用grunt搭建自动化的web前端开发环境
Posted 黑皮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用grunt搭建自动化的web前端开发环境相关的知识,希望对你有一定的参考价值。

1、安装nodejs
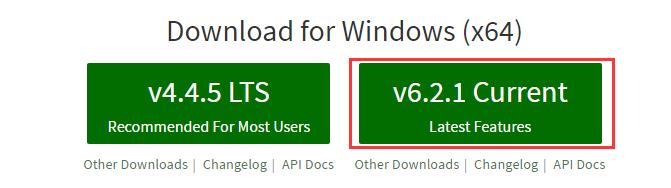
下载地址:https://nodejs.org/en/,因系统是win7 64位的系统,故版本选择如下图所示:

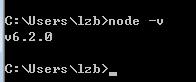
安装nodejs之后,在控制台中输入“node -v”来查看nodejs的版本,测试nodejs是否安装成功

2、安装grunt-CLI
用nodejs的“npm install…”在global环境安装grunt-cli ,注意在任何目录下 install -g都是一样的
打开控制台(注意:windows系统下请使用管理员权限打开),输入:
npm install -g grunt-cli

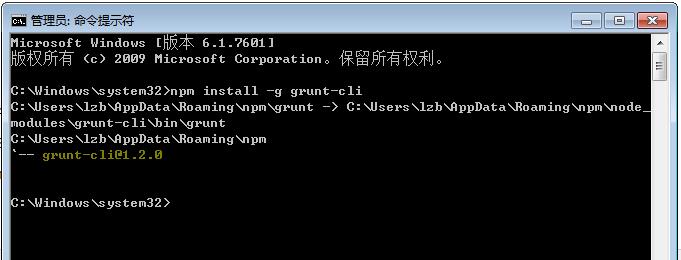
回车,命令行会出现一个转动的小横线,表示正在联网加载。加载成功之后会出现以下界面:

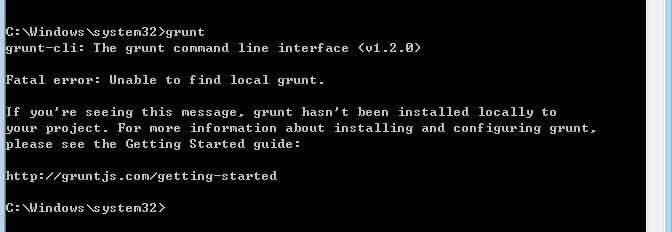
这时候要验证一下grunt-cli是否安装完成并生效,你只需要继续在命令行中输入“grunt”命令即可。如果生效,则会出现以下结果:

至此,你的grunt-cli已经安装成功。
3、创建一个简单的网站
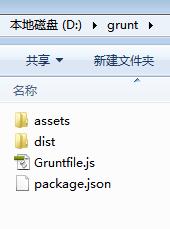
在D盘下建立grunt文件夹,文件目录如下界面所示:

打开package.json文件,设置内容如下:
{ "name": "grunt-study", "version": "1.0.0", "description": "study", "devDependencies": { } }
4、安装grunt
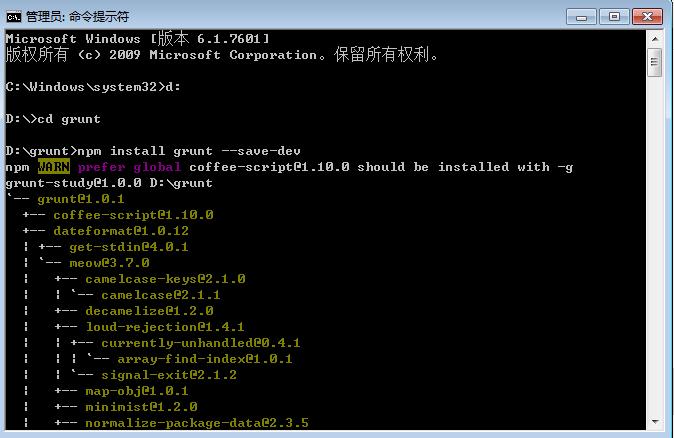
注意,这里安装grunt不再是全局安装了,需要你以管理员的账号打开控制台,在控制台进入到网站或系统的具体目录下。这里我们进入 D:\\grunt 目录下。然后输入以下命令。
npm install grunt --save-dev
回车运行命令安装成功之后如下图所示:

