记一个vue-resource请求的低级错误
Posted WayneLiu123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了记一个vue-resource请求的低级错误相关的知识,希望对你有一定的参考价值。
对于初学的小菜鸡,经常会犯一些低级错误。
现在记录一下我在使用vue-resource发送post请求时的一个低级错误:
window.BaseURL = \'127.0.0.1:8888\';
8888是访问在本机的后台程序的端口
请求代码如下,
1 this.$http.post(BaseURL+\'/login\', {telphone: this.phone,password: this.password}).then((response) => { 2 // success callback 3 console.log(\'sdsdsd\',response) 4 })
很简单的代码,不过却出错了

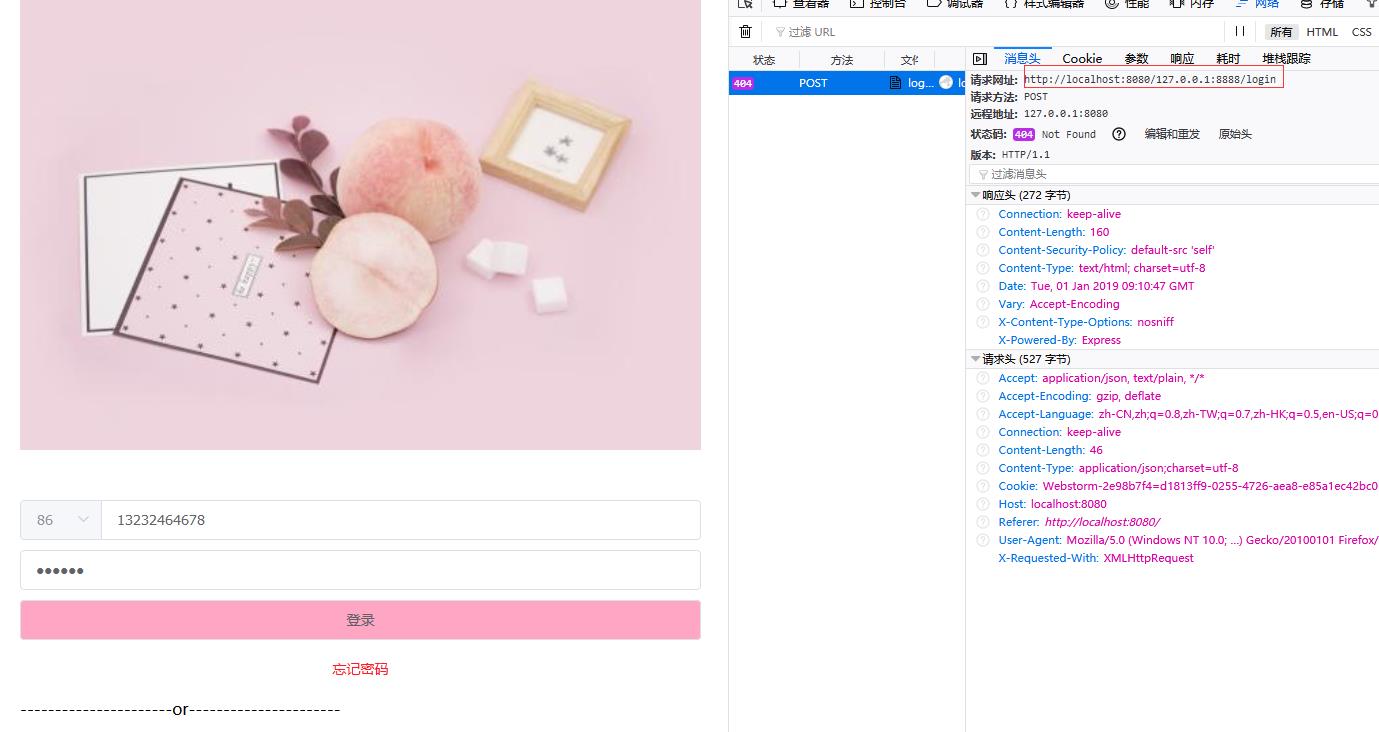
打开网络发现是url不对,在我写的127.0.0.1:8888多了默认的localhost:8080部分。
我以为是有默认设置,要将默认的改我的ip地址就好,
但是到处搜索“vue-source更改默认url”,”vue-resource配置“都没有结果,
最后突然发现了我自己定义的
window.BaseURL的值没有加上‘http://’,所vue-resource会使用默认http://localhost:8080
最后window.BaseURL = \'http://127.0.0.1:8888\';
就好了。
可能是问题太低级,基本没有人犯,所以耗费了我一大圈时间到处找答案,依然无所获,对于马虎如我之新菜鸟,可能会犯同样的错误,因此记录之
以上是关于记一个vue-resource请求的低级错误的主要内容,如果未能解决你的问题,请参考以下文章