中 function create(id, o, v) { if (!id || parseInt(id) == -1) return o.nextAll().remove(); //创建select var select = j("<select></select>").hide(); _b(select); //添加到容器内 if (o) o.nextAll().remove(); root.append(select); //发起Ajax请求 j.ajax({ type: "GET", url: def.url, data: { id: id }, dataType: "json", cache: true, success: function (json) { datainit(select, json, v); } }) } function datainit(select, data, v) { _c(select, data).val(v || -1); if (select.children("option").length <= 1) { select.remove(); return; } else select.removeAttr("style"); } //判断是否符合格式 function ispath() { return def.path && /^(\\d{1,},)*\\d{1,}$/.test(def.path) && def.path != ‘0,0,0‘; } //创建值 function _v() { var v = new Array(), vtext = new Array(); v.push(0); root.children("select").each(function () { if (j(this).val() > 0) { v.push(j(this).val()); vtext.push(j(this).children("option[selected]").text()) } }) root.attr("val", v.join(‘,‘)); root.attr("vtext", vtext.join(">")); def.change(v); } //初始化 function init() { if (ispath()) { var list = def.path.split(def.sChar); for (var i in list) { create(list[i], null, list[++i]); } return; } alert("Error:分类出错!") } //绑定事件 function _b(select) { select.bind("change", function () { create(j(this).val(), j(this)); _v(); }) } //创建下拉框 function _c(select, data) { select.append(j("<option value=‘-1‘>==请选择==</option>")); for (var i = 0; i < data.length; i++) { select.append(j(def.handel(data[i]))); } return select; } } })($)
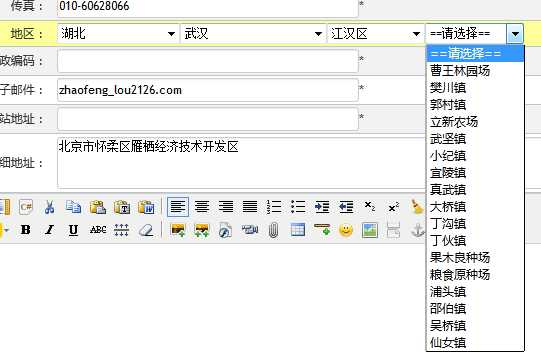
2.对付省市选择

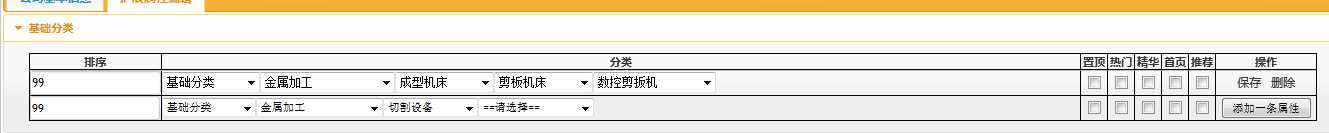
3.对付各种让你蛋疼的无限级选择

4.如何使用
<div id="attr"></div> <script type="text/javascript"> (function($){ $("#attr").attr( { url: ‘/ajax/GetSort/‘,//ajax 获取的URL 服务器返回的是Json 数据 str: root.attr("str") || ‘0‘,//获取初始化的分类path.例如:23,45,90。在编辑的情况下能正确还原
handel: function (v) {//数据处理的回调函数,表明如何对后台数据进行解析。 如[{id:32,type:"分类"}] return "<option value=" + v.id + ">" + v.type + "</option>" }, path: root.attr("val") || 0, sChar: ‘,‘,//path 拆分的字符如果,path 为23|45|90 则 ‘|’ change: function (v) { }//选择框修改处理事件 }; ); })(jQuery) </script>
以上是关于3kb jQuery代码搞定各种树形选择。的主要内容,如果未能解决你的问题,请参考以下文章
