将Repeater控件导入Excel表(正则清除a标签保留文本,img标签清除)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了将Repeater控件导入Excel表(正则清除a标签保留文本,img标签清除)相关的知识,希望对你有一定的参考价值。
导入的表:<table width="100%" cellpadding="0" style="border-color: #89C2D6; margin-top: 5px;
<colgroup>
<col width="16%">
<col width="100">
<col width="100">
<col width="100">
<col width="100">
<col width="100">
<col width="100">
<col width="100">
<col width="100">
<col width="100">
<col width="100">
<col width="100">
<col width="100">
<col width="100">
<col width="100">
</colgroup>
<tr class="HeaderStyle">
<th rowspan="3" style=" background-image: none;">
</th>
<th colspan="2">
星期一</th>
<th colspan="2">
星期二</th>
<th colspan="2">
星期三</th>
<th colspan="2">
星期四</th>
<th colspan="2">
星期五</th>
<th colspan="2">
星期六</th>
<th colspan="2">
星期日</th>
</tr>
<tr class="ItemStyle" id="trDay" runat="server">
<th colspan="2">
</th>
<th colspan="2">
</th>
<th colspan="2">
</th>
<th colspan="2">
</th>
<th colspan="2">
</th>
<th colspan="2">
</th>
<th colspan="2">
</th>
</tr>
<tr class="ItemStyle">
<th>
上午</th>
<th>
下午</th>
<th>
上午</th>
<th>
下午</th>
<th>
上午</th>
<th>
下午</th>
<th>
上午</th>
<th>
下午</th>
<th>
上午</th>
<th>
下午</th>
<th>
上午</th>
<th>
下午</th>
<th>
上午</th>
<th>
下午</th>
</tr>
<asp:Repeater ID="Repeater1" runat="server">
</asp:Repeater>
</table>//个人认为要我导出这张表的设计者有点怪咖
后台点击事件代码:
--------部分代码来自百度
Bind();------Repeater1的数据源,特别提醒下,少了导出的就是张空表
Response.Clear();
Response.Charset = "GB2312";
Response.Buffer = true;
Response.ContentEncoding = System.Text.Encoding.GetEncoding("GB2312");
Response.AppendHeader("Content-Disposition", "attachment;filename=" + HttpUtility.UrlEncode("kiss.xls", System.Text.Encoding.UTF8).ToString());
Response.ContentType = "application/ms-excel";//,application/octet-stream
this.EnableViewState = true;
System.Globalization.CultureInfo myCItrad = new System.Globalization.CultureInfo("ZH-CN", true);
System.IO.StringWriter sw = new System.IO.StringWriter(myCItrad);
htmlTextWriter hw = new HtmlTextWriter(sw);
//ClearControls(Repeater1);------用来清除表中所用的控件(button),此表木有
this.Repeater1.RenderControl(hw);
string str = hw.InnerWriter.ToString();
=============下面是要画出要倒到Excel表====================================
Response.Write("<html><head><meta http-equiv=Content-Type content=\\"text/html; charset=gb2312\\">");
Response.Write("<title>无标题页</title>");
Response.Write("<style type=‘text/css‘>");
Response.Write(".pass{color: Red;}");
Response.Write(".awiting {color: #ff9900;}");
Response.Write(".nopass {color: #8e236b;}");
Response.Write("a{text-decoration:none;cursor:default;}");
Response.Write("</style>");
Response.Write("<script src=‘../common/js/jquery-1.2.3.min.js‘ type=‘text/javascript‘></script>");
Response.Write("<body>");
Response.Write("<table width=‘100%‘ cellpadding=‘0‘ style=‘border-color: black; margin-top: 5px;background-color: white‘ id=‘table1‘ class=‘CSSDataGrid‘ cellspacing=‘1‘ border=‘1‘>");
