WebGL着色器绘制一个点
Posted yiluxiangbei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebGL着色器绘制一个点相关的知识,希望对你有一定的参考价值。
OpenGL ES着色器语言(GLSL ES)
1. 强类型语言
2. 内置变量 gl_Position(坐标) gl_PointSize(尺寸) gl_FragColor(颜色)
3. gl_pointSize必须使用浮点型,gl_PointSize=10 会报错,必须10.0这种格式的类型。
4. gl_Position表示点的位置,类型为vec4,可以在最后加一个1.0,构成4个浮点数组成的矢量,使其变成齐次坐标。
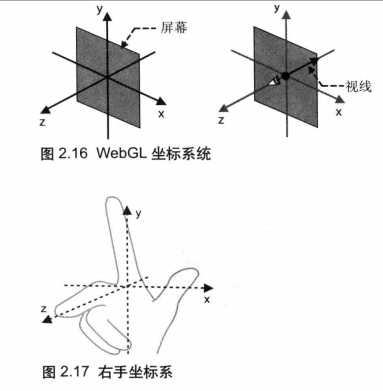
5. WebGL姑且认为是右手坐标系。
6. webGl着色器。
顶点着色器(Vertex shader)用来描述顶点特性(如位置、颜色等)的程序,通常是二维或者三维图形的端点或者焦点。
片元着色器(Fragment shader)进行逐片处理如光照的程序,可以理解为像素(图像的单元)。


1 // 顶点着色器,设置坐标和设置尺寸。 2 var VSHADER_SOURCE = 3 ` 4 void main(){ 5 gl_Position=vec4(0.0,0.5,0.0,1.0); 6 gl_PointSize=10.0; 7 } 8 ` 9 10 //片元着色器 11 var FSHADER_SOURCE = 12 ` 13 void main(){ 14 gl_FragColor=vec4(1.0,0.0,0.0,1.0); 15 } 16 ` 18 function main() { 19 var canvas = document.getElementById(‘webgl‘); 20 var gl = getWebGLContext(canvas); 21 if (!gl) { 22 return; 23 } 24 //初始化着色器 25 if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) { 26 return; 27 } 28 //设置背景色 29 gl.clearColor(0.0, 0.0, 0.0, 1.0); 30 // 清空canvas 31 gl.clear(gl.COLOR_BUFFER_BIT); 32 33 // 绘制一个点 从第一个顶点(0)绘制一个点 34 gl.drawArrays(gl.POINTS, 0,1); 35 } 36 main();
结果图片

以上是关于WebGL着色器绘制一个点的主要内容,如果未能解决你的问题,请参考以下文章