剁手党也有春天 -- 淘宝 UWP ”比较“功能诞生记
Posted MS-Universal AI Platform
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了剁手党也有春天 -- 淘宝 UWP ”比较“功能诞生记相关的知识,希望对你有一定的参考价值。
前言
网购已经不再是现在的时髦,而变成了我们每天的日常生活。上网已经和买买买紧密地联系在了一起,成为了我们的人生信条。而逛街一词,越来越多地变成了一种情怀。有时候我们去逛街,要么是为了打发时间,要么是想亲手摸摸商品本身,要么就是想看看不同的商品,放在眼前或者在脑海里比较一下。毕竟现在网上琳琅满目的商品让人眼花缭乱,一次展示一个,看完这个,忘了上一个;看完了最后一个,已经没有力气再打开长长的历史列表一个一个看回去。如果没有石猴的火眼金睛,如何万里挑一,找到自己中意的那个‘它’呢?毕竟我们大多数人,在买自己需要的商品时,往往会因为不同的价格,不同的材质,不同的性能和各种优惠活动而感到头晕眼花。所以,性价比往往成为了一个商品的优劣的代名词。如何在无数的商品中,找到样子喜欢,参数适合,而且性价比高,甚至如果包邮就更好了的的商品呢?还是老话说的好,货比三家!
关键字在于一个“比”,我们怎么比呢?靠脑子?俗话说好记性不如烂笔头,可是一边打开 App / 网页浏览,一边拿纸笔狂写是不是有点两边速度不对等呢?如果 App 本身自带比较功能,那简直是不可描述的感受啊!
所以,在邹老师的大力鼓动和支持下,我们 UWP 版淘宝 App 在不断追赶其他平台 App 完善功能的同时,独树一帜另辟蹊径,(偷偷地)开发了“商品比较”功能,现在已经进入测试阶段,相信不久之后就会和大家见面了。这无疑是在剁手党躁动的六月添的一把好柴火,剁手党的春天没有结束,剁手党的春天来到了!
比较功能雏形
受到用户的建议,和邹老师的鼓动,我们收到了组内第一封关于新功能“比较”的邮件,邮件的标题叫“Innovation for Second Detail Views”,Innovation 这个词瞬间点燃了笔者那颗不安分的悸动心灵,于是笔者抱着“我不下地狱谁不下地狱”的心情开始了这一次颠簸的创新之旅。
最初,我们对比较功能是这么要求的
“领导说,要有第二窗口,于是有了第二窗口”
--《 UWP 创世纪1:3》
随后的细节包括:
