在vue中使用async/await遇到的坑
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在vue中使用async/await遇到的坑相关的知识,希望对你有一定的参考价值。
最近无聊在搞一些新的东西,今天就遇到一个async/await的坑;
因为我用的不是vue官方的脚手架,所以遇到这样的问题:
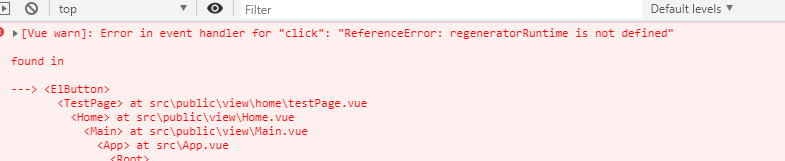
await is a reserved word
这样的警告,我猜应该是缺乏相关的解析器。
然后取掉await之后,又出现async出现问题:

好吧,只能google之。
查到相关资料后:
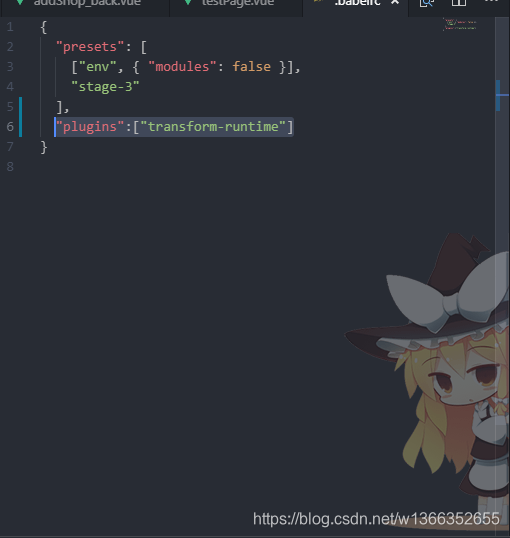
安装了babel-plugin-transform-runtime还有babel-runtime,并在.babelrc文件里添加:"plugins":["transform-runtime"],这样才解决问题
npm i babel-plugin-transform-runtime --save-dev
npm i babel-runtime --save在项目根目录下有个.babelrc文件,增加一句代码:
"plugins":["transform-runtime"]变成下面这样:

重启项目,解决问题
原文地址:https://segmentfault.com/a/1190000017119335
以上是关于在vue中使用async/await遇到的坑的主要内容,如果未能解决你的问题,请参考以下文章