关于json 与 Request Header 的Content-Type 一些关系。
Posted 风雪夜归人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于json 与 Request Header 的Content-Type 一些关系。相关的知识,希望对你有一定的参考价值。
由于最近遇到关于,ashx文件ajax解析参数的问题。查询网上很多资料后,已经解决。
鉴于网上已经足够多的,关于这个问题的文章。大部分内容来自互联网,我这里只是做一些整理和记录。特此说明并非原创。
Content-Type是返回消息中非常重要的内容,表示后面的文档属于什么MIME类型。Content-Type: [type]/[subtype]; parameter。例如最常见的就是text/html,它的意思是说返回的内容是文本类型,这个文本又是HTML格式的。原则上浏览器会根据Content-Type来决定如何显示返回的消息体内容。
enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码。
默认地,表单数据会编码为 "application/x-www-form-urlencoded"。就是说,在发送到服务器之前,所有字符都会进行编码(空格转换为 "+" 加号,特殊符号转换为 ASCII HEX 值)。
enctype值和意义:
application/x-www-form-urlencoded 在发送前编码所有字符(默认)
multipart/form-data 不对字符编码。在使用包含文件上传控件的表单时,必须使用该值。
text/plain 空格转换为 "+" 加号,但不对特殊字符编码。
HTTP请求中,
1、get请求,参数url:http://test/ttt?name=value&name1=value1; 获取方式 Request.QueryString[key]
2、post请求,Content-Type为application/x-www-form-urlencoded;参数在消息中也就是Form Data里面; 获取方式 Request.Form[key]
3、post请求,如果不是上面的特定方式,由于数据格式不固定,所以只能才取最原始方式读取数据流。
则在request payload中,通过读取流的方式来处理;Request.InputStream.Read(...);
实体(Entity)
信息被作为请求或响应的有效负荷被传递。通俗的说就是,实体是指作为请求或者响应消息的有效载荷而传输的信息。
例如,当用户想浏览某个Web页面时,HTTP请求消息种的请求方法,响应消息中的状态码都不是有效载荷,它们都是为了实现文件下载这一最终目的而在客户于服务器之间传送的额外消息:而用户所要浏览的HTML文件及其元消息(文件大小,最近修改时间等)才是有效载荷。
有效载荷(Payload)
通过前面的http定义可以了解到什么是payload。
请求request消息或响应response消息中可能会包含真正要传递的数据,这个数据我们就称为消息的有效负荷,对应着就是request payload,response payload。
知道了什么是Request Payload,那服务端是如何接收并解析出我们通过Request Payload所传递的特殊格式的数据呢(比如表单键值对参数或复杂的json对象)?
一般服务端程序会根据头字段中的Content-type的值来做特定的处理,如x-www-form-urlencoded。
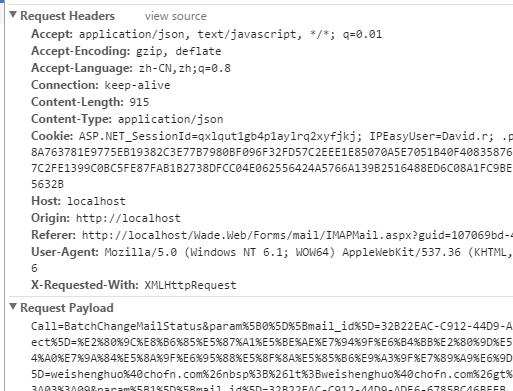
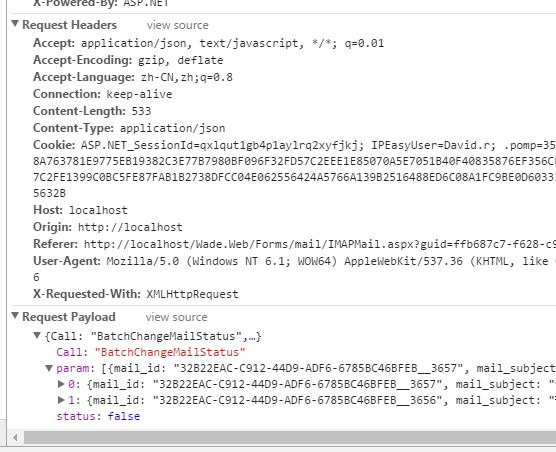
下面两种情况在chrome 中 看到的方式不同:
第一种,传递的是json对象过去,但是浏览器会将他序列化以后,在传输。
$.ajax({ url: _Url, type: \'POST\', data: _Data, async: _sync ? false : true, contentType: "application/json", dataType: "json" });

第二种, JSON.stringify(_Data) 将json字符串传递,所以post过去的只是一个字符串。
$.ajax({ url: _Url, type: \'POST\', data: JSON.stringify(_Data), async: _sync ? false : true, contentType: "application/json", dataType: "json" });

以上是关于关于json 与 Request Header 的Content-Type 一些关系。的主要内容,如果未能解决你的问题,请参考以下文章