1) 始终为窄屏模式
2) 最多允许三个(此数量可以配置)商品同时比较
3) 不能下单,只能放入购物车
4) 可以聊天,但是需要启动独立旺信
5) 可以删除
6) 可以看图文详情
7) 可以看用户评价
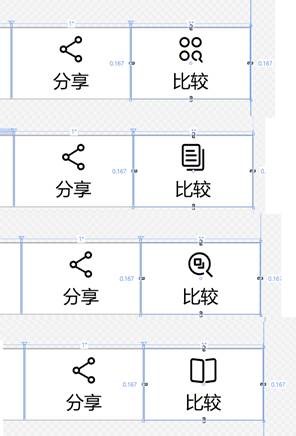
嗯,说来就是几行字,背后程序员千行汗啊……单说入口的比较图标,我们就从字体库中找寻了四种方案进行比较:

领导一拍大腿,第三个好,就它了。当然我也喜欢第三个,有用放大镜努力查找两个东西的不同的感觉。同时入口的名称正式定为“去比较”。
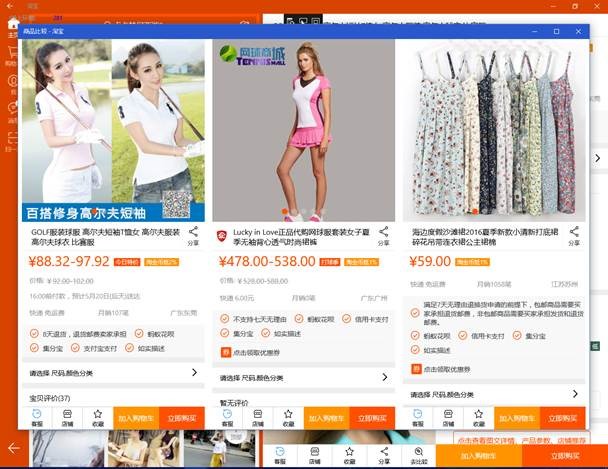
很快,我们就写好了比较功能的最初雏形:

看,小时候的“比较”页面长这样。就连标题栏都和“妈”的颜色不一样,有着浓厚的隔壁老“微软”家主题血统。
这个页面仅能实现从主窗口加比较进入第二页面,还有很多bug,随便点一点就会闪退。页面详情也是直接套用的原来的详情页面,随便点击就有可能无法跳转回来。同时也没有删除比较的功能,而是用的循环替代的方法,满了就把最早的一个页面替换掉。
千锤百炼出深山
初版的功能虽然简陋,但是由于和领导脑中的草图吻合,所以倒也得到了“看起来还不错”的好评。同时提出了替换算法的雏形,这个算法,也一直沿用至今:
1)整个窗口商品左对齐,一旦有空位,右边的商品向左补位
2)用户可以选择删除某个待比较商品
3)一旦满了,再添加的话用户决定替换掉哪一个
所以我们再接再厉,对着这个比较页面又捶打了一阵,给出了第二个可以供内部试用的版本。
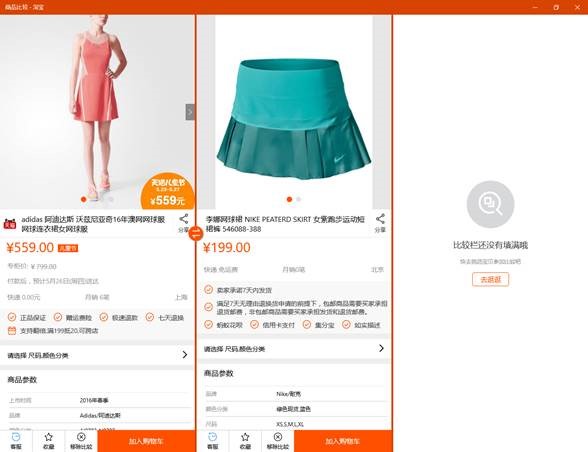
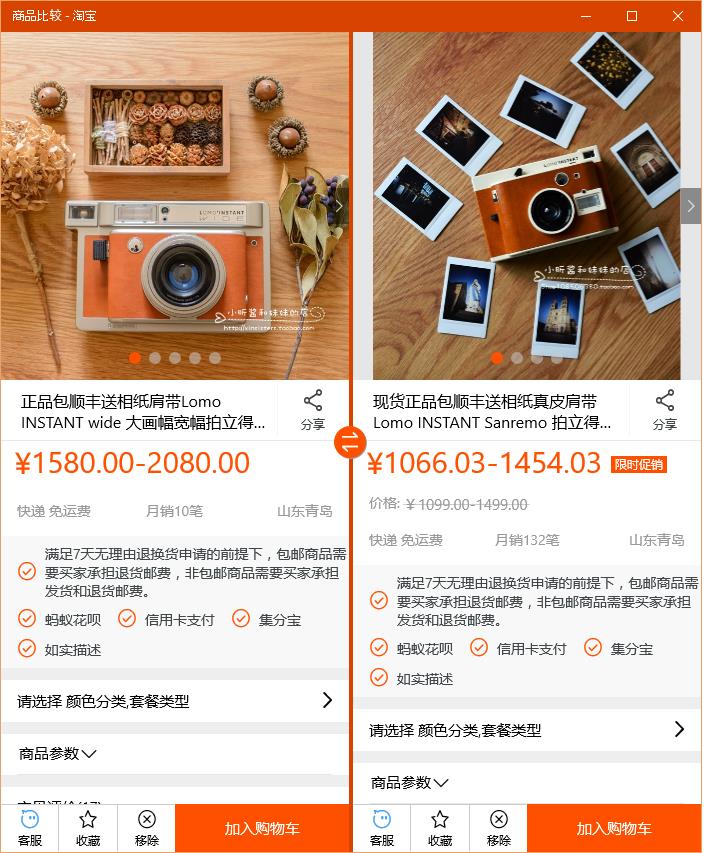
在这个版本中,页面框架和现在基本一致:

颜色也变得像爹妈的颜色了,同时有了中间的分割框。
没有填满的空位会提示用户继续添加,也提供了跳转主窗口的按钮。
商品的添加,删除也符合刚刚提到的算法。同时我顺手应用了一下商品换位的 API,自作主张地添加了一个 按钮放在两个商品之间,可以交换相邻商品,这样用户可以任意把原先隔开的商品放在一起比较了。
按钮放在两个商品之间,可以交换相邻商品,这样用户可以任意把原先隔开的商品放在一起比较了。

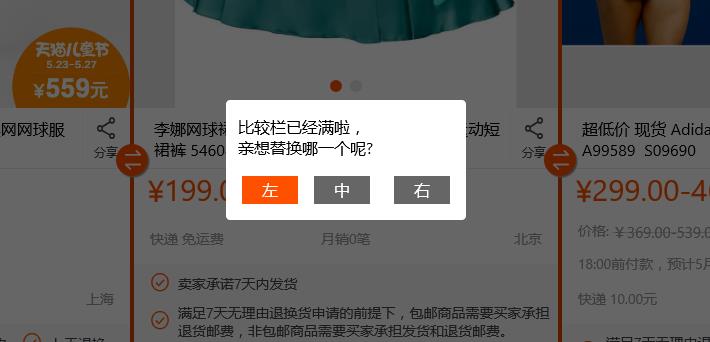
