淘宝网前端开发面试题--HTML & CSS 面试题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了淘宝网前端开发面试题--HTML & CSS 面试题相关的知识,希望对你有一定的参考价值。
转载请注明文章来源http://www.cnblogs.com/muqiangwei/p/5569783.html
1.DOCTYPE? 严格模式不混杂模式-如何触发这两种模式,区分它们有何意义?
分析:
DOCTYPE(是DOCument TYPE的缩写,即文档类型)是一组机器可读的规则,它们指示(X)html文档中允许有什么,不允许有什么。DOCTYPE正是用来告诉浏览器使用哪种DTD,一般放在(X)HTML文档开头表示声明,用以告诉别人这个文档的类型风格。
触发:根据不同的DTD触发,如果没有声明,那么默认为混杂模式。
区别:严格模式是浏览器根据Web标准去解析页面,是一种要求严格的DTD,不允许使用任何表现层的语法,如<br/>,混杂模式则是一种向后兼容的解析方法。
补充:Strict与Transitional这两种模式有何意义?
分析:
Strict是需求最苛刻的XHTML规范,但是它提供了最干净的结构化标记。Strict编码独立于任何定义外观的标记语言。它使用层叠样式表(css)来控制表示外观。这种与表示相独立的结构模式,使得XHTML能够相当灵活的在不同的设备上显示。而其控制和表示对css的依赖,对于程序猿来说又比较麻烦,因为如果想要在那些不能识别样式的设备上或浏览器中显示web内容,并不是一个好的选择。
Transitional是更加宽容的规范。Strict完全将结构域表现分离,而Transitional允许使用标签来控制外观。它的目的是要在允许用标记来控制表示的HTML页面和二者完全分离的XHTML之间架起桥梁。它最大的好处是克服了Strict对css的依赖。Transitional页面对于旧式浏览器或不能识别样式表的用户来说也是可以访问的。
2.行内元素有哪些?块级元素有哪些?CSS 的盒模型?
分析:
|
块级元素列表 |
|
|
<address> |
定义地址 |
|
<caption> |
定义表格标题 |
|
<dd> |
定义列表中定义条目 |
|
<div> |
定义文档中的分区或节 |
|
<dl> |
定义列表 |
|
<dt> |
定义列表中的项目 |
|
<fieldset> |
定义一个框架集 |
|
<form> |
创建 HTML 表单 |
|
<h1> |
定义最大的标题 |
|
<h2> |
定义副标题 |
|
<h3> |
定义标题 |
|
<h4> |
定义标题 |
|
<h5> |
定义标题 |
|
<h6> |
定义最小的标题 |
|
<hr> |
创建一条水平线 |
|
<legend> |
元素为 fieldset 元素定义标题 |
|
<li> |
标签定义列表项目 |
|
<noframes> |
为那些不支持框架的浏览器显示文本,于 frameset 元素内部 |
|
<noscript> |
定义在脚本未被执行时的替代内容 |
|
<ol> |
定义有序列表 |
|
<ul> |
定义无序列表 |
|
<p> |
标签定义段落 |
|
<pre> |
定义预格式化的文本 |
|
<table> |
标签定义 HTML 表格 |
|
<tbody> |
标签表格主体(正文) |
|
<td> |
表格中的标准单元格 |
|
<tfoot> |
定义表格的页脚(脚注或表注) |
|
<th> |
定义表头单元格 |
|
<thead> |
标签定义表格的表头 |
|
<tr> |
定义表格中的行 |
|
行内元素列表 |
|
|
<a> |
标签可定义锚 |
|
<abbr> |
表示一个缩写形式 |
|
<acronym> |
定义只取首字母缩写 |
|
<b> |
字体加粗 |
|
<bdo> |
可覆盖默认的文本方向 |
|
<big> |
大号字体加粗 |
|
<br> |
换行 |
|
<cite> |
引用进行定义 |
|
<code> |
定义计算机代码文本 |
|
<dfn> |
定义一个定义项目 |
|
<em> |
定义为强调的内容 |
|
<i> |
斜体文本效果 |
|
<img> |
向网页中嵌入一幅图像 |
|
<input> |
输入框 |
|
<kbd> |
定义键盘文本 |
|
<label> |
标签为 input 元素定义标注(标记) |
