EXT经验--查询items的xtype
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EXT经验--查询items的xtype相关的知识,希望对你有一定的参考价值。
前言:EXT由多个组件组成,每个组件可配置多个子组件(items),而每个子组件也可嵌套多个子组件(items)--给人一种子子孙孙无穷匮也的印象,这对于初学者引来一个很重要的问题,特别是阅读他人编写的代码中在items的子组件并没有指定xtype时,那么你就无法得知作者所编写的这些子组件的配置项是从哪儿找的。因此,只要知道了items的子组件的xtype,那么自己在编写代码时就可以根据需求到API上去查询进行配置而不仅仅只是copy。这个对于EXT的老鸟来说可能不是什么问题,可对于我来说却困扰了许久,今天终于知道了。
示例:下面是一个window的配置,其中就含有items的配置项,此items含有2个子组件,各子组件各含有1个子组件(这个先不提),单看第一层子组件--即title为“域名菜单”和“所选域名”,它们的xtype是?
注:版本为3.4
winDomian = new Ext.Window({ layout : "border", title : "域名库信息", height: 500, width : 960, bodyStyle : ‘padding:2px;‘, closeAction : ‘close‘, collapsible : false, // 可折叠 constrain : true, // 不允许拖到窗口外面 footer : true, resizable : false, // 可改大小否 titleCollapse : true, //... items : [{ title : ‘域名菜单‘, width : ‘54%‘, margins : ‘5 5 5 5‘, region : ‘center‘, autoScroll: true, items : tree }, { title : ‘所选域名‘, width : ‘46%‘, margins : ‘5 5 5 0‘, region : ‘east‘, autoScroll: true, items : gridTree }], //... }); winDomian.show(); }
方式一:查询API
这是最直接简单的方式,然而我...第一次却不懂
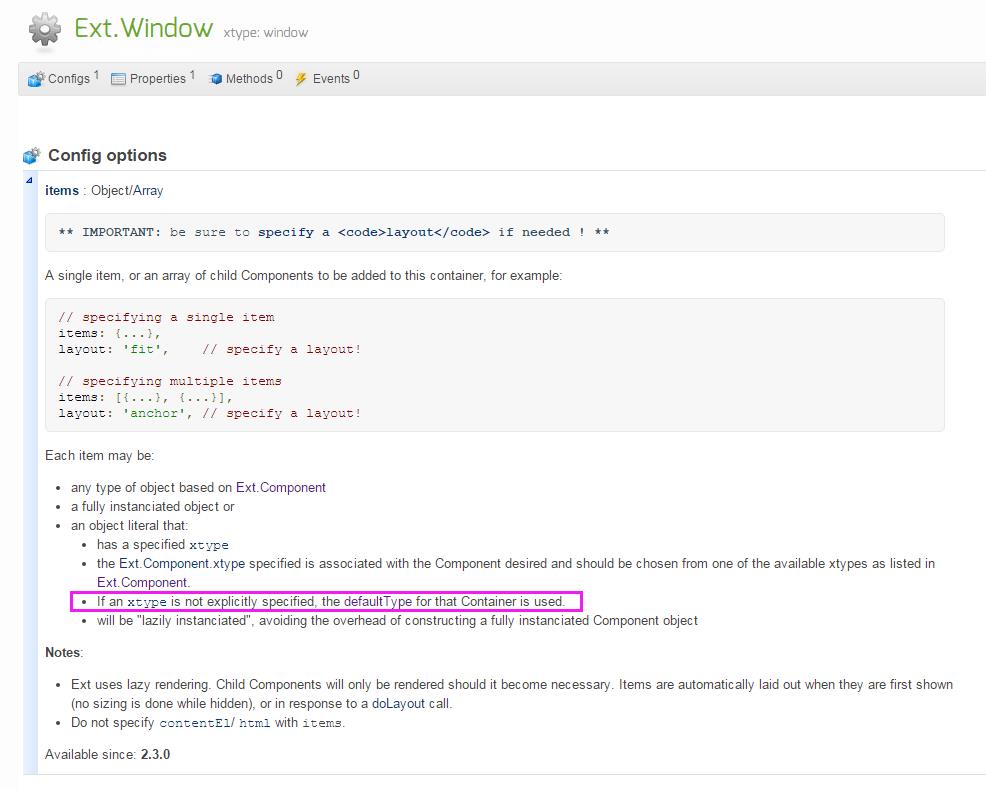
先是直接在Windows中查询items