当商品满了的时候,继续添加会弹出窗口问用户要替换哪一个。之所以我们没有给用户“后悔”的选项,即哪个也不想替换的“取消”选项,是考虑到一个对话框三个按钮已经很多了,毕竟我们程序员也常常面对着一个拥有“Continue”,“Abort”和“Ignore”的窗口一头雾水,根本不知道改点谁,我要是再加入第四个按钮,用户光读按钮就得读半天,大大降低了剁手的效率。
每个单独的页面包含以下功能:
a. 图片
b. 标题+分享
c. 价格信息,各种快递信息和促销信息
d. 商品规格选择(并可添加购物车)
e. 商品参数
f. 宝贝评价(可跳转全部评价并返回)
g. 商店信息(只可读,不可跳转)
h. Bar:内含客服(跳转独立旺信)+收藏+移除比较
i. 加入购物车功能
这一功能和之前的需求是吻合的。所以这一版本顺利进入内部进行测试。
三胞胎变双胞胎?
这个版本经过试用后,我们收到了很多有用的反馈和一些 bug 的报告,其中大多是样式的调整,我就不在这里赘述了。其中有两个比较有意思的问题:
1. 重复商品提示
2. 子窗口的最小宽度能不能大一些
重复商品提示,一个看似简单但是实现起来到处都是坑的问题。首先,从不同地方打开的商品传递过来的商品 id 这一参数位置各异,例如,主页打开的商品和收藏夹打开的商品传递过来的商品 id 就不一样,主页的商品 id 在一个 dictionary 格式内,而收藏夹的 id 就是参数本身。所以都要一一做判断。最难的还是从三个页面中找到各自的 id。三个页面在三个 Frame 中进行导航,而获取这种 Frame 页面中的内容是个复杂的问题。不要问我怎么做的,反正很厉害就对了!具体实现还请移步参考这篇满是干货的文章:从淘宝 UWP 的新功能 -- 比较页面来谈谈 UWP 的窗口多开功能
子窗口的宽度是个我一直没有解决的问题,因为不管我怎么设定子窗口都不听话。所以我不得已查阅了官方手册,发现了一个震惊的事实:
“窗口的最小宽度的最大值是 500 x 500 像素,超过这个尺寸的将会被强制设定到界限内。”(ApplicationView.SetPreferredMinSize | setPreferredMinSize method)
所以不管我怎么努力,窗口的最小尺寸也只能是 500 x 500。可是这个尺寸下,三个商品挤在一起会十分难看。所以领导想了一个终极绝招:杀人!
