css 链接
Posted 老罗江湖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 链接相关的知识,希望对你有一定的参考价值。
本篇学习资料的主要介绍: 超链接文本的样式设计、鼠标指针效果。
1、超链接文本的样式设计
普通的网站中,所有的页面都会通过超链接相互链接在一起,这样才会形成一个有机的网站。
超链接是网页上普通的元素,通过超链接能够实现页面的跳转、功能的激活等,因此,超链接也是与用户打交道最多的元素之一。
(1)在html语言中,超链接是通过标记<a>来实现的,链接的具体地址是利用<a>标记的href属性,如下:
<a href="http://www.cnblogs.com/KTV123/">老罗江湖</a>
接下来用css去设置超链接的字体、颜色和背景等,而且引用伪类别制作更多动态效果。(伪类别:CSS为一些特殊效果准备了特定的工具,我们称之为“伪类别”。)
经常用到的4种伪类别:
a:link :超链接的普通样式,(未访问的链接)。
a:visited:被点击过的超链接的样式,(已访问的链接)。
a:hover:鼠标指针经过超链接时的样式,(鼠标移动到链接上)。
a:active:在超链接点击过时,即“当前激活”时超链接的样式,(已访问的链接)。 /*这个很少使用,下面不做介绍*/
下面准备一个简单案列进行解释:
“简单案列1”:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>链接动态效果</title> <style type="text/css"> body{ background-color:#99CCFF; } a{ font-size:14px; font-family:Arial, Helvetica, sans-serif; } a:link{ /*超链接正常状态下的样式*/ color:red; /* 红色 */ text-decoration:none; /*去掉下划线*/ } a:visited{ /*被点击过的超链接的样式*/ color:back; /* 黑色 */ text-decoration:none; /*去掉下划线*/ } a:hover{ /*鼠标指针经过超链接时样式*/ color:yellow; /* 黄色 */ text-decoration:underline; /*有下划线*/ background-color:blue; /* 背景颜色为蓝色 */ } </style> </head> <body> <a href="http://www.cnblogs.com/KTV123/">博客园</a> <a href="http://www.cnblogs.com/KTV123/">主页</a> <a href="http://www.cnblogs.com/KTV123/">新随笔</a> <a href="http://www.cnblogs.com/KTV123/">联系</a> <a href="http://www.cnblogs.com/KTV123/">订阅</a> <a href="http://www.cnblogs.com/KTV123/">管理</a> </body> </html>
效果图:

上图讲解:
超链接正常没被访问过的颜色是红色,没有下划线;而超链接被点击过后变成了黑色,同样没有下划线;当鼠标指针经过时,超链接则变成了黄色,而且出现了下划线。
其实每一个链接元素都可以通过4种伪类别设置相应的4种状态的css的样式。
除了上面用到的文字相关的css的样式,其他各种背景、边框、和排版的css样式都可以随意加入到超链接的几个伪类别的样式规则中,从而得到各式各样的效果。
在设置一个<a>元素的这4种伪类别时,需要注意顺序,要依次按照 a:link、 a:visited 、a:hover 、a:active。
每个伪类别的冒号前面的选择器之间不要有空格。
(2)按钮式超链接
这里通过css的普通属性来模拟”按钮式的超链接“效果。
简单案列2:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>按钮式的超链接</title> <style type="text/css"> body{ background-color:#AAA; } a{ /*同一设置所有样式*/ font-family:Arial; font-size:14px; text-align:center; margin:3px; } a:link, a:visited{ /*超链接正常的状态、被访问的超链接的样式*/ color:#A62020; /*深玫瑰色*/ padding:4px 10px 4px 10px; background-color:#DDD; text-decoration:none; border-top:1px solid #EEE; /*通过设置同样颜色的上、左边框,再设置同样颜色的下、右边框,就可以实现阴影效果的按钮*/ border-left:1px solid #EEE; /*边框实现阴影效果*/ border-bottom:1px solid #717171; border-right:1px solid #717171; } a:hover{ /*鼠标经过时的超链接*/ color:#821818; /*改变文字颜色*/ padding:5xp 8px 3px 12px; /*改变文字位置*/ background-color:#ccc; /*改变背景色*/ border-top:1px solid #717171; /*边框改变,实现“按下去”效果*/ border-left:1px solid #717171; border-bottom:1px solid #eee; border-right:1px solid #eee; } </style> </head> <body> <a href="http://www.cnblogs.com/KTV123/">博客园</a> <a href="http://www.cnblogs.com/KTV123/">主页</a> <a href="http://www.cnblogs.com/KTV123/">新随笔</a> <a href="http://www.cnblogs.com/KTV123/">联系</a> <a href="http://www.cnblogs.com/KTV123/">订阅</a> <a href="http://www.cnblogs.com/KTV123/">管理</a> </body> </body> </html>
效果图:

