什么是Javascript Hoisting?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了什么是Javascript Hoisting?相关的知识,希望对你有一定的参考价值。
javascript是一门容易遭人误解的语言,但是它的强大毋庸置疑。个人觉得,要想深入理解Javascript语言,首先必须对其基本的概念(例如:Scope,Closure,Hoisting等)要真正理解。今天想通过自己的理解来对Javascript Hoisting(国内一般翻译为 变量提升)做一个阐述:
在解释Javascript Hoisting之前,先看一下几段代码:
1 //代码段1--------------------------
2 var myvar = ‘变量值‘;
3 console.log(myvar); // 变量值
4 //代码段2--------------------------
5 var myvar = ‘变量值‘;
6 (function() {
7 console.log(myvar); //变量值
8 })();
9 //代码段3----------------------------
10 var myvar = ‘变量值‘;
11 (function() {
12 console.log(myvar); // undefined
13 var myvar = ‘内部变量值‘;
14 })();
代码段1会在控制台打印出 变量值 ,很容易理解;代码段2也会在控制台打印出 变量值 ,Javascript编译器首先在匿名函数内部作用域(Scope)查看变量myvar是否声明,发现没有,就继续向上一级的作用域(Scope)查看是否声明 myvar,发现存在,即打印出该作用域的myvar值。但代码段3只是对代码段2做一个微调,结果却输出了undefine!!!
在理解代码段3之前,必须先理解Javascript Hoisting的概念。Javascript Hoisting:In javascript, every variable declaration is hoisted to the top of its declaration context.我的理解就是在Javascript语言中,变量的声明(注意不包含变量初始化)会被提升(置顶)到声明所在的上下文,也就是说,在变量的作用域内,不管变量在何处声明,都会被提升到作用域的顶部,但是变量初始化的顺序不变。
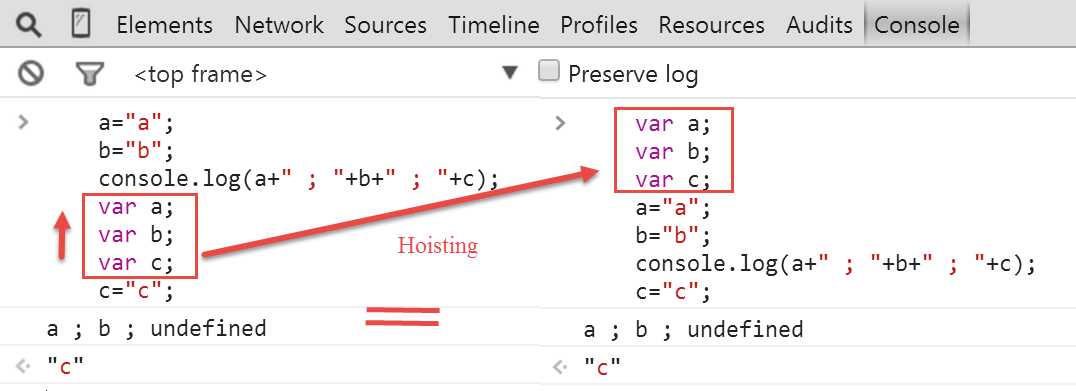
下图的左边和右边的代码输出结构是一样的,左边的代码段在JS执行时,实际的执行顺序如右边的代码所示(JS编译器会将变量声明进行提升处理)。

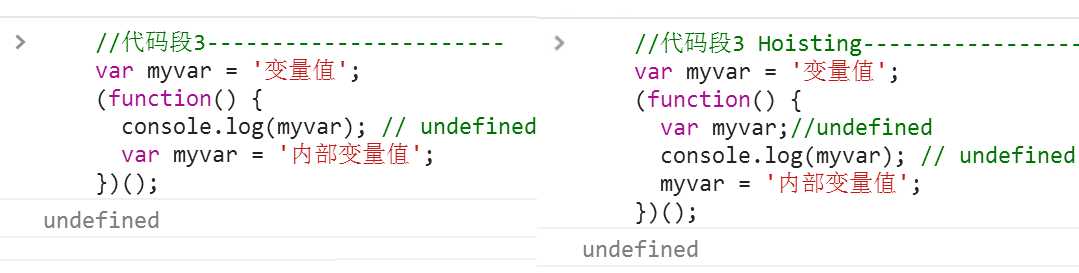
理解了提升的概念之后,再回到开头的代码段3的理解中来,代码段3和在被Hositing之后的代码如下图所示:

二者输出的结构都为undefined!可理解为内部变量myvar在匿名函数的内最后一行进行变量声明并赋值,但是JS解释器会将变量声明(不包含赋值)提升(Hositing)到匿名函数的第一行(顶部),由于只是声明myvar变量,在执行console.log(myvar)语句时,并未对myvar进行赋值,所以JS输出undefined。
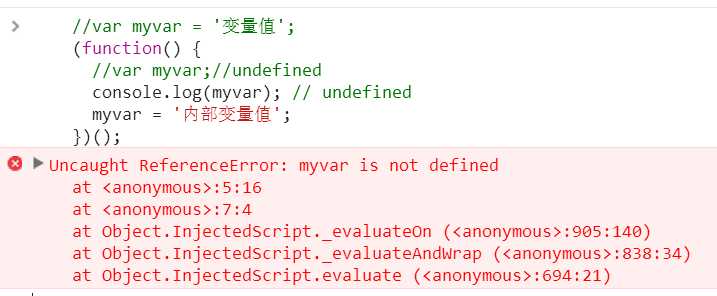
如果变量声明未提升(Hositing)置顶,则应该会报错误。如下图所示:

下面给个测试题,来看看你对Hositing的概念是否理解:
1 //测试代码----------------------
2 var myvar = ‘变量值‘;
3 (function() {
4 console.log(myvar); // ?
5 myvar = ‘内部变量值‘;
6 })();
该代码段应该输出什么值呢?

答案是 变量值。
以上是关于什么是Javascript Hoisting?的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript 的closure 和 hoisting
JavaScript 函数声明与函数表达式的区别 函数声明提升(function declaration hoisting)
