ES6总结补充
Posted Beat Yourself
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6总结补充相关的知识,希望对你有一定的参考价值。
一、let、var和const
1、let不存在变量提升
2、let变量不能重复声明 var变量可以重复声明(后面声明的变量覆盖前面声明的变量,但最后不要这么做)
3、如果区块中存在let和const命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域,纵使在全局变量中声明了一个相同名字的变量,效果一样
4、块级作用域{} 尤其是if和for
5、对于复合类型的变量,const命令只是保证变量名指向的地址不变,并不保证该地址的数据不变
6、ES5只有两种声明变量的方式:var命令和function命令。ES6添加了:let命令、const命令,import命令和class命令
二、解构赋值
1、只要某种数据结构具有Iterator接口,都可以采用数组形式的解构赋值
2、指定默认值,方式和函数参数指定默认值一样
3、如果一个数组成员不严格等于undefined,默认值是不会生效的 //只有undefined才会触发默认值
3、对象的属性没有次序,变量必须与属性同名
4、数组的元素是按次序排列的,变量的取值由它的位置决定
5、对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。真正被赋值的是后者,而不是前者 对象指定默认值仍然是对后者的指定 //{test:test=default}={}
var {name,age}={age:"21",name:"soul"}; //{name:name,age:age}={age:"21",name:"soul"}; console.log(name); //soul console.log(age); //21 var {name:varName,age:varAge}={age:"21",name:"soul"}; console.log(varName); //soul console.log(varAge); //21
三、字符串
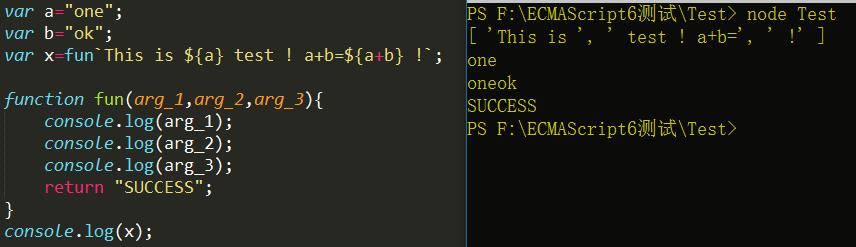
1、模板字符串:`...字符串...${//js代码...}...字符串...` //若字符串中需要使用"" 则需要转义 所有的空格和缩进都会保留在输出中
2、标签模板:返回值是函数的返回值 函数的第一个参数是模板原始字符串使用${}作为分隔符后形成的数组,包括空格 第二个参数是第一个${}的结果 第三个参数是第二个${}的结果...

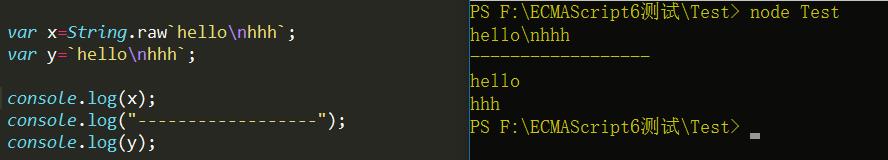
3、String.raw方法:往往用来充当模板字符串的处理函数,用来处理\'\\\'

四、正则表达式
1、RegExpObject.exec(string); //返回一个数组arr=[pattern,index:num,input:str];依次为正则匹配的模式、匹配结果的索引、原始字符串 pattern=arr[0],index和input需要使用.运算符

2、字符串的正则方法:
- strObj.match(RegExp); //返回存放匹配结果的数组
- strObj.replace(RegExp,replacer); //返回替换后新的字符串
- strObj.search(RegExp); //返回第一个匹配到的起始位置 匹配失败则返回-1
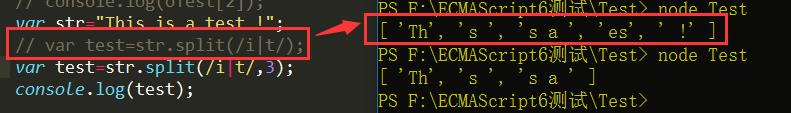
- strObj.split(separator,limit); //一个字符串数组。返回的数组中的字串不包括separator 自身。limit表示该数组的最大长度。

五、数值(Number对象和Math对象)
1、Math.trunc(num); //用于去除num的小数部分 返回整数部分
2、Math.floor(num); //用于对num向下取整
3、Math.ceil(num); //用于对num向上取整
//实现如下
Math.trunc = Math.trunc || function(x) { return x < 0 ? Math.ceil(x) : Math.floor(x); };
4、Math.cbrt(); // 用于计算一个数的立方根
5、Math.pow(x,y); //返回x的y次方
6、Math.round(x); //将x四舍五入为最接近的整数
六、数组
七、函数
1、箭头函数没有自己的this 而是引用外层环境的this
八、对象的扩展
1、Object.getOwnPropertyDescriptor(obj, attribute) //属性的描述对象
2、对象属性和方法的简写
九、Symbol
1、Symbol.for(SymbolName); //先检测SymbolName是否存在 若不存在,则新建一个Symbol
十、Proxy和Reflect
十一、二进制数组
十二、Set和Map结构
1、set结构中NaN等于自身
2、扩展符...可以将Set和Map结构转为数组
十三、Iterator
1、对象的[Symbol.iterator]属性
2、next方法是必须部署的,return方法和throw方法是否部署是可选的
3、一般使用Generator函数[Symbol.iterator]属性的部署
var person={}; person[Symbol.iterator]=function* (){ yield 1; yield 2; //... };
十四、Generator
十五、Promise
1、异步操作的同步写法
十六、Class
十七、Module
以上是关于ES6总结补充的主要内容,如果未能解决你的问题,请参考以下文章