CSS3——让最后一行显示省略号
Posted 一明
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3——让最后一行显示省略号相关的知识,希望对你有一定的参考价值。

代码如下:
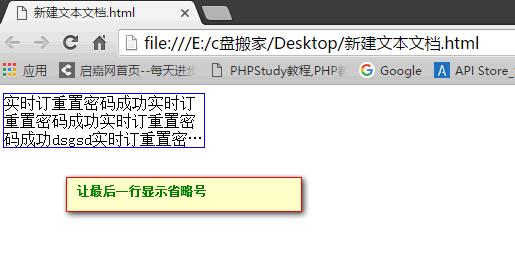
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <style type="text/css"> #dv1{ width:200px; text-overflow:ellipsis; overflow:hidden; border:1px solid blue; display:-webkit-box; -webkit-box-orient:vertical; -webkit-line-clamp:3; /*后面的3是设置显示几行*/ } </style> </head> <body> <div id="dv1"> 实时订重置密码成功实时订重置密码成功实时订重置密码成功dsgsd实时订重置密码成功实时订重置密码成功实时订重置密码成功dsgsd </div> </body> </html>
以上是关于CSS3——让最后一行显示省略号的主要内容,如果未能解决你的问题,请参考以下文章