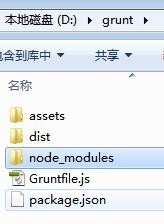
安装成功之后网站根目录下会生成一个node_modules的文件夹;

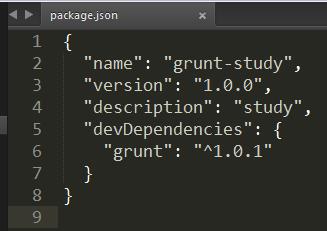
这个时候网站根目录下的package.json文件如下图所示:

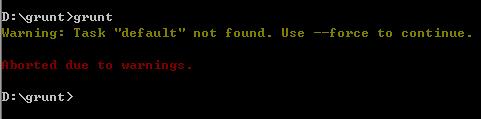
在控制台运行“grunt”命令。如果你得到一个warning提示,那说明grunt已经起作用了。如下图:

经过以上步骤,说明grunt已经在这个目录下成功安装。
5. 配置Gruntfile.js
module.exports = function(grunt) { //任务配置,所有插件的配置信息 grunt.initConfig({ pkg: grunt.file.readJSON(\'package.json\') }); //需要执行的任务(注意先后顺序) grunt.registerTask(\'default\', []); };
6. 演示concat 和uglify插件的使用
1、在项目根目录下利用npm安装concat和uglify插件
npm install grunt-contrib-concat --save-dev
npm install grunt-contrib-uglify --save-dev
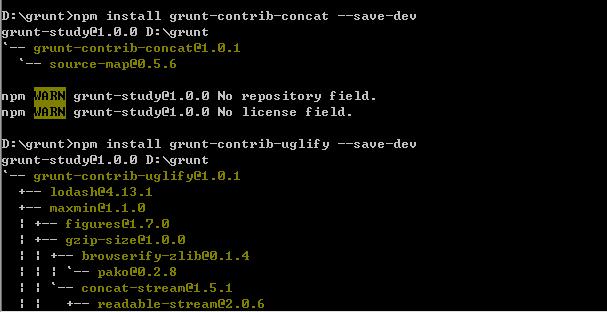
安装成功之后如下图所示:

2、在Gruntfile.js中添加任务(先合并后压缩),Gruntfile.js最后的代码如下:
module.exports = function(grunt) { //任务配置,所有插件的配置信息 grunt.initConfig({ pkg: grunt.file.readJSON(\'package.json\'), //合并 concat: { dist: { src: [\'assets/js/*.js\'], //需要处理的文件 dest: \'dist/js/main.js\' //处理后的文件名或所在目录 } }, //压缩 uglify: { dist: { files: { \'dist/js/main.min.js\': [\'<%= concat.dist.dest %>\'] //[处理后的文件名:需要处理的文件] } } } }); //告诉grunt我们将使用的插件 grunt.loadNpmTasks(\'grunt-contrib-concat\'); grunt.loadNpmTasks(\'grunt-contrib-uglify\'); //需要执行的任务(注意先后顺序) grunt.registerTask(\'default\', [\'concat\', \'uglify\']); };
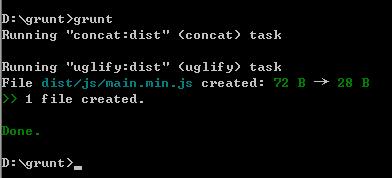
3、运行grunt后结果如下

4、这个是dist文件夹下的内容

7. 完结
仅作记录,以上就是grunt的基本使用方法,把前端项目中的多个js文件,合并到一起,并压缩。
参考资料如下:
http://www.cnblogs.com/wangfupeng1988/p/4561993.html
http://jingyan.baidu.com/article/546ae185058da31149f28ce1.html
http://www.tuicool.com/articles/jUjABv
http://www.cnblogs.com/kaixinbocai/p/3672601.html
http://www.cnblogs.com/yexiaochai/p/3594561.html
以上是关于用grunt搭建自动化的web前端开发环境的主要内容,如果未能解决你的问题,请参考以下文章