当然不是杀我,是要把三个比较窗口中的一个杀死,三胞胎变双胞胎!当然只是在宽度不足的情况下才会这么做,只要窗口够宽,三兄弟还是可以一起愉快地玩耍的。

别了,三胞胎。

欢迎你们,双胞胎。
我为双胞胎设定的门槛是 768 像素,只有大于 768 像素的宽度才能激活三胞胎模式。之所以设定为 768,是因为很多平板的尺寸是 1366 x 768,当他们竖过来使用时,这个宽度对于三栏比较来说有点局促,所以适合双栏,大于这个宽度的,比较适合三栏比较。
三胞胎与双胞胎互相转换,自然会带来许多问题:
a. 三变二的时候:第三栏怎么办?删除?隐藏?添加新的时候是否与他比较是否重复?前两栏空了他是不是补位?
b. 二变三的时候:原来的第三栏怎么处理?前两栏有空位怎么办?
经过不停的试验和思考,最后的处理方案是:
a. 三变二的时候:整个第三栏隐藏。如第三栏原来有商品,仍保留但不显示。双栏添加重复提醒时,第三栏不参与比较是否重复,只比较前两栏是否有重复。删除前两栏的内容,第三栏不会向左补充。也就几乎等于,第三栏完全隐身。
b. 二变三的时候:若第三栏在消失前有商品内容,则显示回来。如果此时第一栏或第二栏不满,则第三栏自动填充过来。
就这样,我们让双胞胎和三胞胎和平共处。
一只红杏出墙来
至此,比较功能通过内部测试,提交到测试人员那边去了。我们内部憋出的这朵红杏,终于可以出墙了。关于这个新功能——商品比较,每个人都有话要说,可能也有问题想问。大家稍安勿躁,静一静先,就让我们来慢慢介绍一下我们商品比较新功能的细节。我们可以和网页版做个对比,简单介绍一下我们新出炉的比较功能:
比较的入口
