Hybird App——cordova(原PhoneGap)安装配置
Posted 水田奈落
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hybird App——cordova(原PhoneGap)安装配置相关的知识,希望对你有一定的参考价值。
一,环境支持
1,安卓开发环境(JDK+安卓SDK+AS/Eclipse)
2,Node.js
先说下PhoneGap跟cordova的关系:PhoneGap是原先的名字,Cordova是PhoneGap被捐给apache之后用的项目名,PhoneGap的名字也被保留了。。。具体不深究。。
二,安装
安装完nodejs之后,就可以使用它的npm命令了(类似liunx下的命令)。
1,安装:
npminstall -g cordova
2,完成之后进行版本检查,确定安装完成:
cordova -version
3,创建项目:
cd H:\MobileTools\PhoneGap\Projects #进入文件夹要创建的项目的文件夹下面
cordova create hello com.example.helloHelloWorld #这个指令创建一个名为hello的项目,包名为 com.example.hello
cordova platform add android #命令添加android平台
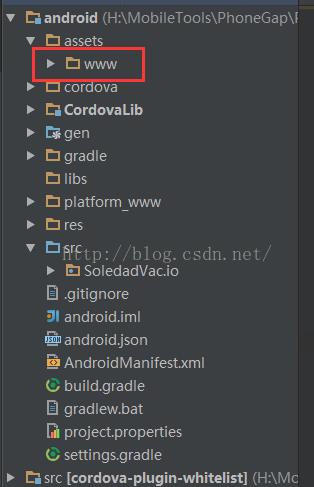
之后在as中打开项目:

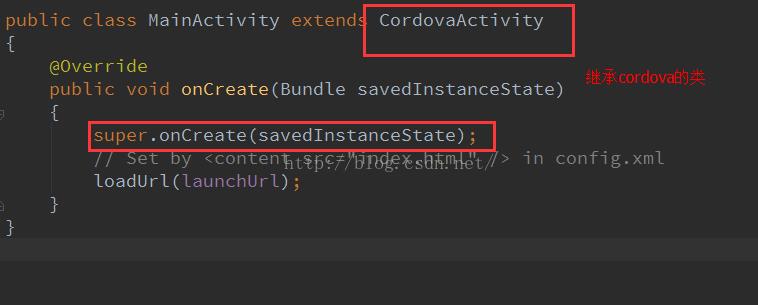
会看到 相比我们之前建立的安卓项目,会多了很多东西,另外在对Acitivy的使用上面:

省去了webView,直接在activity的oncreate方法中进行页面的加载。
三,试用体会
1,环境搭建还是蛮复杂的,还有,发现nodejs在前端框架中用的越来越多了,不知道以后会不会web开发中,出现nodejs+h5+c3这样的标配。
2,针对原生代码,提供了挺多类库,在web ui上,我们可以自己选择前端框架进行搭配。具体性能不详。
以上是关于Hybird App——cordova(原PhoneGap)安装配置的主要内容,如果未能解决你的问题,请参考以下文章
同为Hybird框架,Cordova/PhoneGap和AppCan有啥异同?