JS设计模式责任链设计模式的代码示例
Posted asdfasdfasdad
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS设计模式责任链设计模式的代码示例相关的知识,希望对你有一定的参考价值。
责任链设计模式:
在责任链模式里,很多对象由每一个对象对其下家的引用而连接起来形成一条链。请求在这个链上传递,直到链上的某一个对象决定处理此请求。发出这个请求的客户端并不知道链上的哪一个对象最终处理这个请求,这使得系统可以在不影响客户端的情况下动态地重新组织和分配责任。
责任链模式涉及到的角色如下所示:
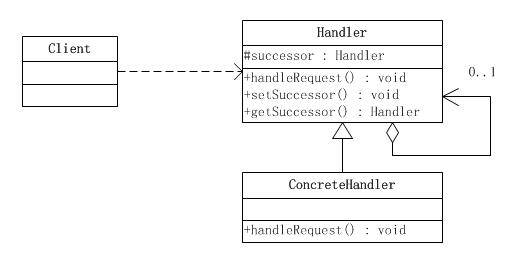
● 抽象处理者(Handler)角色:定义出一个处理请求的接口。如果需要,接口可以定义 出一个方法以设定和返回对下家的引用。这个角色通常由一个Java抽象类或者Java接口实现。上图中Handler类的聚合关系给出了具体子类对下家的引用,抽象方法handleRequest()规范了子类处理请求的操作。
● 具体处理者(ConcreteHandler)角色:具体处理者接到请求后,可以选择将请求处理掉,或者将请求传给下家。由于具体处理者持有对下家的引用,因此,如果需要,具体处理者可以访问下家。

使用场景:在一个购物商城,在五一做了一个活动,所以图书类商品根据购买的金额依次做出以下折扣方案,
1、购买满199元,打9折
2、购买满399元,打8折
3、购买满599元以上,打7折;
责任链链的优点:
请求发送者只需要知道链中的第一个节点,从而弱化了发送者和一组接收者之间的强联系。如果不使用责任链链模式、根据当前价格客户端要知道每一级打折信息,最后知道具体是那一层上打折才是符合当前价格的折扣。
function BookHandler() {
this.calcPrice = function( price ) {
if ( 199 > price ) {
console.log("原价是:"+ price);
} else {
this.successor.calcPrice( price );
}
}
this.setSuccessor = function( _successor ) {
this.successor = _successor;
}
}
function BookCalc9Handler( _successor ) {
this.calcPrice = function( price ) {
if ( 199 <= price && price < 399 ) {
console.log("原价是:"+ price +";打9折后:" + (price * 0.9));
} else {
this.successor.calcPrice( price );
}
}
this.setSuccessor = function( _successor ) {
this.successor = _successor;
}
}
function BookCalc8Handler() {
this.calcPrice = function( price ) {
if ( 399 <= price && price < 599 ) {
console.log("原价是:"+ price +";打8折后:" + (price * 0.8));
} else {
this.successor.calcPrice( price )
}
}
this.setSuccessor = function( _successor ) {
this.successor = _successor;
}
}
function BookCalc7Handler() {
this.calcPrice = function( price ) {
if ( price >= 599 ) {
console.log("原价是:"+ price +";打7折后:" + (price * 0.7));
} else {
this.successor.calcPrice( price )
}
}
this.setSuccessor = function( _successor ) {
this.successor = _successor;
}
}客户端 :
var price = 400;
var bookHandler = new BookHandler();
var bookCalc9Handler = new BookCalc9Handler();
var bookCalc8Handler = new BookCalc8Handler();
var bookCalc7Handler = new BookCalc7Handler();
bookHandler.setSuccessor(bookCalc9Handler);
bookCalc9Handler.setSuccessor(bookCalc8Handler);
bookCalc8Handler.setSuccessor(bookCalc7Handler);
bookHandler.calcPrice(price);Console.log打印出来的效果:

以上是关于JS设计模式责任链设计模式的代码示例的主要内容,如果未能解决你的问题,请参考以下文章