“欢迎,哈利,欢迎来对角巷”
——鲁伯·海格在哈利·波特第一次来到对角巷时说道
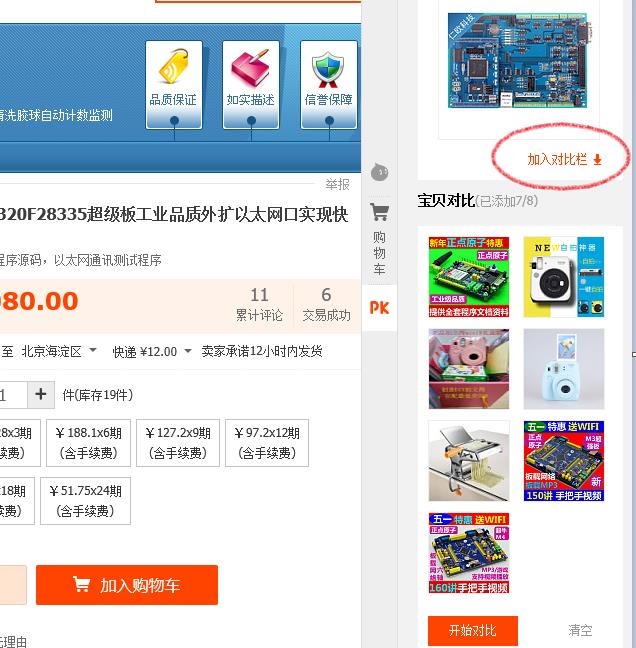
我们也要欢迎大家来到“比较”功能的入口。对角巷由于魔法界不为人知的秘密,建造的十分幽闭十分难找。但对于我们的新功能来说,可不能这样。我们先来看看淘宝 Web 页面比较入口的位置:

是不是很不起眼呢?最可气的是,点了以后,还要再点一下下图的“加入对比栏”按钮,才算是加入了对比功能。

所以我们在 UWP 的淘宝 App 中,特地认真地考虑了这个问题,下定决心要简化这个步骤,同时让“比较”的入口醒目!因此大家以轻松的在 App 的详情页里找到“比较”功能,而且为了让更多人看到这一新功能,我们特地将它用淘宝的主题橙色高亮。
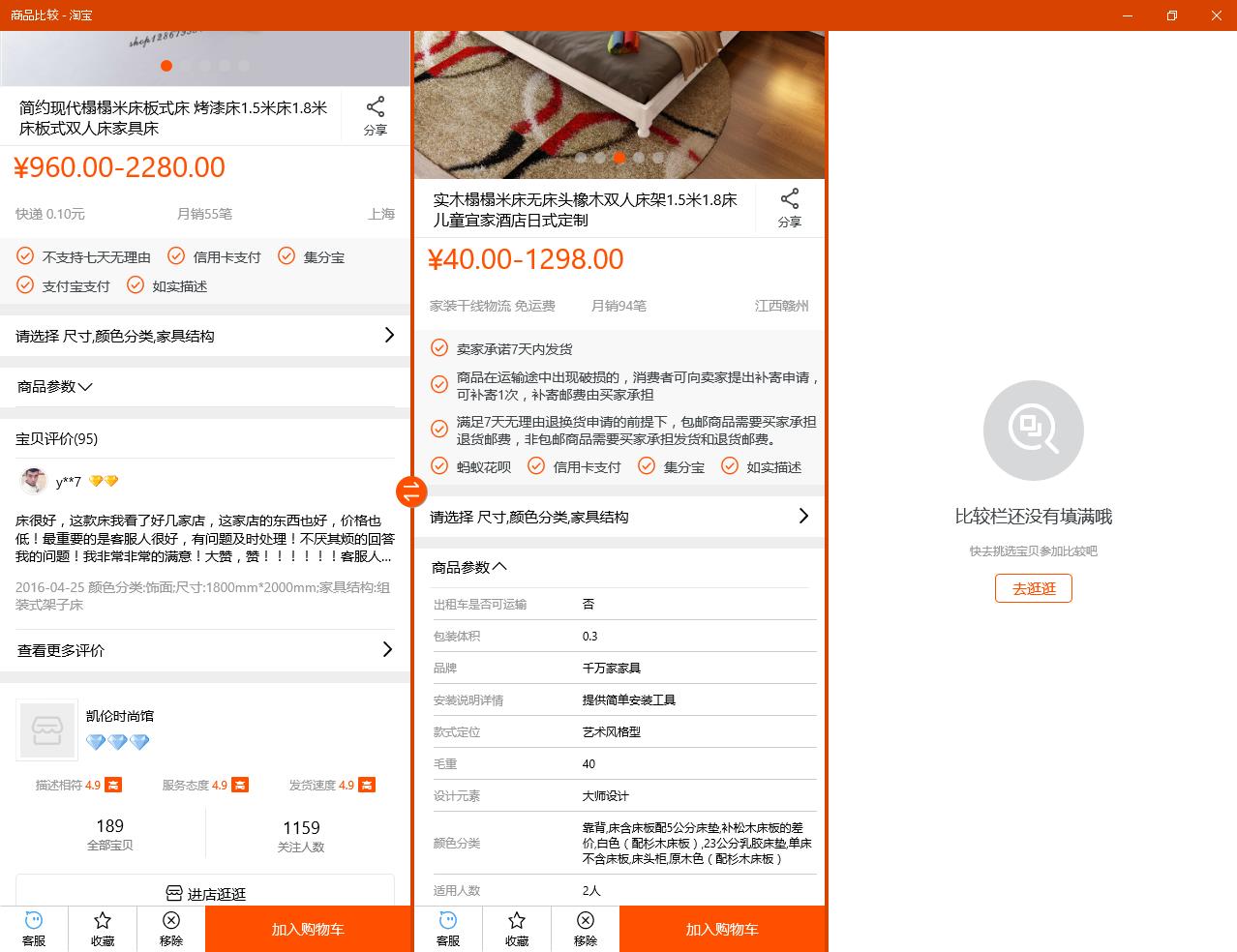
UWP:

是不是比网页版的更加明显呢?点开商品详情,就很容易发现。从此再也不用担心找不到比较按钮啦!插一句题外话,最早我们是打算为了推广这个功能,把按钮放在左数第一个的。但是在实际摆放的过程中和实际使用中发现,放在右边数第一个点起来更加顺手,而且贴近“加入购物车”这个让无数剁手族心动又心痛的按钮的话,其实更容易被大家所注意到。所以我们就特地沾了一下“买买买”的光,把比较功能的按钮放在“加入购物车”旁边了。
“比较”的比较
有人要问了,淘宝网自己也有比较功能,那 UWP 版的强在哪里呢?
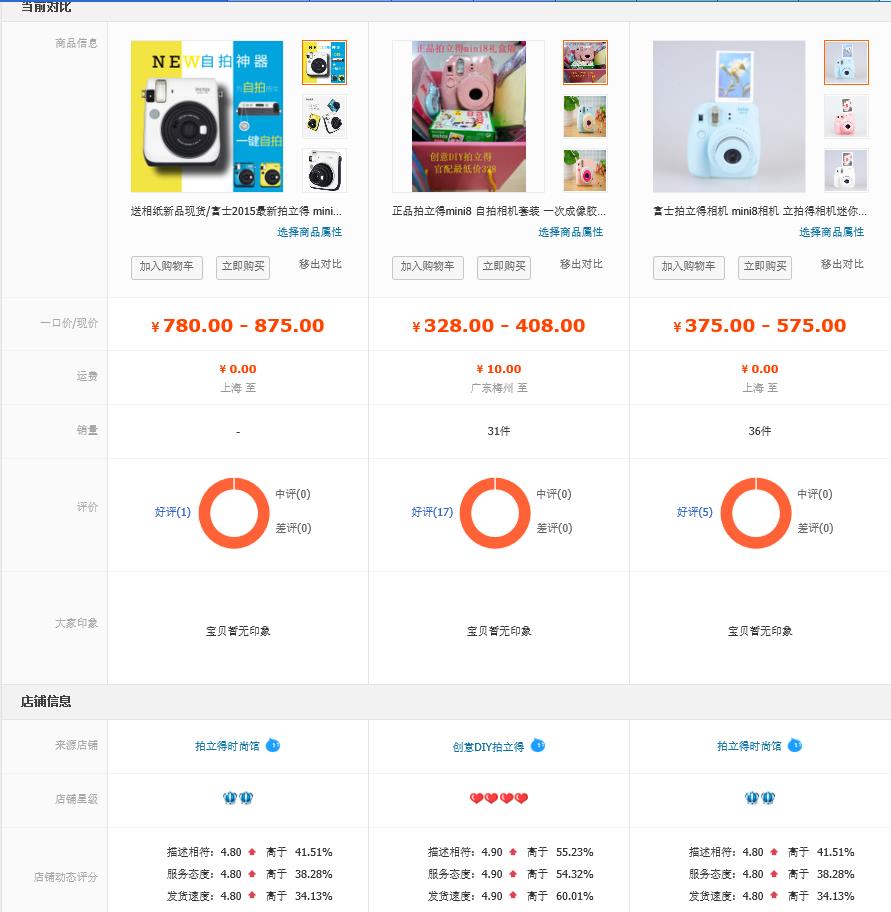
我们先来看一下网页版的比较内容:

可以看到,网页版的比较内容都是一些非常通用的商品属性,例如价格,邮费,评价,店家信息等。但是唯独缺少了用户最最需要的“商品参数”和“用户详细评价”。作为“死理性派”,我可不会去相信商家天花乱坠的说辞,我更相信冰冷的参数背后的残酷的真实,所以如果没有商品参数,我怎么能了解我买到的商品呢?而用户评价更是建立用户与商家之间信任的最关键的纽带(即使很多商家喜欢买水军来刷评论)。所以为了弥补这些缺点,如前文所说,我们的比较页面拥有这些内容:
a. 图片
b. 标题+分享
c. 价格信息,各种快递信息和促销信息
d. 商品规格选择(并可添加购物车)
e. 商品参数
f. 宝贝评价(可跳转全部评价并返回)
g. 商店信息(只可读,不可跳转)
h. Bar:内含客服(跳转独立旺信)+收藏+移除比较
i. 加入购物车功能

其中最关键的就是商品参数与宝贝评价功能。有了这些参数和评价,我们就可以从冰冷的参数和温暖的话语中,尽可能看到一个最真实的商品。然后对比他们,从而买到最合适的,最具有性价比,(还包邮)的商品。从而剁掉我们的双手。
毕业季的感伤
当淘宝剁掉你的左手的时候,你要把右手也伸给他。
--剁手之神
终于,“比较”功能可以毕业了,我们作为开发者,就像送别孩子一样不禁也有些感伤。可就在我们准备发布这个剁手党的福利的时候,淘宝方给了两个致命的反馈意见
1. 为什么要开新窗口比较?一个窗口不行么?
2. 为什么要打开独立旺信?
其实这两个选择对我们来说,也是两个艰难的选择。我们也知道一个窗口比较方便(对于开发者来说,两个窗口的线程相互交错简直就是人间噩梦),也知道内置旺信呼叫起来比较方便。但我们之所以做出这两个艰难的选择,也是经过深思熟虑的。