|
<q> |
定义短的引用 |
|
<samp> |
定义样本文本 |
|
<select> |
创建单选或多选菜单 |
|
<small> |
呈现小号字体效果 |
|
<span> |
组合文档中的行内元素 |
|
<strong> |
语气更强的强调的内容 |
|
<sub> |
定义下标文本 |
|
<sup> |
定义上标文本 |
|
<textarea> |
多行的文本输入控件 |
|
<tt> |
打字机或者等宽的文本效果 |
|
<var> |
定义变量 |
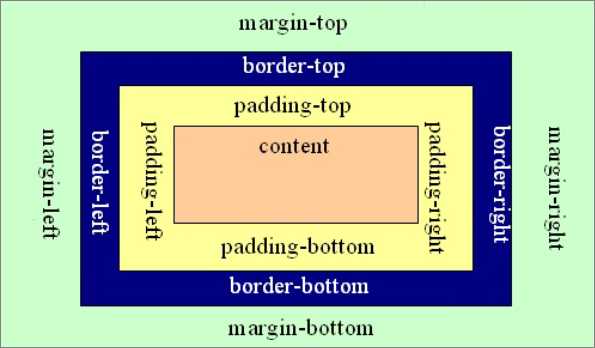
css盒模型:内容(content)、填充(padding)、边框(border)、边界(margin)

3.CSS 引入的方式有哪些? link 和@import 的区别是?
一、内联引用CSS
将STYLE属性直接加在个别的元件标签里
例如:
<td style="color:#c00; font-size:15px; line-height:18px;>吧啦吧啦</td>
这种方法优点:可灵巧应用样式於各标签中。方便于编写代码时的使用。
这种方法缺点:没有整篇文件的“统一性”,在需要修改某样式的时候也变的比较困难。
二、内部引用CSS
将样式规则写在<style>...</style>标签之中。
<style type="text/css">
<!--样式规则表-->
</style>
通常是将整个的<style>...</style>结构写在网页的<head> </head>部份之中。
这种方法的优点:整篇文章有了统一性,只要是有声明的的元件即会套用该样式规则。
这种方法的缺点:个别元件的灵活度不足,整站的功能性较弱。
三、外部引用 link 标签引用CSS
将样式规则写在.css的样式文件中,再以<link>标签引入。
假设我们把样式规则存成一个example.css的档案,我们只要在网页中加入:
<link rel=stylesheet type="text/css" href="example.css">
这样引入该css样式表文件以后,就可以直接套用该样式档案中所制定的样式了。 通常是将link标签写在网页的<head></head>部份之中。
这种方法的优点:可以把要套用相同样式规则的数篇文件都指定到同一个样式文件中,可以进行统一的修改,也便于整站的设置有统一的风格。
一般css网页布局都使用此种方法。
这种方法的缺点:在个别文件或元素的灵活度不足。
四、外部引用 @import 引用CSS
跟link方法很像,但必须放在<style>...</style>中:
<style type="text/css">
<[email protected] url(引入的样式表的位址、路径与档名);-->
</style>
例如:
<style type="text/css">
<[email protected] url(css/example.css);-->
</style>
差别1:来源的差别。link属于XHTML标签,而@import完全是CSS提供的一种方式。link标签除了可以加载CSS外,还可以做很多其它的事情,比如定义RSS,定义rel连接属性等,@import就只能加载CSS了。
差别2:加载顺序的差别。当一个页面被加载的时候(就是被浏览者浏览的时候),link引用的CSS会同时被加 载,而@import引用的CSS会等到页面全部被下载完再被加载。
差别3:兼容性的差别。由于@import是CSS2.1提出的所以老的浏览器不支持,@import只有在IE5以上的才能识别,而link标签无此问题。
差别4:使用dom控制样式时的差别。当使用javascript控制dom去改变样式的时候,只能使用link标签,因为@import不是dom可以控制的。
差别5:@import可以在css中再次引入其他样式表,比如可以创建一个主样式表,在主样式表中再引入其他的样式表,如:
main.css
———————-
@import “sub1.css”;
@import “sub2.css”;
这样更利于修改和扩展.同时这样做有一个缺点,会对网站服务器产生过多的HTTP请求,以前是一个文件,而现在却是两个或更多文件了,服务器的压力增大,浏览量大的网站还是谨慎使用。
4.CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算?内联和 important 哪个优先级高?