案列中对<a>标记进行整体控制,同时加入css的3个伪属性;对于普通超链接和点击过的超链接采用同样的样式,并且利用边框的样式模拟按钮效果;而对于鼠标指针经过时的超链接,相应地改变文字颜色、背景色、位置和边框,从而模拟出按钮“按下去”的特效。
(3)荧光灯效果菜单
下面制作一个简单的竖直排列的菜单效果。
简单案列3:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>荧光效果的菜单</title> <style type="text/css"> body{ cursor:progress; } /*设置div容器的css样式---开始*/ #menu{ font-family:Arial; font-size:14px; font-weight:bold; width:120px; background:#000; border:1px solid #ccc; padding:8px; /*设置内边距*/ margin:0 auto; /*设置水平居中*/ } /*设置div容器的css样式---结束*/ /*设置菜单选项---开始*/ #menu a,#menu a:visited{ display:block; padding:4px 8px; color:#ccc; text-decoration:none; border-top:1px solid #060; } #menu a:hover{ color:#0ff; border-top:8px solid #0E0; } /*设置菜单选项---结束*/ </style> </head> <body> <div id="menu"> <a href="#">博客园</a> <a href="#">主页</a> <a href="#">新随笔</a> <a href="#/">联系</a> <a href="#">订阅</a> <a href="#">管理</a> shou\'xian </div> </body> </html>
1、首先body部分十分的简单,6个文字链接被放置到一个设置为menu的div容器中。
2、设置为menu的div容器整体区域样式:
。设置文字的字体、大小;
。菜单的宽度、背景色、边框;对菜单进行定位;
3、设置菜单项的css样式:
。 为了让6个文字链接依次排列,将它们从“行元素”变为“块级元素” ,为了每个菜单项的文字之间宽敞些设置内边距;
。设置文字的样式、取消下划线;
。在每个菜单项的上面加一个“荧光灯”作为特效,通过设置上边框来实现;
效果图:

2、控制鼠标指针
在css中,通过cursor属性可以设置各种各样的鼠标指针样式,例如:
body{ cursor:hand; /*鼠标指针为“手形”*/ }
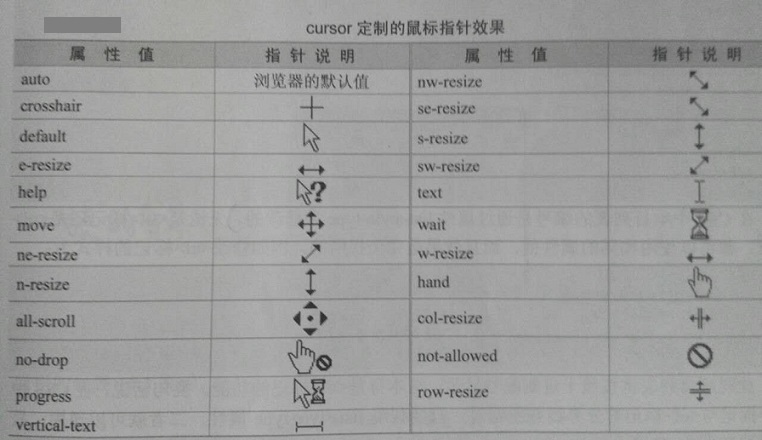
以下是cursor定制的各种鼠标指针效果:

超级链接,最核心的是4中类别的含义和用法。
以上是关于css 链接的主要内容,如果未能解决你的问题,请参考以下文章