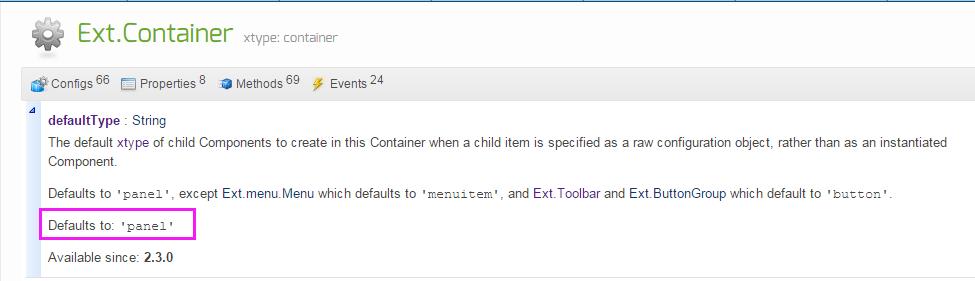
Windows继承了Container(EXT.Container),API上说明如果没有指定xtype,将采用Container默认的defaulType,现在点击defaultType,即可查看Container这个配置项:

结果出来了:panel
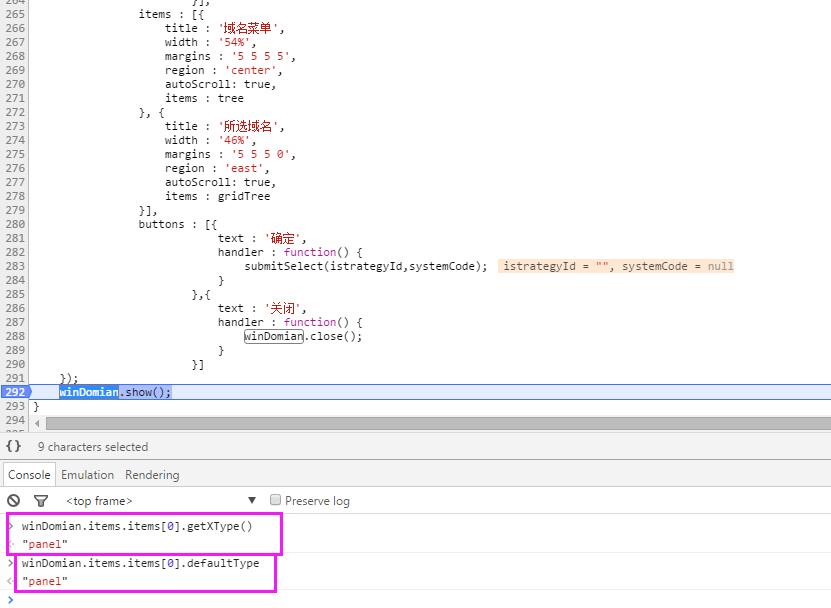
方式二:一开始傻乎乎的我不知咋搞的,API上写的那么清楚我搞来搞去,用的下面的方法查出来的--即在debug中查询(看来我对debug情有独钟,可是效率低啊。。)

调用组件的getXType()方法即可获得该组件的XType,此外,由于EXT.Container是所有组件的父组件,它有一个配置项:defaultType,因此所有的组件都继承了该配置项,所以可查询自己的xtype了。
后记:一般来说,官方的API会介绍这些重要的信息,第二种方式算是一种确认吧。
以上是关于EXT经验--查询items的xtype的主要内容,如果未能解决你的问题,请参考以下文章