[转]CSS目标伪类E:target
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[转]CSS目标伪类E:target相关的知识,希望对你有一定的参考价值。
是不是觉得target有点眼熟?!
今天要讲的不是html的<a>标签里面有个target属性。
target伪类是css3的新属性。
说到伪类,对css属性的人肯定都知道:hover、:link、:visited、:focus等等,target用法跟他们是同出一辙的。
官方定义是:
URL 带有后面跟有锚名称 #,指向文档内某个具体的元素。这个被链接的元素就是目标元素(target element)。
:target 选择器可用于选取当前活动的目标元素。
如果你是第一次看到这个定义,是不是有点懵?!没关系~程序员要用代码来交流。举个栗子。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!DOCTYPE html><html><head><style>:target{border: 2px solid blue;}</style></head><body><p><a href="#news1">跳转至内容 1</a></p><p><a href="#news2">跳转至内容 2</a></p><p id="news1"><b>内容 1...</b></p><p id="news2"><b>内容 2...</b></p></body></html> |
看完代码是不是没feel?~That‘s all right.一起来看效果图。
初始化是这样的:

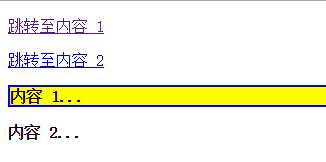
当我点击“跳转至内容 1”的时候,变成了这样:

有木有feel到target跟其他伪类的与众不同?!
哈哈~来,直接切入要讲的主题!!!
利用target的特性,可以实现纯css的tab效果切换。
利用target的特性,可以实现纯css的tab效果切换。
利用target的特性,可以实现纯css的tab效果切换。
(重要事情说三遍!)
以上是关于[转]CSS目标伪类E:target的主要内容,如果未能解决你的问题,请参考以下文章