新年第一个目标一张表盘串讲所有canves的知识点
Posted 漫思
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新年第一个目标一张表盘串讲所有canves的知识点相关的知识,希望对你有一定的参考价值。
我们的目标

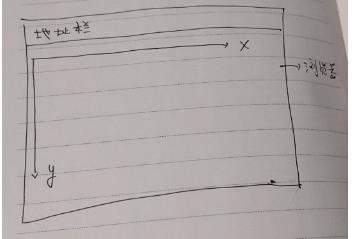
- 首先是canves的坐标系统,基于浏览器的左上角为原点,x,y轴为正方向的坐标系统。

- 首先初始化,打标签
<canvas id="canvas" height="400" width="400"></canvas>
- 然后我们获取到 canvas 对象。
var canvas = document.getElementById(\'canvas\');
var context = canvas.getContext(\'2d\');
- 绘制圆弧
context.beginPath();
//x,y,r,from,to
context.arc(200, 200, 120, 0, 2 * Math.PI);
context.stroke();
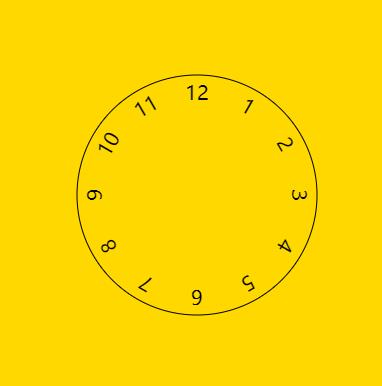
- 绘制数字
for (var a = 1; a < 13; a++) {
context.save();
context.font = "20px Microsoft YaHei UI";
context.textAlign = \'center\';
context.textBaseline = "middle";
context.translate(
200 + 100 * (Math.sin(Math.PI * 2 / 12 * a)),
200 - 100 * (Math.cos(Math.PI * 2 / 12 * a)));
context.rotate(2 * Math.PI / 12 * a);
context.fillText(a, 0, 0);
context.restore()
}
绘制数字比较难,我们进行讲解。
保存现场
context.save();

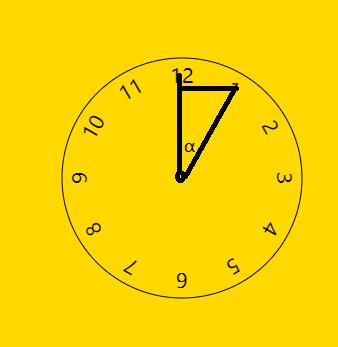
我们需要算出1点的的坐标位置。
其中200,200是圆心。100是半径
200 + 100 * (Math.sin(Math.PI * 2 / 12 * a)),
200 - 100 * (Math.cos(Math.PI * 2 / 12 * a)));
我们把坐标系平移到这来。将0 0 点移动到这来。
context.translate(
200 + 100 * (Math.sin(Math.PI * 2 / 12 * a)),
200 - 100 * (Math.cos(Math.PI * 2 / 12 * a)));
我们进行旋转。
context.rotate(2 * Math.PI / 12 * a);
最后绘制并恢复原位
context.fillText(a, 0, 0);
context.restore();
最后我们强调。
context.save();
context.restore();
是成双成对出现的。
以上是关于新年第一个目标一张表盘串讲所有canves的知识点的主要内容,如果未能解决你的问题,请参考以下文章