首先,对于新窗口来说,我们主要出于以下三个考量:
1. 第二窗口是 UWP 新加入的功能,是像 Cortana 和 Inking 一样的值得推广的新功能
2. “比较”功能是游离于淘宝主业务链的新功能,新窗口的话不会对原来的功能造成影响,但是用户又急需这个功能
3. 淘宝 Web 端的比较功能是开新窗口比较的,这样比较统一
而且放在一个窗口的话,操作复杂不说,整个 App 的结构也会改动很大,使得用户学习成本高,操作不方便。
而对于“比较”窗口打开独立旺信来说:
1. 使用独立旺信聊天,可以新开一个窗口和卖家聊天,淘宝主窗口和比较窗口不发生任何跳转,用户可以继续比较商品;
2. PC设备本身就是多窗口的设计,窗口之间切换很方便,如果是改为在淘宝内置旺信中聊天,此时想继续添加商品进行比较时,需要从淘宝中退出聊天窗口,再去找到要比较的商品,然后添加比较;
3. 独立旺信中左侧最近联系人始终显示,可以方便的切换当前聊天的商家。
另外,当前的这种实现对之前的设计没有影响,正常浏览商品详情时,和以前一样,在详情页点客服,左侧可以看到商品详情,右侧是和店铺聊天。
所以这其实也是“比较”功能的最终毕业“答辩”。
结语
说了这么多,其实也不知道该结什么语了。如果大家还对“比较”功能感兴趣的话,请关注我们本博文的姊妹篇:
从淘宝 UWP 的新功能 -- 比较页面来谈谈 UWP 的窗口多开功能
以上是关于剁手党也有春天 -- 淘宝 UWP ”比较“功能诞生记的主要内容,如果未能解决你的问题,请参考以下文章