sencha touch 之carousel
Posted 茗小铭
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sencha touch 之carousel相关的知识,希望对你有一定的参考价值。
1、目标效果:
左右箭头点击切换item页面,第一页只能向右切换,最后一页只能向左切换。
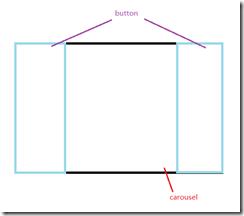
2、思路整理
button和carousel同处于一个contaienr。
container相对定位,button绝对定位。
3、代码实现
Ext.define(\'components.description.Ppt\', {
extend: \'Ext.Container\',
xtype: \'description-ppt\',
config: {
baseCls: \'description-ppt\',items: [
{
xtype: \'button\',
text: \'     \',
itemId: \'ppt-button-left\',
cls: \'ppt-button-left\',
listeners: {
tap: function(){
var container = this.up(\'description-ppt\'),
carousel = container.down(\'#ppt-carousel\');
carousel.setActiveItem(carousel.getActiveIndex()-1);
}
}
},
{
xtype: \'button\',
text: \'     \',
itemId: \'ppt-button-right\',
cls: \'ppt-button-right\',
listeners: {
tap: function(){
var container = this.up(\'description-ppt\'),
carousel = container.down(\'#ppt-carousel\');
carousel.setActiveItem(carousel.getActiveIndex()+1);
}
}
},
{
xtype: \'carousel\',
indicator: false,
itemId: \'ppt-carousel\',
cls: \'ppt-carousel\',
items: [ ],
listeners: {
activeitemchange:function( carousel){
var container = this.up(\'description-ppt\'),
leftBtn = container.down(\'#ppt-button-left\'),
rightBtn = container.down(\'#ppt-button-right\');if(carousel.getActiveIndex() === 0){
//第一页 不显示左箭头
leftBtn.hide();}else if (carousel.getActiveIndex() === carousel.getItems().length-1){
//最后一页 不显示右箭头
rightBtn.hide();}else{
//显示左右箭头~
if(leftBtn.isHidden()){
leftBtn.show();
}
if(rightBtn.isHidden()){
rightBtn.show();
}
}
}
}
}
]
}});
css
.description-ppt{
width: 100%;
height: 14rem;
position: relative;[class^=\'ppt-button-\'],[class*=\'ppt-button-\']{
background-image: none;
border: 0;
border-radius: 0;position: absolute;
width: 2.5rem;
height: 100%;
background: #000;
opacity: 0.1;.x-button-label:before{
display: block;
position: absolute;
top: 4rem;
width: 6rem;
height: 6rem;
line-height: 6rem !important;
color: #fff;
font-size: 6rem !important;
}
}.ppt-button-left{
left: 0;
.x-button-label:before{
left: -1.8rem;
font-family: \'myicon\';
content: \'\\e909\';
}
}
.ppt-button-right{
right: 0;
.x-button-label:before{
right: -1.8rem;
font-family: \'myicon\';
content: \'\\e908\';
}
}.ppt-carousel{
height: 14rem;
img{
width: 100%;
height: 14rem;
}
}}
4、遇到的问题
button的icon
1、显示
ST 的 button没有设置text的时候,x-button-label的display为none,自己写的样式也就显示不出来了,于是在text里写了“     ”用来表示空格就可以显示了。
2、before定位
感觉before最难的部分是它的定位。
最近学了一招,举个例子:
有个span和span.before,我的做法是:
span的position为relative,
before的position为absolute,
这样before就相对于span做绝对定位啦。
3、相似样式的处理。
代码中可以看到,为了不写重复的样式,使用了
[class^=\'ppt-button-\'],[class*=\'ppt-button-\']
它可以让样式名满足条件的样式都有它下面的样式。
好啦,写完啦,加油~
以上是关于sencha touch 之carousel的主要内容,如果未能解决你的问题,请参考以下文章
Sencha Touch 2.2.1 Carousel 未初始化