EasyUi基础学习—基本组件
Posted ✈✈✈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyUi基础学习—基本组件相关的知识,希望对你有一定的参考价值。
一、概述
jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。
jQuery EasyUI是基于JQuery的一个前台ui界面的插件,功能相对没extjs强大,但页面也是相当好看的,同时页面支持各种themes以满足使用者对于页面不同风格的喜好。一些功能也足够开发者使用,相对于extjs更轻量。
jQuery EasyUI有以下特点:
(1)基于jquery用户界面插件的集合。
(2)为一些当前用于交互的js应用提供必要的功能。
(3)EasyUI支持两种渲染方式分别为javascript方式,$(\'#p\').panel({...})和html标记方式,class="easyui-panel"。
(4)支持HTML5(通过data-options属性)。
二、加载UI组件的方式
有两种加载方式: 使用class方式加载、使用JS调用加载。
1.使用class方式加载
格式:easyui-组件名
<body style="height: 100%;width: 100%" > <div class="easyui-dialog" title="标题" style="height: 200px;width: 400px"> 这里是内容 </div> </body>
效果:
2.使用JS调用加载
JS代码
$(function(){
$("#myDialog").dialog({
title:\'JS调用\',
width:400,
height:200
});
});
HTML代码
<body style="height: 100%;width: 100%" > <div id="myDialog"> 现在使用JS调用 </div> </body>
结果:
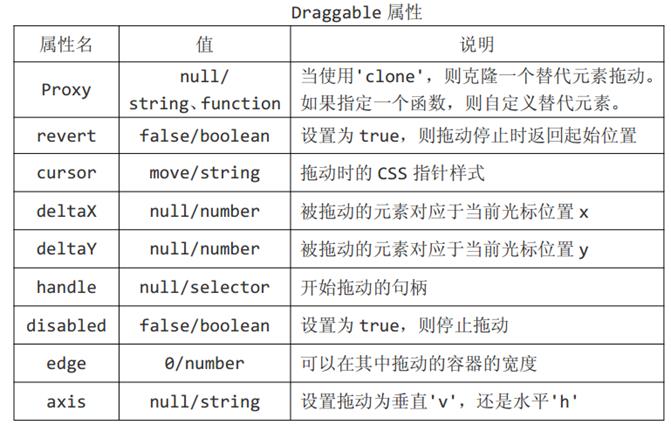
三、DRAGGABLE(拖动)组件
1.属性列表
$("#myDiv").draggable({
revert:\'true\',
});
2.事件
$("#myDiv").draggable({
//在拖动之前触发,返回false将取消拖动。
onBeforeDrag:function(e){
alert("拖动前...");
return false;
},
//在开始拖动时触发
onBeforeDrag:function(e){
alert("拖动时...");
},
//在拖动过程中触发
onDrag:function(e){
alert("拖动ing...");
},
//在拖动时停止触发
onStopDrag:function(e){
alert("拖动停止了...");
},
});
3.方法
//禁止拖动
$("#myDiv").draggable("disable");
//允许拖放
$("#myDiv").draggable("enable");
四、Droppable(放置)组件
所谓放置,就将一个物体入某一个物体内触发各种效果,这个组件不依赖于其他组件。
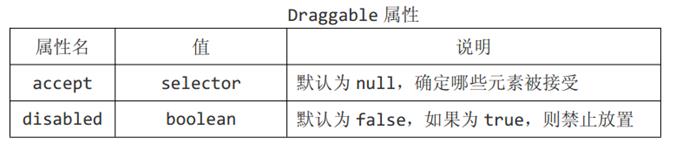
1.属性
以上属性表面上看上去是没有变化的,但是如果disabled为true,不会触发任何效果。
2.事件
HTML代码
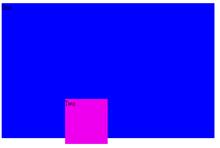
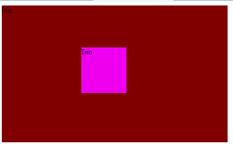
<div id="divOne" style="height: 300px;width: 500px;background-color: #98FB98"> One </div> <div id="divTwo" style="height: 100px;width: 100px;background-color: #EE00EE"> Two </div>
JS代码
$("#divTwo").draggable();
$("#divOne").droppable({
accept:"#divTwo",
disabled:true,
//被拖拽元素到放置区内的时候触发
onDragOver : function (e, source) {
$(this).css("background", "blue");
},
//在被拖拽元素经过放置区的时候触发
onDragEnter : function (e, source) {
$(this).css("background", "orange");
},
//在被拖拽元素离开放置区的时候触发
onDragLeave : function (e, source) {
$(this).css("background\'", "green");
},
//在被拖拽元素放入到放置区的时候触发
onDrop : function (e, source) {
$(this).css("background", "maroon");
},
});
结果:
3.方法
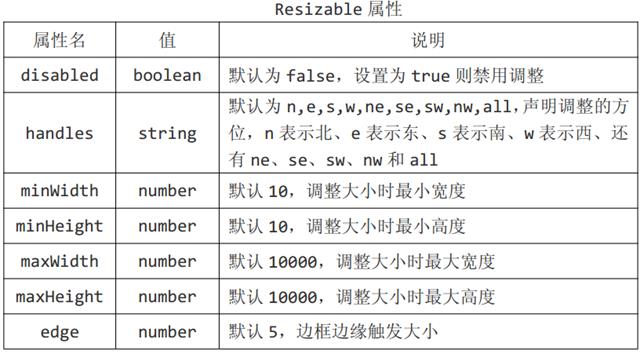
五、Resizeable(调整大小)组件
调整大小就是可以对元素可以拖着调整大小,这个组件不依赖于其他组件。
1.属性
2.事件
$(\'#rr\').resizable({
onStartResize : function (e) {
console.log("开始改变大小时!");
},
onResize : function (e) {
console.log("调整大小时期触发!");
//return false;
},
onStopResize : function (e) {
console.log("停止调整大小时触发!");
},
});
});
3.方法
以上是关于EasyUi基础学习—基本组件的主要内容,如果未能解决你的问题,请参考以下文章