ES6转ES5:Gulp+Babel
Posted 殷路辉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6转ES5:Gulp+Babel相关的知识,希望对你有一定的参考价值。
目标:
- ES6代码转成ES5
- 对转换后的ES5进行压缩
- 以上步骤自动监控执行
步骤:
1.安装插件
在命令行中定位到项目根目录
安装全局 Gulp
npm install -g gulp
安装项目中使用的 Gulp
npm install --save-dev gulp
安装 Gulp 上 Babel 的插件
npm install --save-dev gulp-babel
安装 Babel 上将 ES6 转换成 ES5 的插件
npm install --save-dev babel-preset-es2015
安装 Gulp 上 uglify 压缩插件
npm install --save-dev gulp-uglify
2.Gulp配置
在项目根目录新建 .babelrc ,内容为:
{
"presets": ["es2015"]
}
在项目根目录新建 gulpfile.js,内容为:
var gulp = require("gulp");
var babel = require("gulp-babel"); // 用于ES6转化ES5
var uglify = require(\'gulp-uglify\'); // 用于压缩 JS
// ES6转化为ES5
// 在命令行使用 gulp toes5 启动此任务
gulp.task("toes5", function () {
return gulp.src("src/js/**/*.js")// ES6 源码存放的路径
.pipe(babel())
.pipe(gulp.dest("dist")); //转换成 ES5 存放的路径
});
// 压缩 js 文件
// 在命令行使用 gulp script 启动此任务
gulp.task(\'min\', function() {
// 1. 找到文件
gulp.src(\'dist/*.js\')
// 2. 压缩文件
.pipe(uglify())
// 3. 另存压缩后的文件
.pipe(gulp.dest(\'min/js\'))
});
// 自动监控任务
// 在命令行使用 gulp auto 启动此任务
gulp.task(\'auto\', function () {
// 监听文件修改,当文件被修改则执行 script 任务
gulp.watch(\'src/js/**/*.js\', [\'toes5\']);
gulp.watch(\'dist/*.js\', [\'min\']);
});
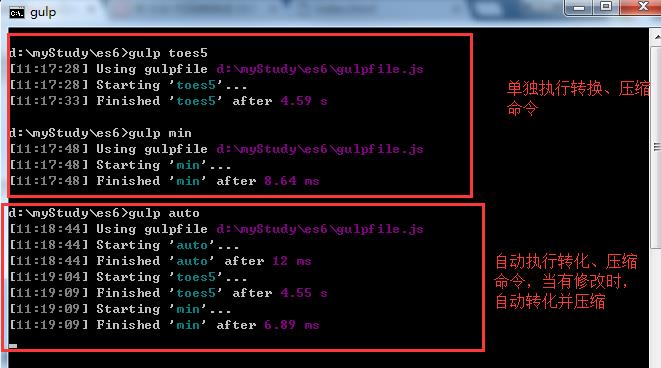
执行:
根据 gulpfile.js 的定义,转化、压缩可以单独执行,也可以合并后自动执行。

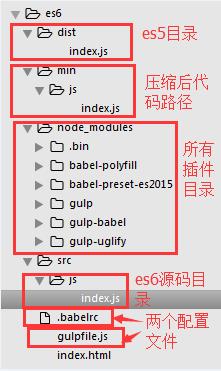
项目目录结构:

以上是关于ES6转ES5:Gulp+Babel的主要内容,如果未能解决你的问题,请参考以下文章