AppCan混合开发开发工具使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AppCan混合开发开发工具使用相关的知识,希望对你有一定的参考价值。
AppCan的开发工具中,主要使用html5开发,没有移动开发原生开发经验的Web开发人员完全可以随时上手。
拿到AppCan工具后,做的第一个应用,很简单,就是把公司已有的一个Wap站,加一个壳。
打开开发工具,新建一个项目,如下图:

新建好项目后,会发现项目的目录结构,phone文件夹下,有css、js和image目录,还有一些html文件,这些html文件又分两部分,主页面和内容页面。
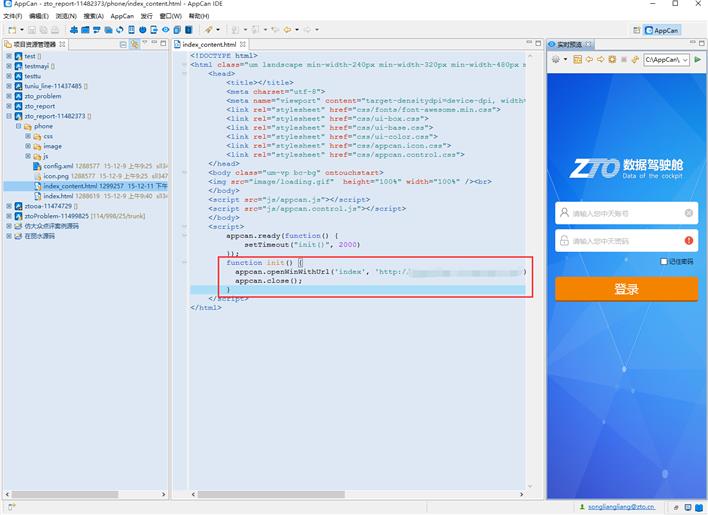
打开index_content.html
这个页面默认有一个加载函数,
appcan.ready(function() {
});
在页面初始化的时候,加一个跳转
appcan.openWinWithUrl(‘index‘, ‘http://www.baidu.com‘);如下图

很简单,就一句跳转代码,下面要做的就是打包,生成apk安装包和ipa安装包。
以上是关于AppCan混合开发开发工具使用的主要内容,如果未能解决你的问题,请参考以下文章
移动web:原生开发打包,嵌入h5页面 webApp:全部都是H5开发的应用 混合APP:使用第三方开发平台从apicloud,appcan,hbuilder等开发,cordova技术打包 原生APP
错误记录Flutter 混合开发获取 BinaryMessenger 报错 ( FlutterActivityAndFragmentDelegate.getFlutterEngine() )(代码片段