Android下拉上滑显示与隐藏Toolbar另一种实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android下拉上滑显示与隐藏Toolbar另一种实现相关的知识,希望对你有一定的参考价值。
public abstract class RecyclerViewScrollListener extends RecyclerView.OnScrollListener {
private static final int SCROLL_DISTANCE = 50;
private int totalScrollDistance;
private boolean isShow = true;
@Override public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
}
@Override public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
int firstVisableItem = ((LinearLayoutManager) recyclerView.getLayoutManager()).findFirstVisibleItemPosition();
//当第一个item存在界面上时就不触发隐藏、显示操作
if(firstVisableItem==0) {
return;
} if ((dy > 0 && isShow) || (dy < 0 && !isShow)) {
totalScrollDistance += dy;
} if (totalScrollDistance > SCROLL_DISTANCE && isShow) {
hide();
isShow = false;
totalScrollDistance = 0;
} else if (totalScrollDistance < -SCROLL_DISTANCE && !isShow) {
show();
isShow = true;
totalScrollDistance = 0;
} }
public abstract void hide(); public abstract void show();
}
隐藏和显示事件处理
mRecyclerView.addOnScrollListener(new RecyclerViewScrollListener() {
@Override public void hide() {
mToolbar.animate().translationY(-mToolbar.getHeight()).setInterpolator(new AccelerateDecelerateInterpolator());
}
@Override public void show() {
mToolbar.animate().translationY(0).setInterpolator(new AccelerateDecelerateInterpolator());
} });
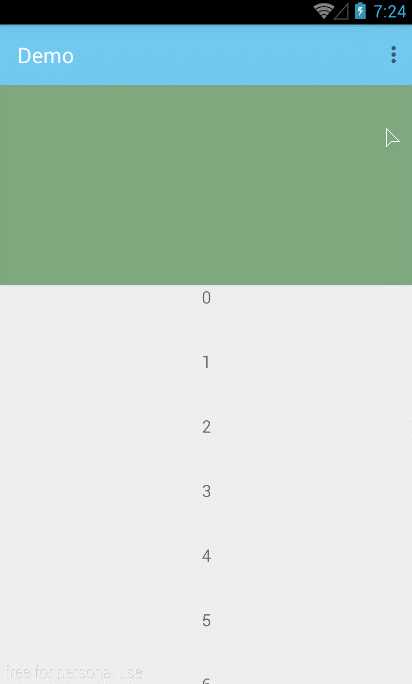
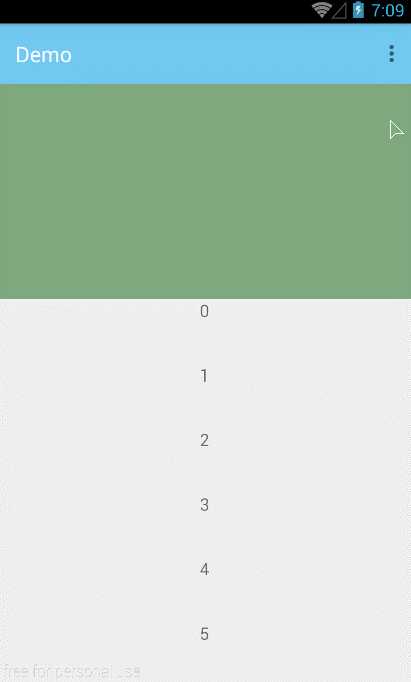
效果:

xml布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/
android" xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView android:id="@+id/
recyclerView" android:layout_width="match_parent"
android:paddingTop="?attr/actionBarSize" android:clipToPadding="false"
android:layout_height="match_parent"/>
<android.support.v7.widget.Toolbar android:id="@+id/toolbar"
android:layout_width="match_parent" android:background="#8803A9F4"
android:layout_height="?actionBarSize" /> </RelativeLayout>
其中上面RecyclerView中有用到一个属性:android:clipToPadding,这个属性用的不多,这里说明一下用法,这个属性意思当就是当我们设置了paddingTop等属性时候,用来设置列表的内容是否可以绘制在padding区域, 默认是true,表示不可以绘制在padding区域,false表示可以在padding区域绘制,如上效果图显示,列表区域本来是全屏的,而我设置了paddingTop为actionbar的高度,所以列表的内容会在actionbar下面,当往上滑动时候由于我设置了android:clipToPadding="false",所以可以绘制在padding区域,下面我如果把它设为true,android:clipToPadding="true",不觉明历,肯定是上面有一块padding的空白区域,来看看效果:
以上是关于Android下拉上滑显示与隐藏Toolbar另一种实现的主要内容,如果未能解决你的问题,请参考以下文章