分析:
第一大类--基本选择器
1、通配符选择器:*
2、标签选择器:就是HTML里的标签啦,如p、body、div……
3、ID选择器
4、类选择器
第二大类--复合选择器
1、交集选择器(后代选择器):比如段落(p)里边的文本(a),CSS里就可以如下写
p a {……}
注意:有空格,不要连起来写。
2、并集选择器(组选择器):比如你要对页面中的所有段落(p)和文本(a)使用同样的样式,CSS如下
p,a {……}
注意:并列的元素之间用逗号分隔
3、子对象选择器:E>F(所有作为E的子元素的F元素)
相邻选择符E+F(紧贴在E元素之后的F元素)
第三大类--属性选择器
1、E[attr] 这里attr就是attribute(属性)的缩写。比如你要选择具有readonly属性的<input>元素,CSS里就如下写
input[readonly]
2、E[attr="value"] 选择具有attr属性,且该属性值为value的E元素
第四大类--伪类选择器。又分结构伪类选择器和状态伪类选择器
第五大类--伪元素选择器。如E:first-line表示对象内的第一行
可以继承的属性:
所有元素可继承:visibility和cursor
内联元素可继承:letter-spacing、word-spacing、white-space、line-height、color、font、font-family、font-size、font-style、font-variant、font-weight、text-decoration、text-transform、direction
终端块状元素可继承:text-indent和text-align
列表元素可继承:list-style、list-style-type、list-style-position、list-style-image
优先级计算:
原则一: 继承不如指定
原则二: #id > .class > 标签选择符
原则三:越具体越强大
原则四:标签#id >#id ; 标签.class > .class
CSS优先级权重计算法
CSS优先级包含四个级别(标签内选择符,ID选择符,Class选择符,元素选择符)以及各级别出现的次数!
根据这四个级别出现的次数计算得到CSS的优先级。
CSS优先级的计算规则如下:
* 元素标签中定义的样式(Style属性),加1,0,0,0
* 每个ID选择符(如 #id),加0,1,0,0
* 每个Class选择符(如 .class)、每个属性选择符(如 [attribute=])、每个伪类(如 :hover)加0,0,1,0
* 每个元素选择符(如p)或伪元素选择符(如 :firstchild)等,加0,0,0,1
然后,将这四个数字分别累加,就得到每个CSS定义的优先级的值,
然后从左到右逐位比较大小,数字大的CSS样式的优先级就高。
例子:
css文件或<style>中如下定义:
1. h1 {color: red;}
/* 一个元素选择符,结果是0,0,0,1 */
2. body h1 {color: green;}
/* 两个元素选择符,结果是 0,0,0,2 */
3. h2.grape {color: purple;}
/* 一个元素选择符、一个Class选择符,结果是 0,0,1,1*/
4. li#answer {color: navy;}
/* 一个元素选择符,一个ID选择符,结果是0,1,0,1 */
元素的style属性中如下定义:
h1 {color: blue;}
/* 元素标签中定义,一个元素选择符,结果是1,0,0,1*/
如此以来,h1元素的颜色是蓝色。
1、!important声明的样式优先级最高。
2、如果优先级相同,则选择最后出现的样式。
3、继承得到的样式优先级最低。
5.前端页面有哪三层构成,分别是什么?作用是什么?
