HTML的checkbox和radio的美化
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML的checkbox和radio的美化相关的知识,希望对你有一定的参考价值。
checkbox和radio的美化
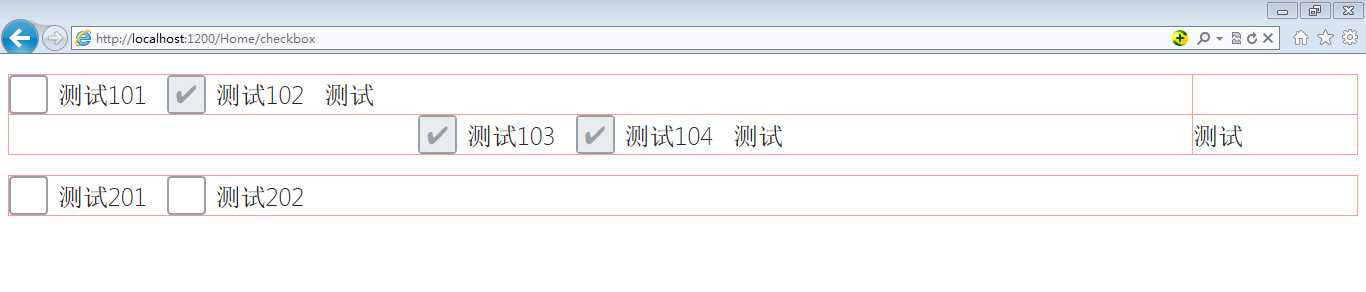
checkbox:

<style type="text/css"> input[type="checkbox"] { display: none; } input[type="checkbox"] + label { display: inline-block; position: relative; border: solid 2px #99a1a7; width: 35px; height: 35px; line-height: 35px; border-radius: 4px; } input[type="checkbox"]:checked + label:after { content: ‘\\2714‘; font-size: 25px; color: #99a1a7; width: 35px; height: 35px; line-height: 35px; position: absolute; text-align: center; background-color: #e9ecee; } .tab { margin-top: 20px; margin-bottom: 20px; width: 100%; } .tab td { border: solid 1px #f99; font-size: 25px; line-height: 39px; } </style> <table class="tab" cellpadding="0" cellspacing="0" style="border-collapse: collapse;"> <tr> <td> <div align="center" style="float: left; height: 39px; width: 39px;"> <input id="ck101" type="checkbox" /> <label for="ck101"></label> </div> <div style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;"> 测试101 </div> <div align="center" style="float: left; height: 39px; width: 39px;"> <input id="ck102" type="checkbox" /> <label for="ck102"></label> </div> <div style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;"> 测试102 </div> 测试 </td> <td></td> </tr> <tr> <td style="text-align: center;"> <div style="display: inline-block;"> <div align="center" style="float: left; height: 39px; width: 39px;"> <input id="ck103" type="checkbox" /> <label for="ck103"></label> </div> <div style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;"> 测试103 </div> <div align="center" style="float: left; height: 39px; width: 39px;"> <input id="ck104" type="checkbox" /> <label for="ck104"></label> </div> <div style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;"> 测试104 </div> 测试 </div> </td> <td>测试 </td> </tr> </table> <div style="border: solid 1px #f99; height: 39px; margin-top: 20px; margin-bottom: 20px;"> <div align="center" style="float: left; height: 39px; width: 39px;"> <input id="ck201" type="checkbox" /> <label for="ck201"></label> </div> <div style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;"> 测试201 </div> <div align="center" style="float: left; height: 39px; width: 39px;"> <input id="ck202" type="checkbox" /> <label for="ck202"></label> </div> <div style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px;"> 测试202 </div> </div>
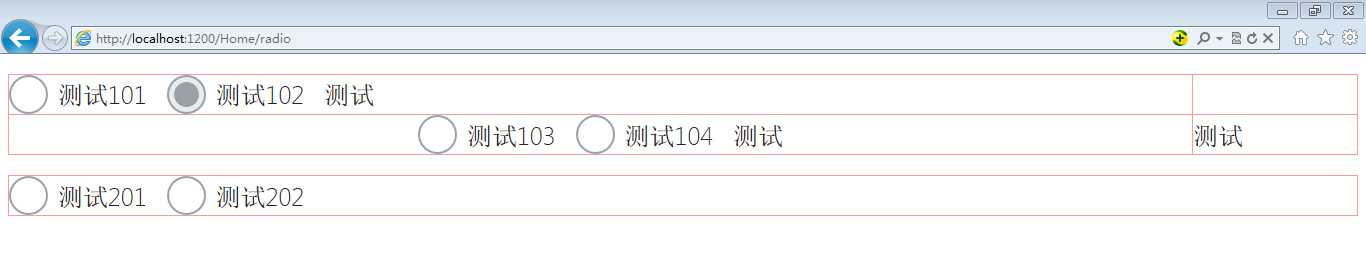
radio:

<style type="text/css"> input[type="radio"] { display: none; } input[type="radio"] + label { display: inline-block; position: relative; border: solid 2px #99a1a7; width: 25px; height: 25px; line-height: 25px; padding: 5px; border-radius: 19.5px; } input[type="radio"]:checked + label:after { content: ‘ ‘; font-size: 25px; color: #99a1a7; width: 25px; height: 25px; line-height: 25px; position: absolute; text-align: center; background-color: #99a1a7; border-radius: 12.5px; } input[type="radio"]:checked + label { background-color: #e9ecee; } .tab { margin-top: 20px; margin-bottom: 20px; width: 100%; } .tab td { border: solid 1px #f99; font-size: 25px; line-height: 39px; } </style> <table class="tab" cellpadding="0" cellspacing="0" style="border-collapse: collapse;"> <tr> <td> <div align="center" style="float: left; height: 39px; width: 39px;"> <input id="rd101" name="rd" type="radio" /> <label for="rd101"></label> </div> <div style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;"> 测试101 </div> <div align="center" style="float: left; height: 39px; width: 39px;"> <input id="rd102" name="rd" type="radio" /> <label for="rd102"></label> </div> <div style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;"> 测试102 </div> 测试 </td> <td></td> </tr> <tr> <td style="text-align: center;"> <div style="display: inline-block;"> <div align="center" style="float: left; height: 39px; width: 39px;"> <input id="rd103" name="rd" type="radio" /> <label for="rd103"></label> </div> <div style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;"> 测试103 </div> <div align="center" style="float: left; height: 39px; width: 39px;"> <input id="rd104" name="rd" type="radio" /> <label for="rd104"></label> </div> <div style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;"> 测试104 </div> 测试 </div> </td> <td>测试 </td> </tr> </table> <div style="border: solid 1px #f99; height: 39px; margin-top: 20px; margin-bottom: 20px;"> <div align="center" style="float: left; height: 39px; width: 39px;"> <input id="rd201" name="rd" type="radio" /> <label for="rd201"></label> </div> <div style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;"> 测试201 </div> <div align="center" style="float: left; height: 39px; width: 39px;"> <input id="rd202" name="rd" type="radio" /> <label for="rd202"></label> </div> <div style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px;"> 测试202 </div> </div>
效果图:


以上是关于HTML的checkbox和radio的美化的主要内容,如果未能解决你的问题,请参考以下文章

