JavaScript学习
Posted prozhu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript学习相关的知识,希望对你有一定的参考价值。
目录
快速入门的案例: 用数组的方法来完成 王大爷养乌龟的问题: 31
第二种方法: 让所有的Person对象实例都有某个成员函数 46
第三种方式给所有的对象实例添加方法(原型法)[推荐..] 48
通过构造函数添加成员方法和通过原型法添加成员方法的区别 56
② setInterval("函数名()",调用该函数的间隔时间) 和 clearInterval 87
③ setTimeout / clearTimeout 89
④ moveTo moveBy resizeTo resizeBy 90
常用的dom 的每个Node 节点属性和方法(加强篇) 105
案例:广告图片在网页中飘动,碰到网页边沿改变漂移方向 110
随意拖拽窗口:用户用鼠标点中,浮动窗口,可以随意的拖拽该窗口。 111
一、js的基本介绍
1. js 技术用在什么地方?
- 地图搜索
- 网页游戏
- 对用户输入校验(email ,数字,身份证,ip...)
- 股市网站..
核心一句话;js可以对网页的元素进行编程控制 . button input , image ...
,实现动态效果.
举例说明:
<html>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<head>
<script language="javascript" type="text/javascript">
function test(){
window.alert("你点击button");
}
</script>
</head>
<body>
<input type="button" onclick="test()"/>
</body>
</html>
2. js的基本介绍
- js是一种脚本语句,不能独立运行,它往往和配合别的语言使用, 比如(html/php/jsp/asp/asp.net).
- js 有自己的函数(系统函数,自定义函数), 变量, 有编程的控制语句(顺序,分支,循环), 但是相对说, 它的语法规范不是特别严格.
- js是解释执行语言
js源码 ->直接被执行(js引擎[内嵌到浏览器])
编译语句
java->.class->执行.class
c->目标文件->执行
- js可以对网页元素编程,可以改变网页某个元素的外观

- js是用于bs开发.
- js是客户端技术,它运行在客户端的浏览器
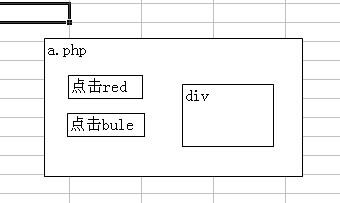
示意图:!!这个很重要!!!

小插曲
livescript -> (netscape和sun 合作)->javascript [java 和 javascript 没有任何关系]
jscript 是微软的产品,但是它和 javascript 语法规范一致.
请注意: 因为浏览器的差异,可能有这样问题,在ie中运行正常的js脚本,在ff中运行不正常.[应当在不同的浏览器中去测试是否ok 浏览器兼容.] 解决这个问题的简单方法是: 尽量使用js通用的函数.
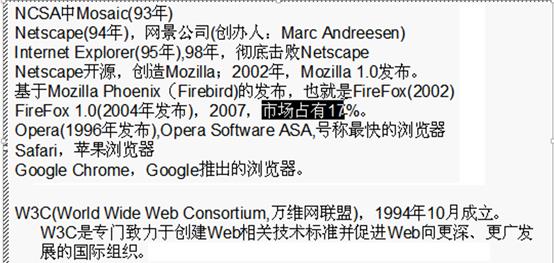
3. 浏览器历史

☞ 如何去自己查询js的手册
w3school
jscript
如何理解js是事件驱动的脚本语言
事件发生(用户做某个操作)---[驱动]---->函数的调用
我们的js程序
hello,world
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<script language="javascript">
//跳出对话框 php 调用某个方法是 对象名->方法
//js 中 对象名.方法
//window是js语句的dom对象,无需创建,可以直接使用
window.alert("hellow,wrold1");
</script>
</head>
<body>
<script language="javascript">
//跳出对话框 php 调用某个方法是 对象名->方法
//js 中 对象名.方法
//window是js语句的dom对象,无需创建,可以直接使用
window.alert("hellow,wrold2");
</script>
</body>
总结: 1. js码可以放在 html/php 页面的任何地方,js码是从上到下依次执行.
嵌入一段 js码
<script language="javascipt" type="text/javascript">
//js码
</script>
对hello,world 程序改进,改为一个简单加法运算:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<script language="javascript">
//跳出对话框 php 调用某个方法是 对象名->方法
//js 中 对象名.方法
//window是js语句的dom对象,无需创建,可以直接使用
//如何在js中定义变量.
以上是关于JavaScript学习的主要内容,如果未能解决你的问题,请参考以下文章