Response.Write("<tr>");
Response.Write("<td colspan=‘15‘ align=‘right‘ border=‘0‘ style=‘border-color:White;‘> 图例:<font class=‘awiting‘>未审核申请</font> <font class=‘nopass‘>审核未通过申请</font> <font class=‘pass‘>审核通过申请</font> 新增申请 会议室被锁定</td>");
Response.Write("</tr>");
Response.Write("<colgroup>");
Response.Write("<col width=‘150‘>");
Response.Write("<col width=‘130‘>");
Response.Write("<col width=‘130‘>");
Response.Write("<col width=‘130‘>");
Response.Write("<col width=‘130‘>");
Response.Write("<col width=‘130‘>");
Response.Write("<col width=‘130‘>");
Response.Write("<col width=‘130‘>");
Response.Write("<col width=‘130‘>");
Response.Write("<col width=‘130‘>");
Response.Write("<col width=‘130‘>");
Response.Write("<col width=‘130‘>");
Response.Write("<col width=‘130‘>");
Response.Write("<col width=‘130‘>");
Response.Write("<col width=‘130‘>");
Response.Write("</colgroup>");
Response.Write("<tr>");
Response.Write("<th rowspan=‘3‘ style=‘background-color: White; background-image: none;‘></th>");
Response.Write("<th colspan=‘2‘>星期一</th>");
Response.Write("<th colspan=‘2‘>星期二</th>");
Response.Write("<th colspan=‘2‘>星期三</th>");
Response.Write("<th colspan=‘2‘>星期四</th>");
Response.Write("<th colspan=‘2‘>星期五</th>");
Response.Write("<th colspan=‘2‘>星期六</th>");
Response.Write("<th colspan=‘2‘>星期日</th>");
Response.Write("</tr>");
int dayIndex = (int)this._cur.DayOfWeek - 1;
if (dayIndex == -1) dayIndex = 6;
_st = _cur.Date.AddDays((-1) * dayIndex).Date;
_et = _st.AddDays(6).AddHours(23);
Response.Write("<tr class=‘ItemStyle‘ id=‘trDay‘");
for (int i = 0; i < 7; i++)
{
Response.Write("<th colspan=‘2‘>" + _st.AddDays(i).ToString("MM月dd日") + "</th>");
}
Response.Write("</tr>");
Response.Write("<tr>");
Response.Write("<th>上午</th>");
Response.Write("<th>下午</th>");
Response.Write("<th>上午</th>");
Response.Write("<th>下午</th>");
Response.Write("<th>上午</th>");
Response.Write("<th>下午</th>");
Response.Write("<th>上午</th>");
Response.Write("<th>下午</th>");
Response.Write("<th>上午</th>");
Response.Write("<th>下午</th>");
Response.Write("<th>上午</th>");
Response.Write("<th>下午</th>");
Response.Write("<th>上午</th>");
Response.Write("<th>下午</th>");
Response.Write("</tr>");
=====对数据源做出相应的条件处理======
string all = sw.ToString();
Regex r = new Regex("<img.[^>]+[>]+", RegexOptions.ExplicitCapture);//通过正则去除数据源中‘ img ‘标签
string result1 = r.Replace(all, "");
Regex rr = new Regex(@"<a[^>]*>|</a>$");//通过正则去除数据源‘ a ‘标签并保留‘ a ‘标签的文本值
string result = rr.Replace(result1, "");
Response.Write(result);
Response.Write("</table>");
Response.Write("<script type=‘text/javascript‘ language=‘javascript‘>");
Response.Write("$(function{");
Response.Write("$(‘a‘).removeAttr(‘href‘);");
Response.Write("});");
Response.Write("</script>");
Response.Write("</body></html>");
Response.Flush();
Response.End();
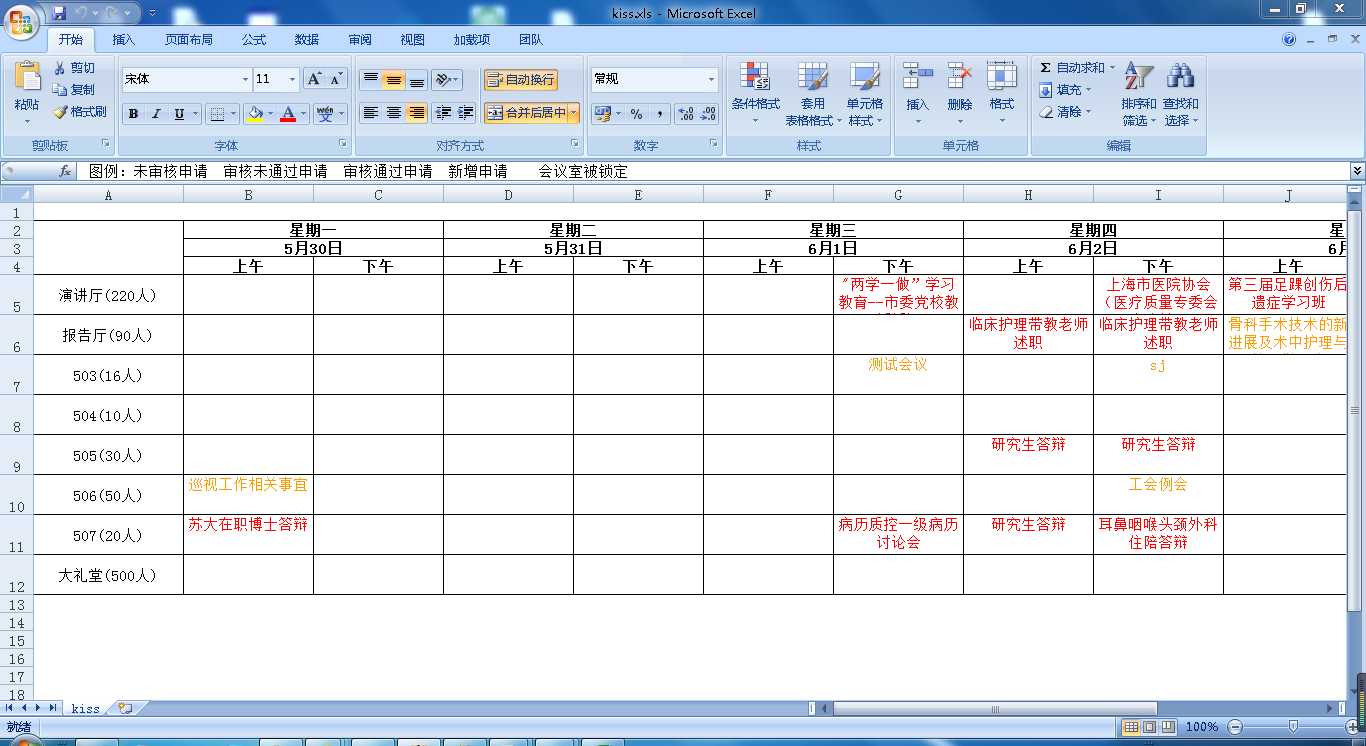
测试导入的表图片如下:(截图只截取部分)

以上是关于将Repeater控件导入Excel表(正则清除a标签保留文本,img标签清除)的主要内容,如果未能解决你的问题,请参考以下文章