网页设计思路是把网页分成三个层次:结构层、表示层、行为层。
网页的结构层(structural layer)由 HTML 或 XHTML 之类的标记语言负责创建。标签,也就是那些出现在尖括号里的单词,对网页内容的语义含义做出了描述。
网页的表示层(presentation layer) 由 CSS 负责创建。 CSS 对“如何显示有关内容”的问题做出了回答。
网页的行为层(behavior layer)这是 Javascript 语言和 DOM 主宰的领域。负责回答“内容应该如何对事件做出反应”这一问题。
网页的表示层和行为层总是存在的,即使我们未明确地给出任何具体的指令也是如此。此时, Web 浏览器将把它的默认样式和默认事件处理函数施加在网页的结构层上。
6.css 的基本语句构成是?
选择器{属性:属性值}
7.经常遇到的浏览器的兼容性有哪些?怎么会出现?解决方法是什么?
1、浏览器默认的margin和padding不同。
解决方案是加一个全局的*{margin:0;padding:0;}来统一。
2、IE6双边距bug:块属性标签float后,又有横行的margin情况下,在ie6显示margin比设置的大。
解决方案是在float的标签样式控制中加入 display:inline;将其转化为行内属性。
3、在ie6,ie7中元素高度超出自己设置高度。原因是IE8以前的浏览器中会给元素设置默认的行高的高度导致的。
解决方案是加上overflow:hidden或设置line-height为更小的高度。
4、min-height在IE6下不起作用。
解决方案是添加 height:auto !important;height:xxpx;其中xx就是min-height设置的值。
5、透明性IE用filter:Alpha(Opacity=60),其他主流浏览器用 opacity:0.6;
6、a(有href属性)标签嵌套下的img标签,在IE下会带有边框。
解决办法是加上a img{border:none;}样式。
7、input边框问题。去掉input边框一般用border:none;就可以,但由于IE6在解析input样式时的BUG(优先级问题),在IE6下无效。
ie6的默认CSS样式,涉及到border的有border-style:inset;border-width:2px;浏览器根据自己的内核解析规则,先解析自身的默认CSS,再解析开发者书写的CSS,达到渲染标签的目的。IE6对INPUT的渲染存在bug,border:none;不被解析,当有border-width或border-color设置的时候才会令IE6去解析border-style:none;。
解决方案是用:border:0或border:0 none;或border:none:border-color:transparent;推荐用第三种方案。
8、父子标签间用margin的问题,表现在有时除IE(6/7)外的浏览器子标签margin转移到了父标签上,IE6&7下没有转移。
解决办法就是父子标签间的间隔建议用padding,兄弟标签间用margin。
9、假设两块div,第一块浮动而第二块没有浮动,IE6下第二块就会跑到第一块边上,并且二者之间还留有间距,但标准浏览器中是第二块重合于第一块。
例如:
<head>
<style type="text/css">
div{width:100px;height:100px;border:1px solid #CCC;}
.one{ float:left;height:50px;}
</style>
</head>
<body>
<div class="one">One</div>
<div class="two">Two</div>
</body>
解决办法是改变设计思路,如果真有两个div重合的需求,可以用下面的代码实现:
<head>
<style type="text/css">
div{width:100px;height:100px;border:1px solid #CCC;}
.parent{position:relative;}
.one{position:absolute;left:0;top:0;}
</style>
</head>
<body>
<div class="parent">
<div class="one">One</div>
<div class="one">Two</div>
</div>
</body>
10、父子关系的标签,子标签浮动导致父标签不再包裹子标签。
解决方案是清除浮动就行了,清除浮动的方法可以参见http://www.cnblogs.com/muqiangwei/p/5516573.html
8.如何居中一个浮动元素?
设置容器的浮动体式格式为相对定位
然后断定容器的宽高 比如宽500 高 300 的层
然后设置层的外边距
Div {
width:500px ;
height:300px;
margin: -150px 0 0 -250px;
position: absolute;
left:50%;
top:50%;
}
9.如果让你来制作一个访问量很高的大型网站,你会如何来管理所有 CSS 文件、JS文件以及图片?
1、css文件,js文件尽量分别都放在一个文件里,因为客户端请求服务器的次数就会减少
2、背景图尽量采用聚合技术,就是放在一个图片里,用background-position来定位
以上是关于淘宝网前端开发面试题--HTML & CSS 面试题的主要内容,如果未能解决你的问题,请参考以下文章